
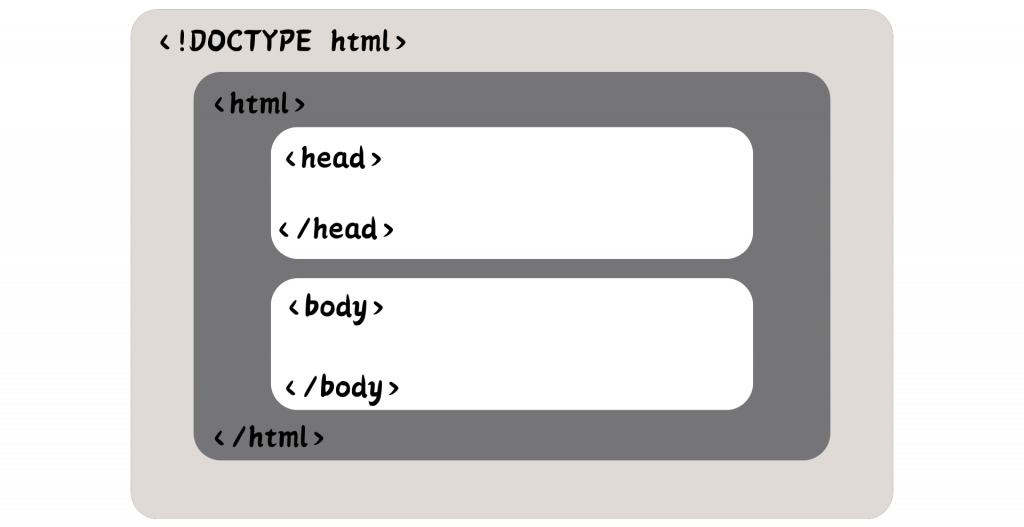
昨天你使用VS Code輸入「!」快捷鍵所產生的網頁架構程式碼,你會發現它是由一層HTML元素包著另一層HTML元素所構成的,這就是我們所說的「巢狀結構」:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>
但這邊要注意的是,<html lang="en"> 這一個標籤屬性是用於設定網頁所使用的語言(en為英文),由於我們要開發的是繁體中文的網站,因此應該將它更改為 <html lang="zh-Hant">,以避免在網頁進行自動翻譯時出現錯誤。
接下來我們來逐行解釋程式碼的架構,並且增加幾個其他重要的標籤屬性:
<!DOCTYPE html>
<html Lang="zh-Hant">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">
<meta name="viewport" content="width=devive-width, initial-scale=1.0"/>
<meta name="title" content="網頁搜索的標題。">
<meta name="description" content="網頁搜索的介紹。"/>
<meta name="keywords" content="關鍵字,關鍵字">
<meta name="robots" content="index,follow"/>
<meta name="author" content="作者資訊。"/>
<link rel="shortcut icon" type="image/x-icon" href="網頁標籤icon連結"/>
<title>網頁標籤名。</title>
</head>
<body>
<header>
<nav>
<ul>
<li>
<a></a>
