延續昨天製作完的訂閱電子報表單,我們今天要學習如何將它匯入進WordPress裡,讓他呈現在我們的頁面中。
廢話不多說,我們馬上開始吧!![]()
1.要將表單匯入的話我們需要先新增一個頁面放置表單。
2.在頁面裡插入新增html的格式,等等會把在Brevo的程式碼複製到這裡。
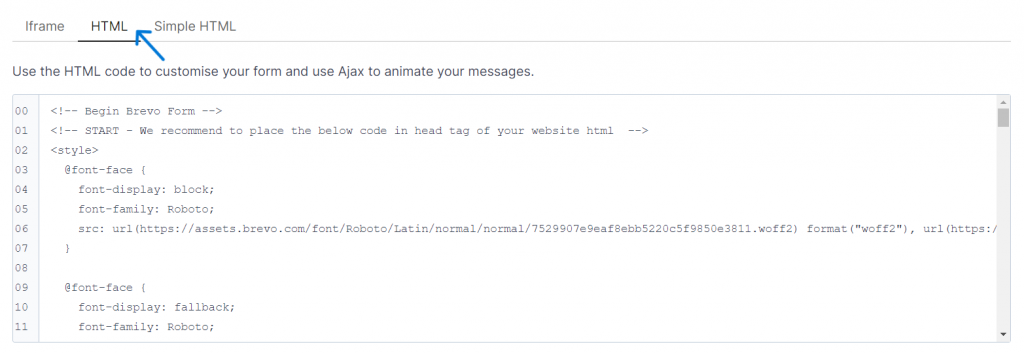
3.回到Brevo裡,找到下面html的程式碼並把他複製到WordPress裡。
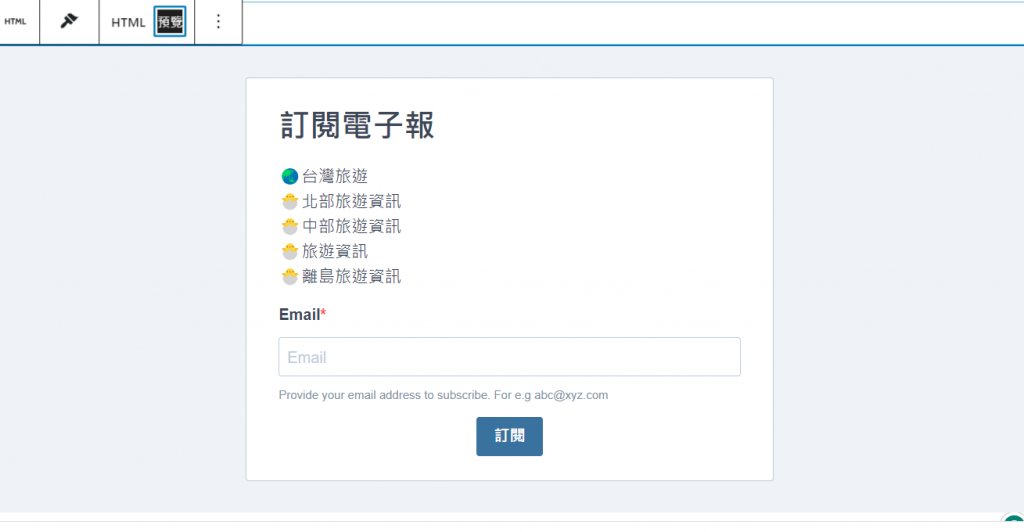
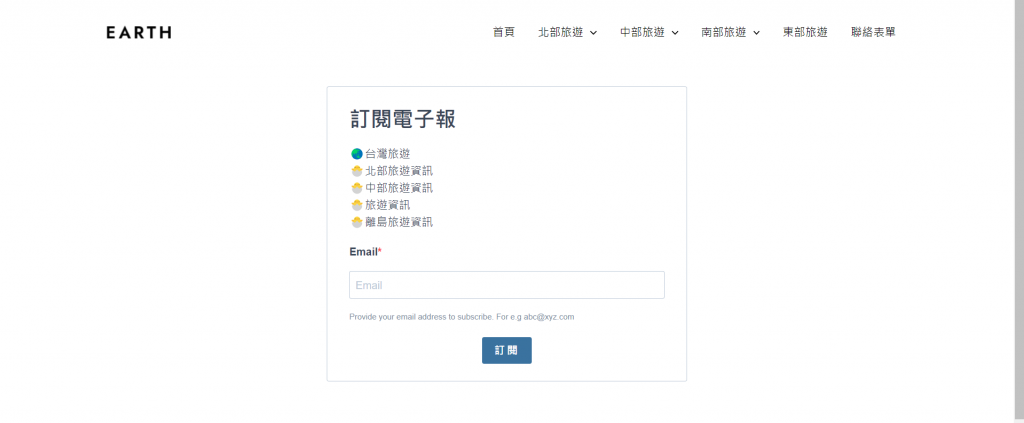
4.複製過來後,我們可以點選預覽一下,整個表單就搬過來啦!但是表單的底色和網站的背景不一樣,這樣看起來是有些 許突兀,所以我們再來改動一下把表單的底色改成跟背景同色。
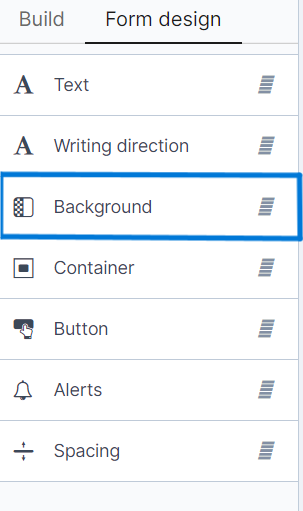
5.在自訂項目〉全域〉色彩中找到背景顏色。
