每次在主機上改東西都要下一堆指令,這對我這個萌新實在是太不友善了,所以今天要直接在 VSCode 中修改遠端主機上的 HTML 檔案
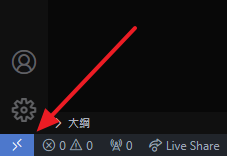
在 VSCode 中有一個很好用的功能,它可以利用 SSH 連線直接開啟遠端組機上的資料夾,這個功能藏在了一個很顯眼的地方:
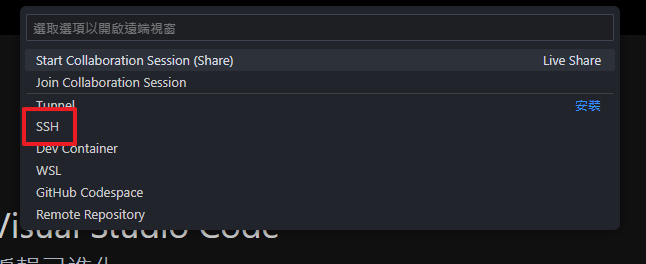
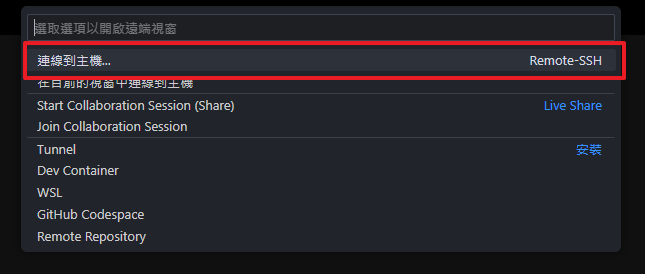
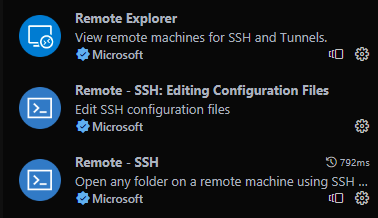
點下去後會要你選擇連線方式,這邊就選 SSH,因為我們是要用 SSH 連線過去那台主機
如果有安裝過 SSH 的擴充套件,會是像這樣
如果沒有,它會先跑自動安裝

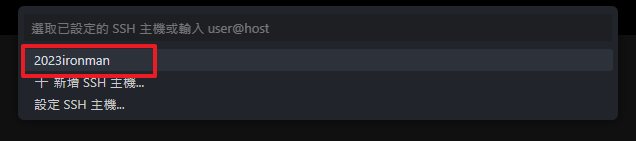
之後選擇連線的使用者以及位置,如果之前有設定過 config,就直接選設定好的主機就可以了,直接跳到按下連線之後
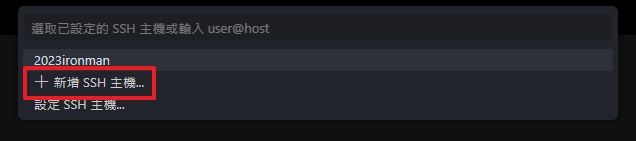
如果沒有可以點的話,就選「新增 SSH 主機」
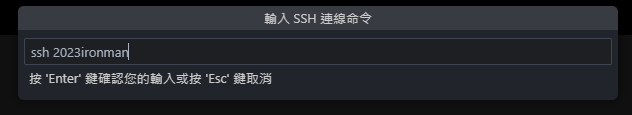
這邊要輸入到連線過去的 SSH 指令,例如 ssh user@host
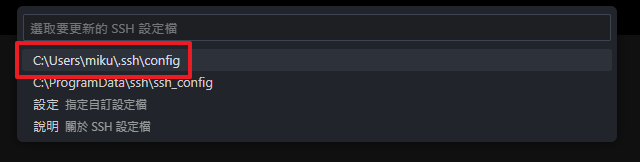
設定檔就選使用者目錄下的那一個
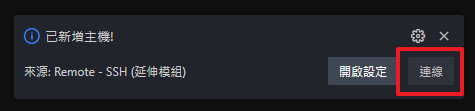
最後按下「連線」
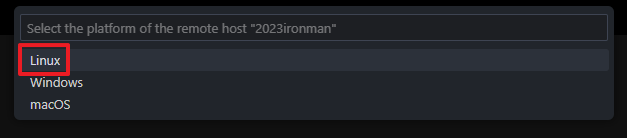
按下連線之後會開啟一個新的 VSCode 視窗,這邊要選擇連線過去的主機是什麼系統,我要連線過去的主機是 Linux,所以我選 Linux
接著 VSCode 會在遠端主機上安裝一些設定,有時候會跑很久(大約 20 分鐘),通常很快就好了
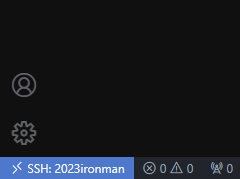
跑好左下角就會出現已經連線的樣子啦
