今天開始我們的看圖軟體系列第一篇。
在這個系列的最一起頭,我們終於要擴展我們的轉案,從「一個CPP」進化成「多個CPP」了。(想當年大一計概,寫了一個學期都還只用一個.CPP)
這個系列的前段,我們都用手刻的方式寫 Qt 專案檔(副檔名.pro),原因是想讓大家知道,專案檔只是簡單的純文字檔案,沒有什麼難懂的祕密。
當然除了手刻以外,也可以用 Qt Creator 的圖形界面來創建專案。今天就帶大家走過一次:
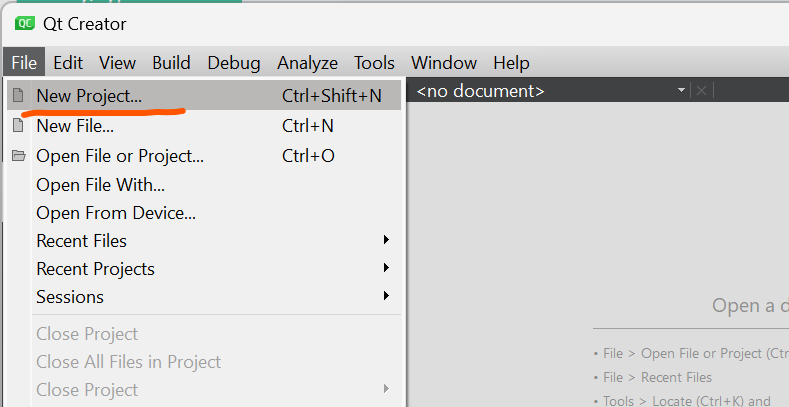
首先打開 Qt Creator,左上角的選單「File」-> 「New Project」:

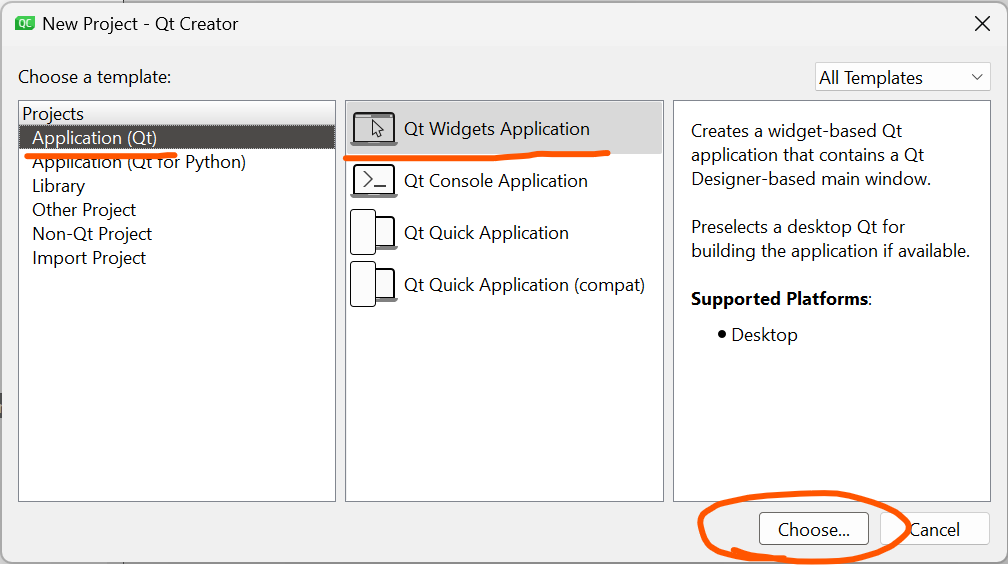
接著 Qt Creator 會問你要建立那一種類型的專案?
選擇 Application (Qt) -> Qt Widget Application。選擇完按右下角的 Choose

Qt 還有多種不同專案類型,但本系列以介紹 Qt Widget 這種已經成熟多年的元件式視窗為主軸。附帶一題,Qt Creator 也可以開發純 C++ 專案,不使用 Qt。
接著給專案取個名字(我叫 ImageViewer),選個你喜歡的名字,設定檔案位置。點選下一步 Next

