今天繼續介紹一些跟歐文有關的 feature,包括了大小寫的轉換,以及可選的文體集等。
這一區的 feature 都是選擇性調用的,因此在文書軟體與瀏覽器中預設都是關閉的,需要透過 css 開啟。
我們對大寫與小寫的存在可能已經習以為常,畢竟多數人從小就開使學習英文了,長大之後可能會多學法文、德文、西班牙文,甚至是俄文、希臘文等歐洲語言作為第 n 外語。不過,綜觀世界上大多的書寫系統,除了上面提到的拉丁文字、希臘文字與西里爾文字之外,大寫與小寫的概念其實相對罕見。
早在兩千多年前的羅馬帝國時期,拉丁字母是僅有大寫形式的——既然不存在小寫形式,這裡區分大跟小其實也沒有意義——因此目前義大利的古蹟石碑上的刻文都是大寫。在後來漫長的黑暗時代裡,經典的繼承與複製大多由修道院的抄寫員(Scribe)負責,此時,雖然已經有一些「看起來像小寫」的字母出現,但他們大多還是以大寫為基底、揉合抄寫員自己的風格的草寫樣式,並不存在真正意義的「小寫」。

》Image Source: Wikipedia
時間來到八世紀中,矮子丕平(Pépin le Bref)在教宗和貴族的支持下,推翻了法蘭克王國的墨洛溫王朝(Mérovingiens),建立起新的加洛林王朝(Carolingiens)。後來,其大兒子查理曼(Charlemagne)與小兒子卡洛曼(Carloman)繼承法蘭克王國;而在弟弟卡洛曼驟逝後,查理曼獨攬皇權,並在東征西討後統一西歐,由教宗加冕為大帝。這是繼西羅馬帝國在西元 476 年滅亡後,歐洲再次出現大一統的政權。
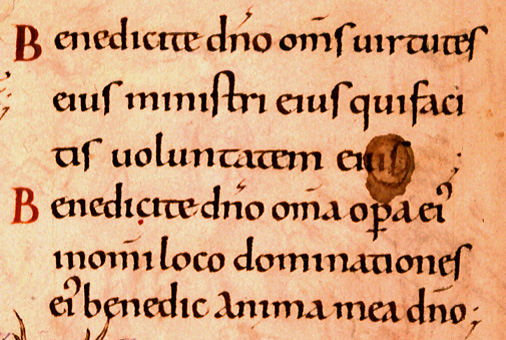
伴隨著政權局勢的統一,查理曼大帝開啟了後來被稱作「加洛林文藝復興(Carolingian Renaissance)」的文化運動,其中目標之一便是文字改革,目標是創造一種清晰、易讀、好書寫的字體——畢竟當時拉丁文使用的大寫公文書體晦澀難懂,稍微讀過書的人都不一定看得懂了,何況是不識字的人——後來,這套被創造出來的字體,被稱作卡洛林小寫字體(Carolingian minuscule),並隨著加洛林文藝復興的浪潮被推廣到王國各處,成為後世小寫字體之祖。

》Image Source: Lancaster University
到了活字時代,因為小寫使用頻率比大寫還要高,因此會被放在鉛字盤靠近下面的地方,方便檢字員快速找到需要的字母,因此被稱作 lowercase;相對的,因為大寫字模會被放在上層、離檢字員較遠的地方,因此才被稱作 uppercase。

小寫轉小型大寫字母顧名思義,是把「小寫」轉成「小型大寫字母」,其中,小型大寫字母的大小比標準的大寫還要更小(這裡指的是高度),但會比小寫來得大。
小型大小字母通常用在強調內文。和一般的大寫相比,小型大寫字母的「強調」比較自然,不會很突兀。如果看過歐美漫畫的話,應該會發現全大寫的文本其實很難閱讀。
拉丁字母的大小寫轉換大家應該都很熟悉了,但仍然要格外注意字型的使用客群。舉例來説,在英文裡 i(U+0069)和 I(U+0049)是一組的,但在供土耳其語使用的土耳其拉丁文字裡,大寫 I (U+0049)的小寫是 ı(U+0131,上面沒有一點),而大家常以為的 i(U+0069) 的大寫其實是 İ(U+0130,上面有一點)。也因為這樣,所以在土耳其文中,f_i 連字應該禁用。

.class {
font-variant-caps: small-caps;
-moz-font-feature-settings: "smcp";
-webkit-font-feature-settings: "smcp";
font-feature-settings: "smcp";
}
和 smcp 相對的,如果想把「大寫」轉成「小型大寫字母」,則需要增加 c2sc 特性。

.class {
font-variant-caps: all-small-caps;
-moz-font-feature-settings: "c2sc", "smcp";
-webkit-font-feature-settings: "c2sc", "smcp";
font-feature-settings: "c2sc", "smcp";
}
通常在設計歐文手寫書法字型的時候,會額外設計用來替換大寫字符的花飾字符,總而言之用了就會很浮誇,很適合用在標題的設計。

.class {
-moz-font-feature-settings: "swsh";
-webkit-font-feature-settings: "swsh";
font-feature-settings: "swsh";
}
我們之前在介紹 Unicode 的時候,曾經提到 Characters, not glyphs 原則,即讓字型決定該字符的樣子。
於是,我們可以在一些襯線字體裡面看到雙層的 a 和 g、而在非襯線的字體裡面看到單層的 a 和 g——但我們可不可以在同一套字型裡面放兩種寫法?還是說這兩種「造型」其實應該要分開編碼?
根據 Unicode 的 Unification 原則,這兩種「造型」純粹只是因為手抄員流傳下來的習慣、或是設計師的風格才會如此,本質上都是同一個字,因此僅會有一個碼位。
為了讓同一個碼位可以「選擇性」的調用某個「造型」,我們可以在同一個字型檔案裡面,打包兩種不同造型的字符,並透過 salt 特性讓使用者決定要使用哪一個。

.class {
-moz-font-feature-settings: "salt";
-webkit-font-feature-settings: "salt";
font-feature-settings: "salt";
}
有了 salt,那我們可不可以更進一步,放入更多不同「造型」的字符?答案是可以的。
OpenType 定義了 ss## 的文體集(可以想成是同一個字、但不同風格的集合),在一個字型檔案裡,每個字符最多可以放入 21 種不同的造型(本體 + ss01 ~ ss20)。所以,其實你可以把襯線造型跟非襯線造型打包在同一個字型檔案裡面——只是通常不會有人這麼做。
通常來說,salt 會使用 ss01 的字符,可以把 salt 當成是文體集的預設形式。

.class {
-moz-font-feature-settings: "ss01";
-webkit-font-feature-settings: "ss01";
font-feature-settings: "ss01";
}