</li>
<li>
<a></a>
</li>
</ul>
</nav>
</header>
<section>段落區塊一
<h1>定義標題</h1>
<div>
<p>這是一個段落文字</p>
</div>
</section>
<section>段落區塊二</section>
<section>段落區塊三</section>
<footer>定義網頁的頁尾</footer>
</body>
</html>
<!DOCTYPE html> :DOCTYPE的全名為Document Type Declaration(文件類型宣告),告訴瀏覽器這是一個HTML5文檔。
<html Lang="zh-Hant">:<html></html>包裹著整個HTML的所有的內容,Lang 屬性用於設定文檔的語言,這裡設定為繁體中文(zh-Hant)。
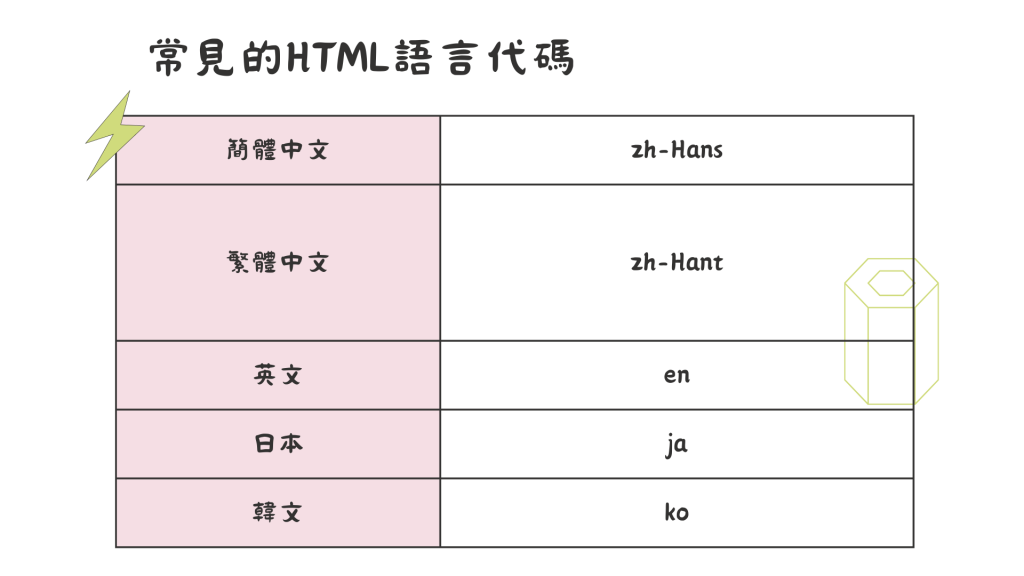
更多的語言代碼可以參考這邊
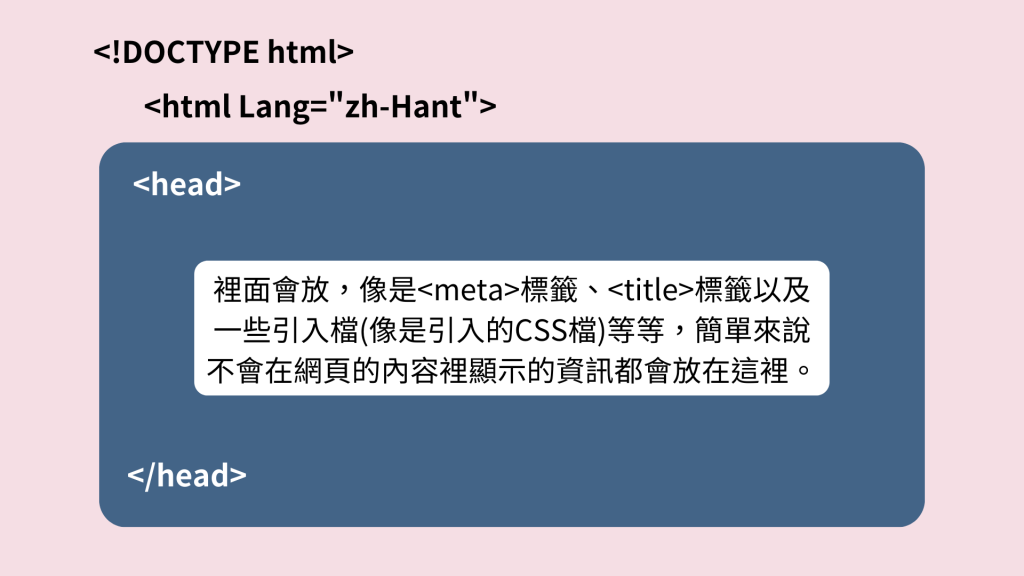
<head></haed>:為HTML文件的概要,像是網頁標籤的標題、ICON或引入的CSS檔等等,不會在網頁的內容裡顯示的資訊都會放在這裡。
<meta charset="UTF-8"/>:設定UTF-8為文字編碼的標準。
網頁內容中包含的文字、符號都需要以某種文字編碼方式進行解碼,以便瀏覽器能夠正確顯示它們。
UTF-8是一種文字編碼的方式,它能夠表示世界上幾乎所有字符,包括不同語言的文字、特殊符號。
<meta http-equiv="X-UA-Compatible" content="ie=edge,chrome=1">:是為了處理舊版本的IE瀏覽器所撰寫的標籤屬性,用於確保IE瀏覽器正確顯示整個網頁,並在需要時能夠使用Google Chrome Frame插件,以提高性能和兼容性。
