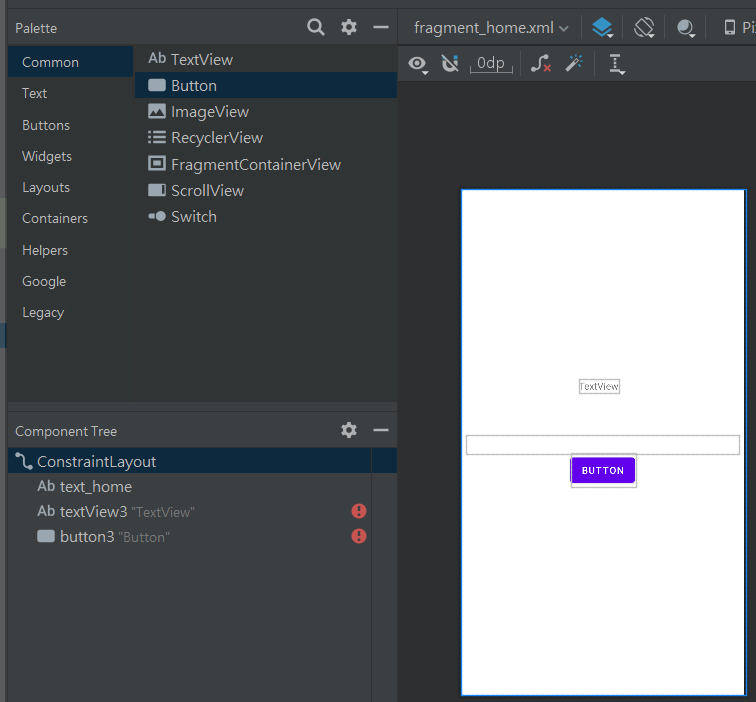
打開 Android studio,今天我們先把目光放到 Dedign 左邊的 Palette 上,這邊會挑幾個比較可能會用到的物件做一些介紹:


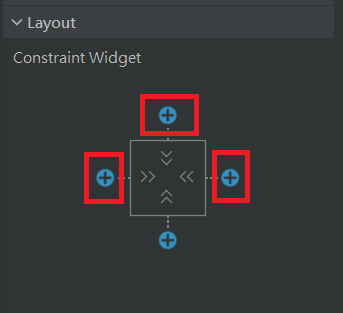
綜合以上兩點,我們回想一下 Day.8 時所做的小專案,為甚麼當我們把按鈕拖曳到畫面上執行時,按鈕出現的位置跟我們擺放的位置不一樣?原因在這裡就很清楚了,因為剛拖曳上去的物件並沒有設置約束布局,因此他們沒有對父集的空間概念(剛出生的小孩怎麼會認識爸爸呢!),因此我們需要進行按下藍色加號的小動作,新增約束布局。
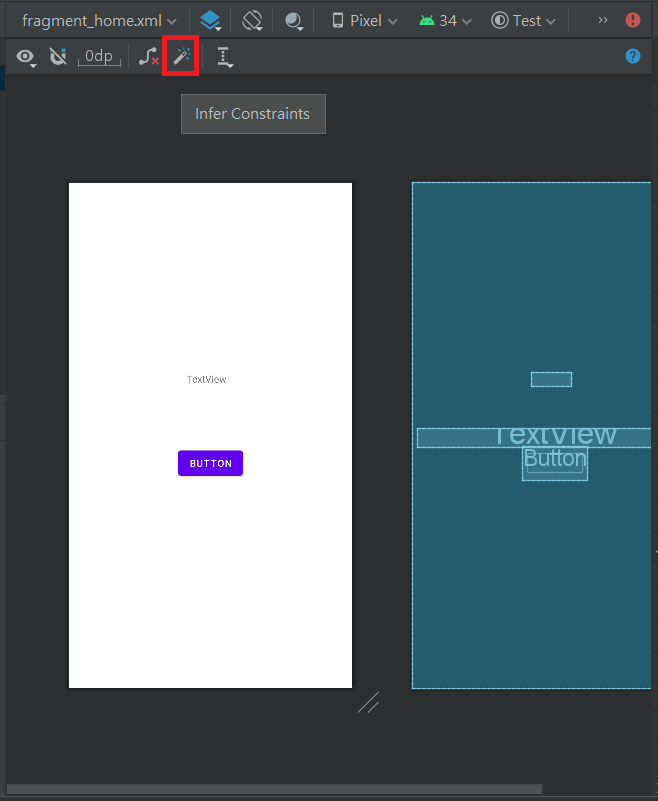
這邊額外提供一個認識爸爸的方式,跟去背一樣,我們有可愛的魔法棒!
就我目前的理解,不管 Android 開發的畫面還是網頁前端的排版,都是一個永遠學不完的坑 QQ
以上是我目前理解的物件們,下一篇會教一些排版技巧~