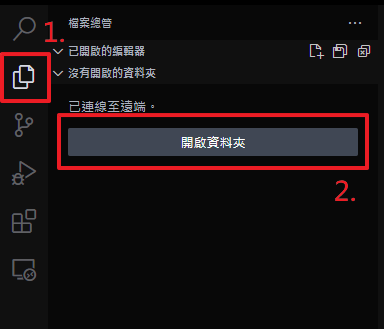
這個應該沒有人不會了吧,就跟平常開啟專案資料夾一樣,先點左邊的檔案 icon,再點「開啟資料夾」
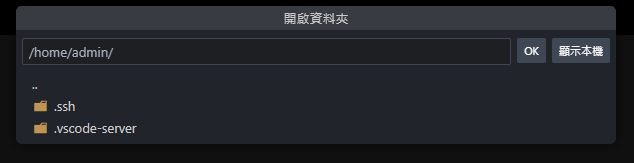
輸入資料夾路徑,現在沒有程式專案,所以就直接用預設路徑
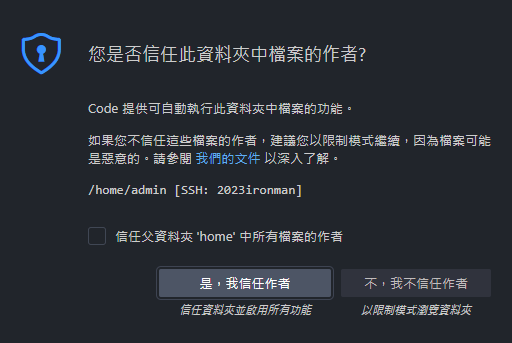
這是我自己的資料夾,不是來路不名的東西,所以按下信任
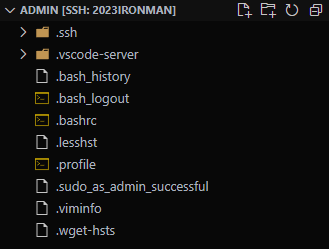
現在左邊就有檔案目錄啦
昨天有發現時區怪怪的,今天先來設定一下時區
按下 Ctrl + ~,開啟終端機
很神奇的直接在主機裡面了,因為我們現在 VSCode 就連著主機嘛
輸入 sudo timedatectl set-timezone Asia/Taipei,將時區設成台灣
現在時區正常啦
通常網站的檔案會放在 /var/www/html/ 資料夾中,所以先用 VSCode 打開這個資料夾,輸入 code /var/www/html/
先把目錄權限改一下 sudo chown -R $USER /var/www/html/,原本是 root 權限,改不了檔案
裡面看起來只有一個檔案,這檔名我不喜歡,我要改一下
先把檔名改成 index.html
輸入網址看一下是不是還能看到網頁,記得要用 http
看起來沒問題
內容我也不喜歡,我要換一個
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 align="center">2023ironman - by miku3920</h1>
<p align="center"><a href="https://ithelp.ithome.com.tw/users/20132916/ironman/6281">嘿,稍等一下!別急著開發功能,先來打造 Walking Skeleton 吧!</a></p>
</body>
</html>
改完後重新整理
這樣就成功修改網頁內容啦
最後記得把權限改回去 sudo chown -R root /var/www/html/