<meta name="viewport" content="width=devive-width, initial-scale=1.0"/>:這句是為了實現RWD響應式網頁所撰寫的,其中 width=device-width 表示視窗的寬度應等於設備寬度,initial-scale=1.0 表示初始縮放比例為1.0。
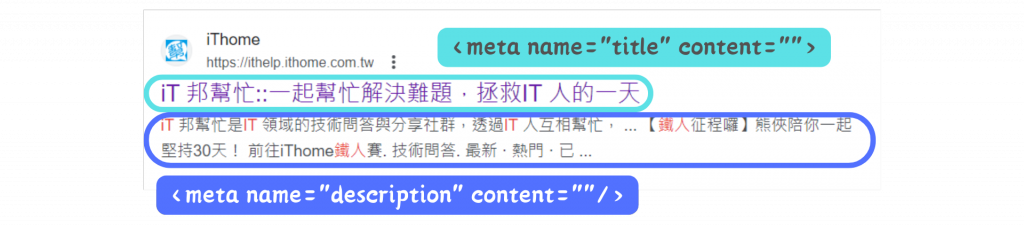
<meta name="title" content=""> 和 <meta name="description" content=""/>:這兩句分別是用於設定搜索引擎網頁的標題和敘述,如下圖所示:
<meta name="keywords" content="">:用於設定搜尋網頁時的關鍵字,記得關鍵字間要以「,」隔開。雖然它對搜索引擎的影響已經相對較小,但還是可以提供一些相關信息。
<meta name="robots" content="index,follow"/> :用於控制搜索引擎爬蟲的行為,以確保網站上的內容被搜尋和顯示。如果你沒有寫這兩句,搜索引擎通常會假設它們可以搜尋並追蹤你的網站。舉個例子,如果有天你的網站下線了,你可以寫 <meta name="robots" content="noindex,nofollow"/> 來告訴搜索引擎不要搜尋這個網頁。
<meta name="author" content=""/>:用於設定網頁的作者資訊。
<link rel="shortcut icon" type="image/x-icon" href=""/>:用於指定網頁的favicon(網頁標籤圖示),就是顯示在瀏覽器標籤上的小圖示ICON。
<title></title>:用於指定網頁標籤的標題。
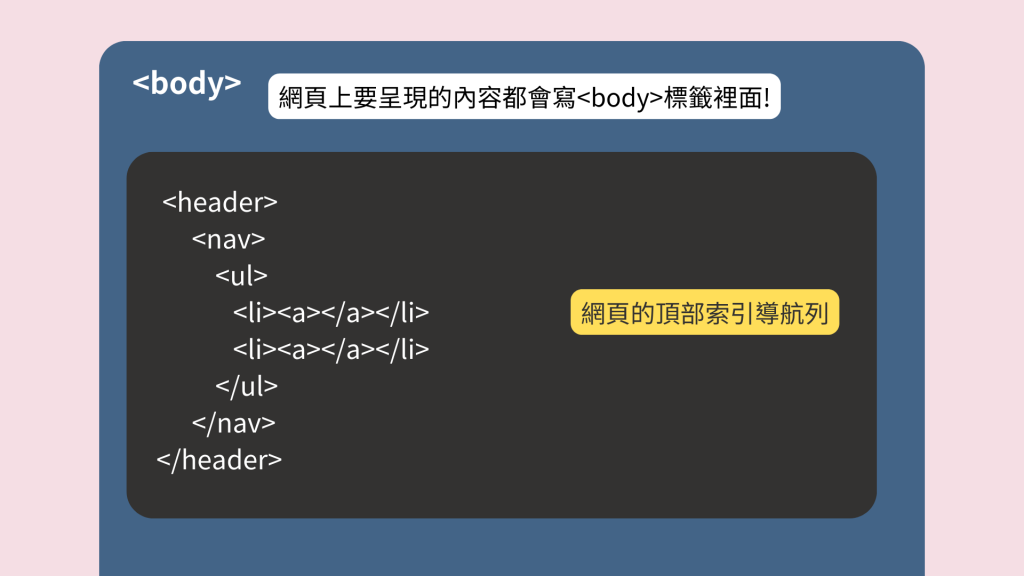
<body></body>:為HTML文件的主體部分,包含網頁的實際內容,如文本、圖片和其他元素。
