最近剛接到人生中第一個案子,好像有點不夠認真寫這邊的文章🥲,但對於密集的學習設計模式有蠻多心得和感動想要分享,絕對不是因為我的案子今天審查所以我沒時間看書。(哭啊)
剛好這個案子要寫的是全端,而且網站功能不複雜,沒有任何表單,按鈕都是拿來當連結用XD,所以我沒用框架直接原生php寫下去。前幾天理解完裝飾器模式的時候真的很開心,馬上就可以用來做前端,等下獻醜分享一下我的用法。
我目前在讀某國立後段科大資工研,大學四年都是讀管理,高中開始就是文組腦,到前年底為止,甚至連電腦螢幕的線都不會接。大四一整年都在準備國考,結果最後烙賽考得不太好,在等放榜的時候,拉了我朋友教我寫C++,意外決定要轉換跑道。原因當然有包括未來發展和薪水,最奇怪的是,我竟然覺得寫程式很好玩,即使C++的指標把我弄的七暈八素,記憶體位置和某些題目的資料結構完全看不懂,我還是決定要繼續學程式。
讀研對我來說就是爭取更多時間去多瞭解資工領域的知識,打從開始我就決定要做後端,所以微積分線性代數那些我完全沒有學。但是基本的計算機網路、資料庫、資料結構、計算機組織(開放式課程沒看完哈哈)都有讀過,前陣子掙扎的看完Udemy上新手php教學,跌跌撞撞做出人生第一個網頁。
問題來了,我的網頁超難維護,一開始以為是沒用框架,到最後發現我怎麼一直在改類似的程式碼,複製貼上,或是要改某個標題,但因為他在不同分頁都出現過,必須外觀統一,就一直在vscode ctrl+f,還常常找不到某段程式碼功能在哪⋯⋯
剛好當初教我程式的朋友於是開始慫恿我看設計模式,好像這是什麼裸體雜誌一樣,再三跟我保證看完不會後悔。
於是我就傻傻的看,跟著實作code,上來這邊教作業🤣。直到遇見裝飾模式,我才恍然大悟,第一個網頁程式碼會亂就是因為完全沒有物件導向⋯⋯不誇張,整個專案都用function湊出來,證據如下:

於是我感激涕零的盡量用物件導向重構現在的案子,試圖把我的大便變成好看一點的大便,首先是寫出網站的裝飾器:
<?php
class WebDecorator{
protected String $text;
protected $styles;
protected $attrs;
protected $tag;
public function __construct(){
$this -> text = "";
$this -> attrs = array();
$this -> styles = array();
}
public function setText(String $text){
$this -> text = $text;
}
public function setAttr($attr, $val){
if($attr == "style"){
$this -> styles[] = $val;
}
else{
$this -> attrs[] = $attr." = '".$val."' ";
}
}
public function showDeco(){
echo $this -> tag;
}
public function getText(){
return $this -> text;
}
public function setTag($tag){
$attrs = "";
$styles = "";
if(!empty($this -> attrs)){
for($i = 0 ; $i < count($this -> attrs); $i++){
$attrs .= " ". $this -> attrs[$i];
}
}
if(!empty($this -> styles)){
$styles = "style = '";
for($j = 0 ; $j < count($this -> styles); $j++){
$styles .= $this -> styles[$j]."; ";
if($j == count($this -> styles) - 1){
$styles .= " '";
}
}
}
$this -> tag = "<".$tag." ".$attrs." ".$styles."> ".$this -> text." </".$tag.">";
}
public function getTag(){
return $this -> tag;
}
}
利用裝飾器一層一層包住內文,可能因為我寫法的關係比較不簡潔,但整體來說物件導向確實是看起來邏輯清晰,尤其是遇到要跑迴圈去印出東西的時候更明顯,不會東一塊html,西一塊php。
重構後/前:

<?php
h1 = new WebDecorator();
$h1 -> setAttr('id', 'title');
$h1 -> setAttr('style', 'color:red;');
$h1 -> setText("Try this");
$h1 -> setTag("h1");
$h1 -> showDeco();
$bg = new WebDecorator();
$bg -> setAttr('style', 'background-color:yellow;');
$bg -> settext($h1 -> getTag());
$bg -> setTag("div");
$bg -> showDeco();
?>
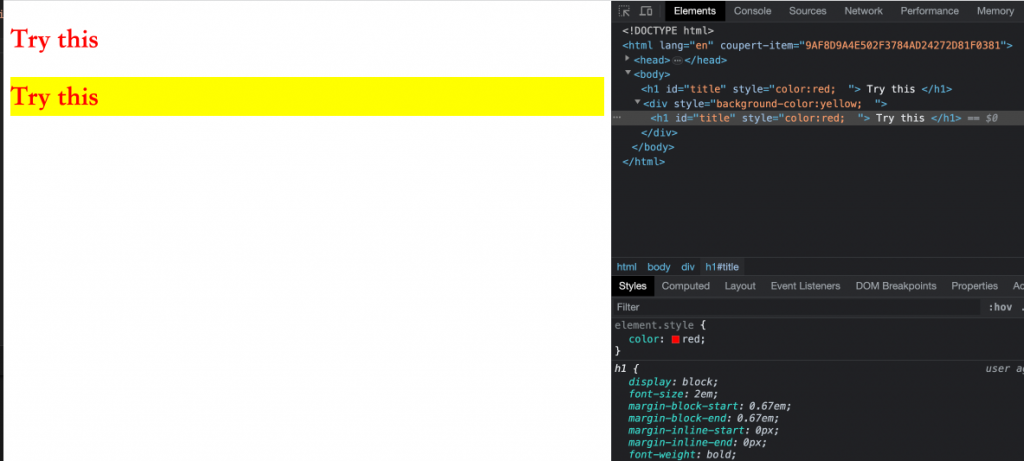
輸出結果:
可透過setAttr() 去設置style, id, name ......的標籤屬性,也能把裝飾過的東西再繼續裝飾,加上背景。

前面提過的策略模式也是讓我完全是發現新大陸的寫法,把東西封裝起來不但好理解也方便管理,總之,如果你是不太新的程式新手,或是自認把coding當喝水的人,看這本書都會有不同的體悟,聽說下一章節工廠模式很重要,我是非常期待他的內容啦😆,下篇見!