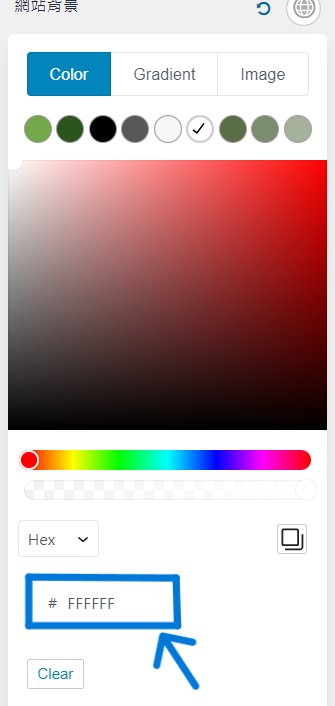
6.找到背景顏色後,把背景顏色的色彩代碼複製下來。
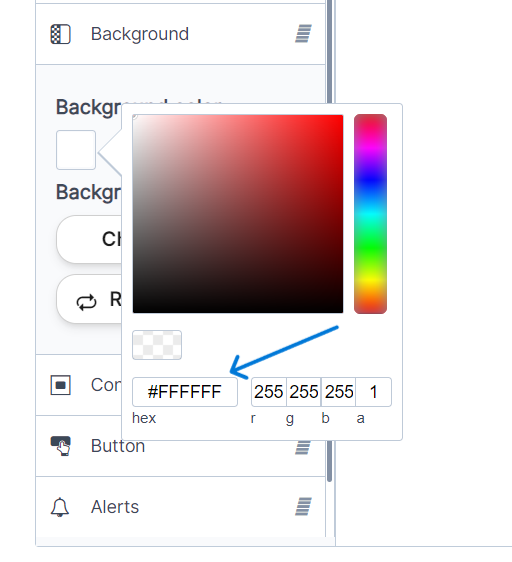
7.回到Brevo〉Form Design〉BackGround哩,把網站背景色的代碼貼到這裡。因為顏色改動後,html的程式碼也會不 一樣,所以我們需要再把新的html複製一次到WordPress裡。

8.完成後我們就可以發佈並檢視一下頁面囉!
9.我們也可以測試一下表單是否可以正常運作,輸入一個Email來測試看看,點選訂閱後有成功彈出「已訂閱成功」的通 知。
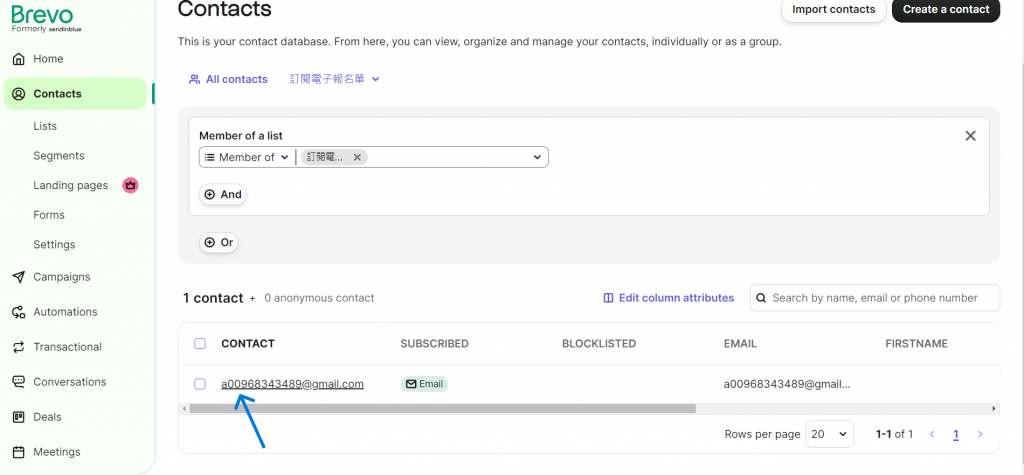
10.我們可以去Brevo裡的訂閱者名單裡查收看看,這裡有成功多了一個訂閱者就算完成啦!以後有最新資訊,填寫訂閱表 單的訂閱者就可以第一時間接收到你網站的資訊啦!
謝謝大家看到這邊![]()
明天繼續囉!
倒數15天