<header>
<nav>
<ul>
<li>
<a></a>
</li>
<li>
<a></a>
</li>
</ul>
</nav>
</header>

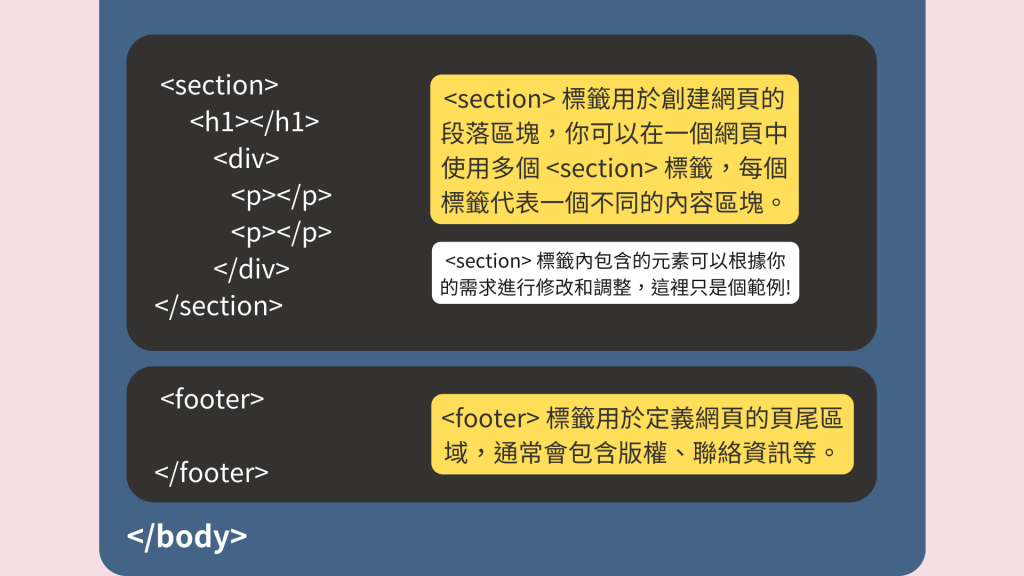
<section></section>:用來將網頁的內容劃分為不同的部分。
<h1></h1>:用於定義網頁的大標題,一個網頁只能有一個!
<div></div>:是一個通用的區塊元素,它本身是無意義的,你可以把它想像成一個容器,像一罐牛奶瓶的瓶子,它會包裹著其他HTML元素(牛奶)。
什麼是區塊元素呢?
HTML把標籤分成三種,分別是區塊元素、行內元素、行內區塊元素。目前,你只需知道區塊元素就是會換行的元素就好了,後面的章節會更深入的介紹這三種元素的特性!
<p></p>:這是段落元素,用於定義文本段落。<footer></footer>:通常用於定義網頁的頁尾區域,包含版權、聯絡資訊等。



今天我們學到了一個網頁的基本架構。如果大家想自己練習寫一個網站,可以複製這個結構練習喔!或許有些人會疑惑,爲什麼在<head></head>標籤中要寫一堆在網頁上看不到的東西(例如<meta>、<title></title>)?原因是這牽涉到網頁的SEO(搜尋引擎優化),如果你不了解SEO的概念,可以簡單的把它想像成你的網站的曝光率,後面的章節會進行詳細介紹。
另外,在編寫HTML時,多使用有意義的標籤也非常重要(例如<h1></h1>),因為這也會對網頁的SEO產生重要影響!在實習之前,我完全不知道在<head></head>中需要放那麼多東西,在<body></body>中也會使用很多無意義的<div></ div>標籤進行編寫。直到現在,在實際開發並上線網頁時才明白這些東西真的非常重要!建議大家在平常練習時就將這些標籤元素都加上去,這樣在真正開發會上線的網頁時,才不會常常漏掉一些重要內容~![]()