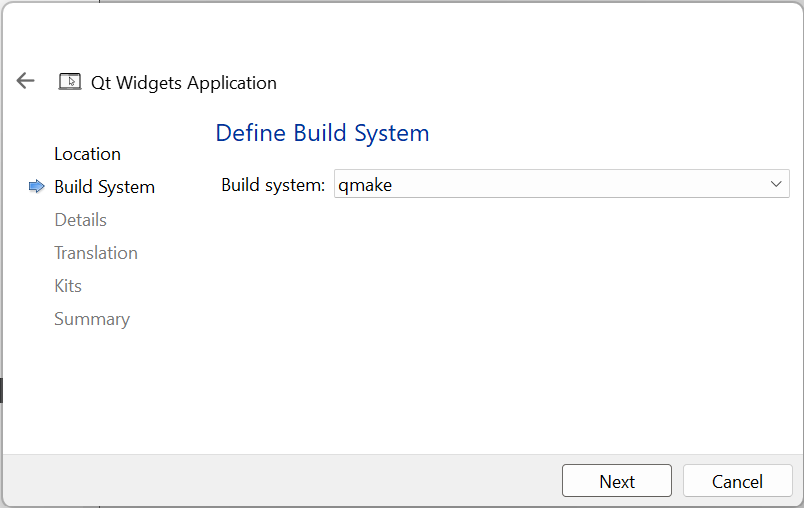
選擇建構系統,我們用 qmake,前幾天手刻的 .pro 就是 qmake 的檔案格式。

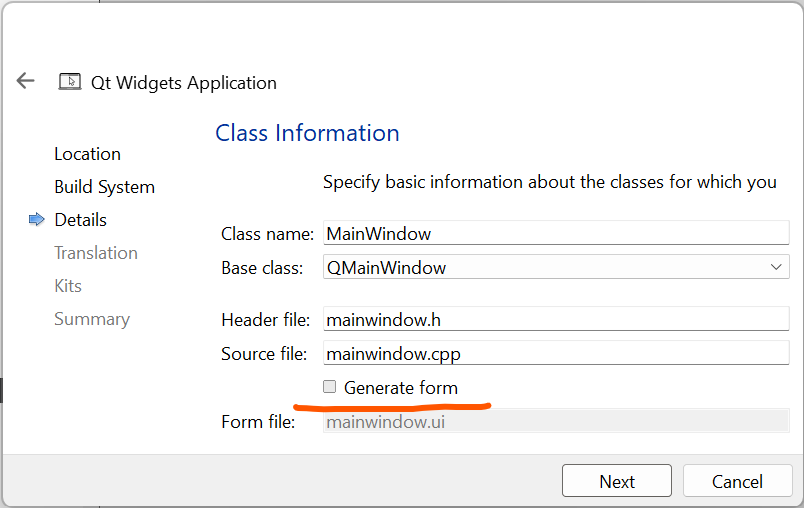
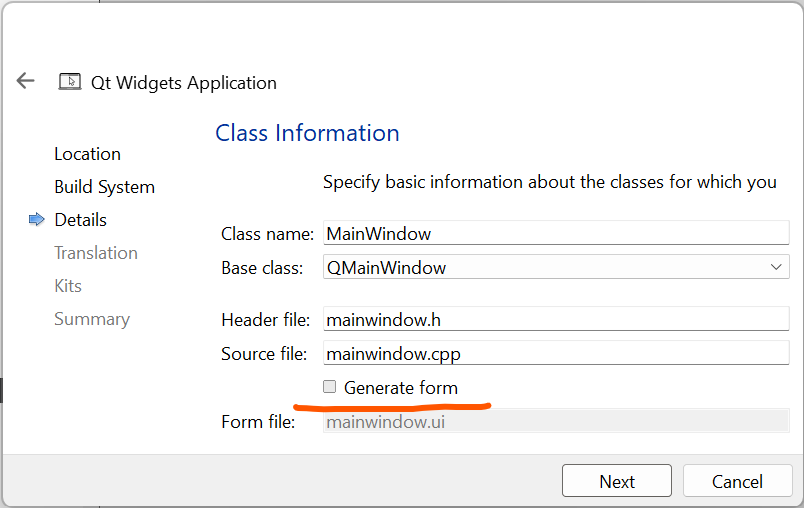
接著設定起始視窗的檔名和物件名,放著先不改。
記得下面的 Generate Form 要取消打勾。這是視覺拖拉工具去排列視窗元件用的,我們系列的後面會再分別介紹。

