回到主題,實務經驗中,公司內部通常為了解決某個問題,因而有了需求,接著透過問卷來質性訪談,或是召開會議邀請相關作業單位,接著,就會有一個作業流程出現,於是內部作業系統上就會多了一個系統或是流程之類的介面出現。
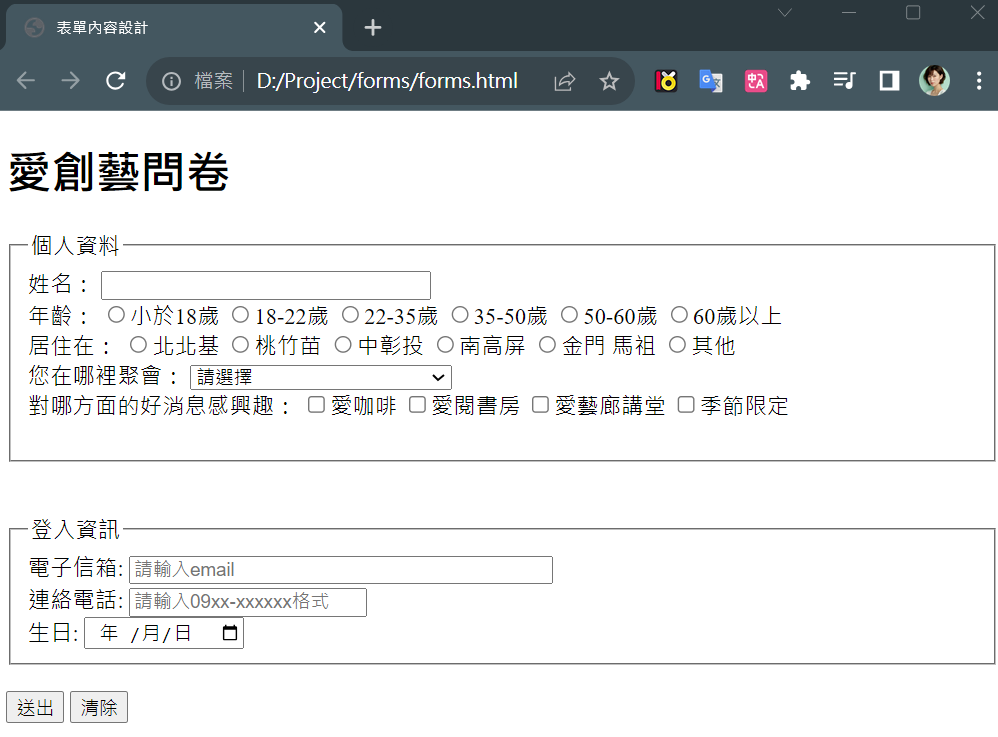
這個UI,運用最多的就是HTML中的表格設計功能。
美觀點再加上CSS的版面配置,於是內部作業系統、電子簽核系統、媒資查詢系統、分集資料建立、排程系統...等就這樣誕生。
以建立排程系統為例,內部同仁需要建立頻道排播表,使得每天有節目在頻道播出。要完成排播表建立前,需要有影片資料→才能排播→才成完成一天24小時的節目內容→然後匯出到製播系統去送播。
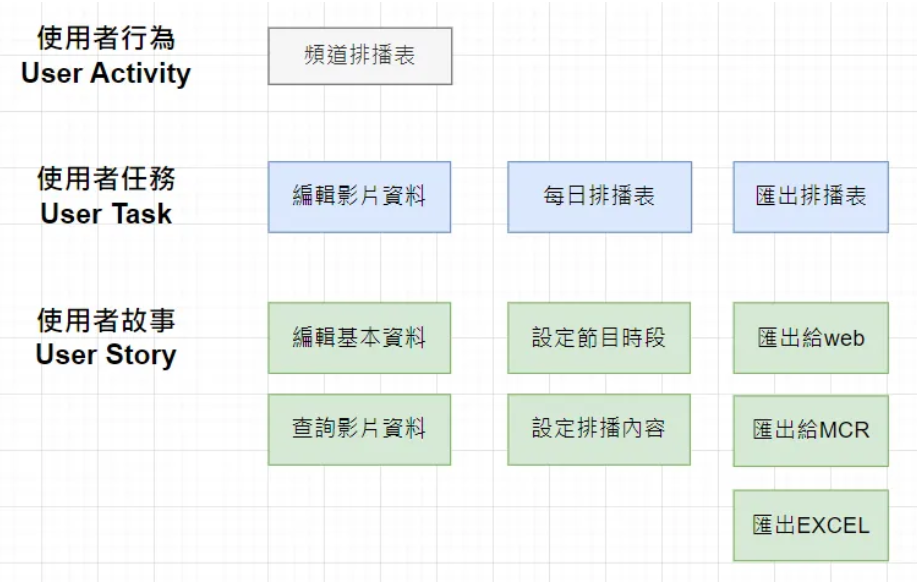
需求訪談階段,會得到三個方向:使用者行為、使用者任務以及使用者故事。分別將各自的功能細部拆分,繪製UXUI與開發人員討論著需求…與可行性,以及資料庫的結構建立。使得這項系統開發得以完成。