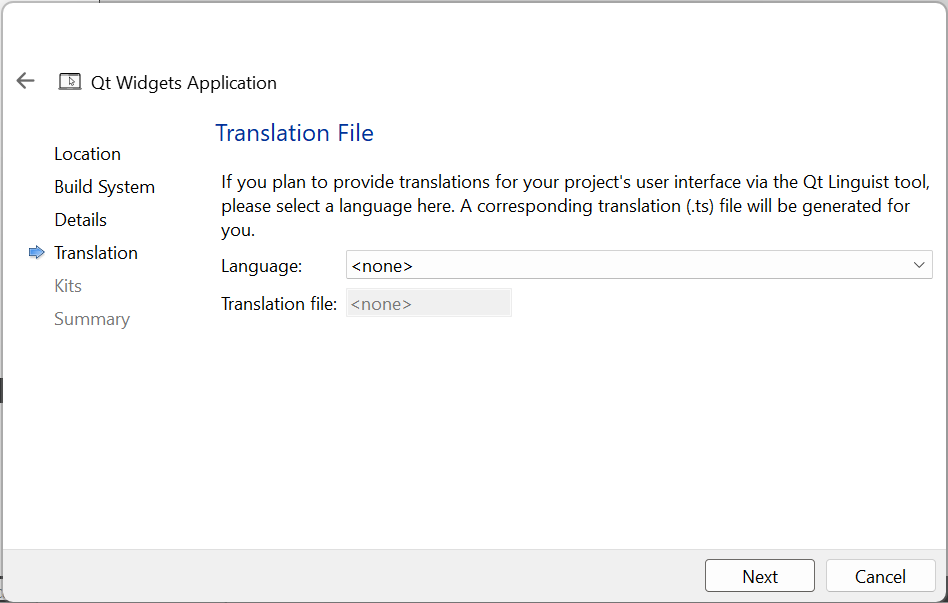
下一步,翻譯設定。先不用選,我們後面有一篇專門介紹設定多國語言。

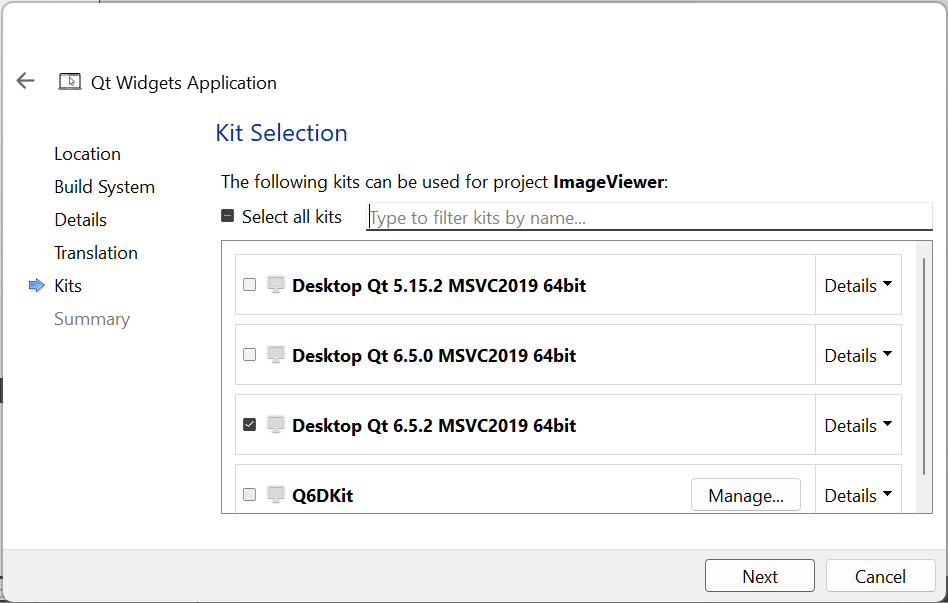
下一步,設定 Kit,選擇你的 Qt 版本。沒意外的話,就是 Qt 6.5.2

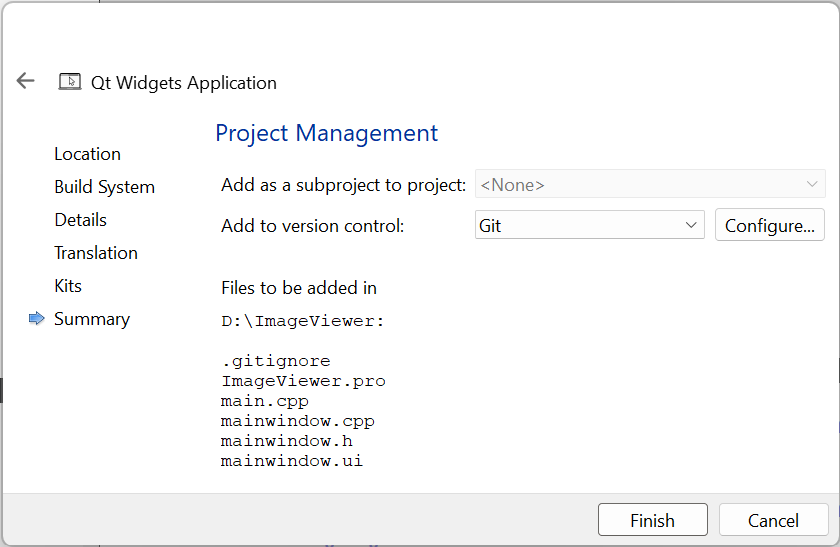
最後一步,設定版本控制工具,熟悉 Git 的話可以選,幫你做好的初始設定 (.gitignore 那些東東),如果不需要的話,不選也沒關係。

走完這一趟,建構專案就完成了。
接著請按左下角的綠色箭頭,編譯並執行專案。等待個幾秒鐘,就會看到視窗跑起來了!
目前這個 QMainWindow 主視窗還是空的,看起來沒什麼特別的,但其實能做的事多著呢。我們明天繼續!
