續前篇,網站就是由一個一個的網頁架構而成,在開發時,需求討論階段,也需要把相關單位的使用行為、使用者任務、以及相關聯的系統架構一起考量進來。
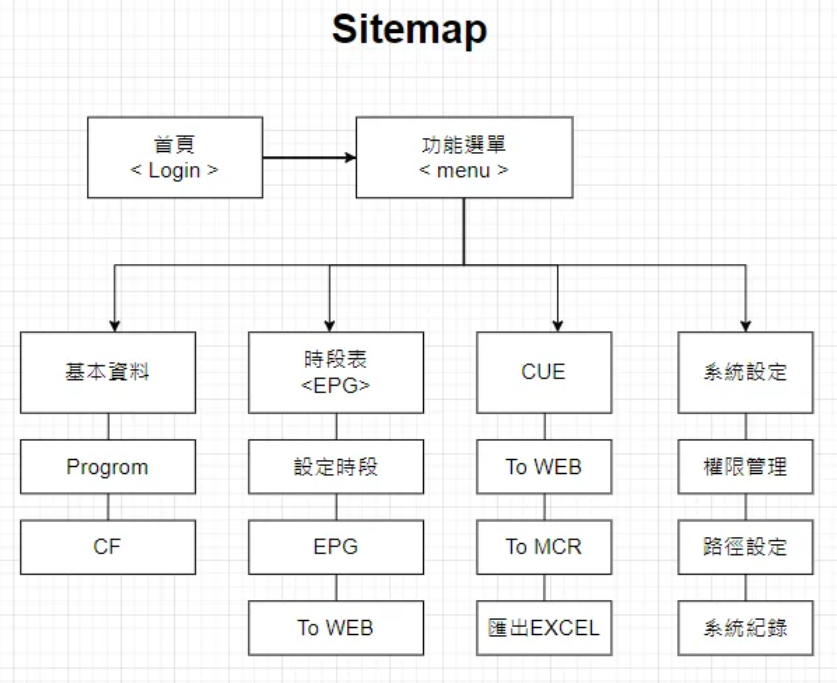
例如:架構於Web-base介面的排程系統,整理資訊架構Information Architecture,有了Sitemap後再根據使用者需求規劃系統的功能地圖(Function Map),用來跟開發人員溝通的工具,交由開發人員評估人力、可行性及報價等開發成本。
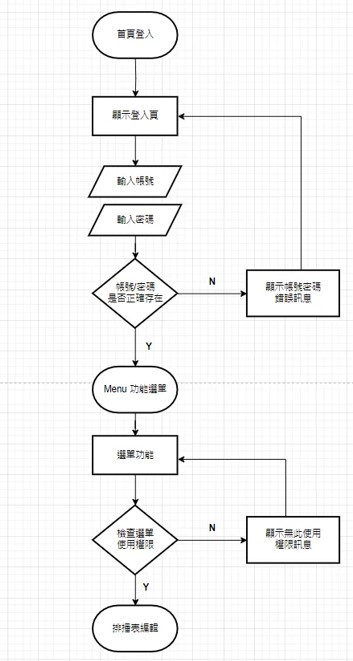
有了整個系統的架構之後,就要進入到邏輯流程Logic Flow了,依系統用途又區分為 Flow Chart 與 UI flow。Flow Chart 使用特定圖形符號來表示解決問題的步驟和程序,用來檢驗使用者操作時,可能發生的功能狀態。
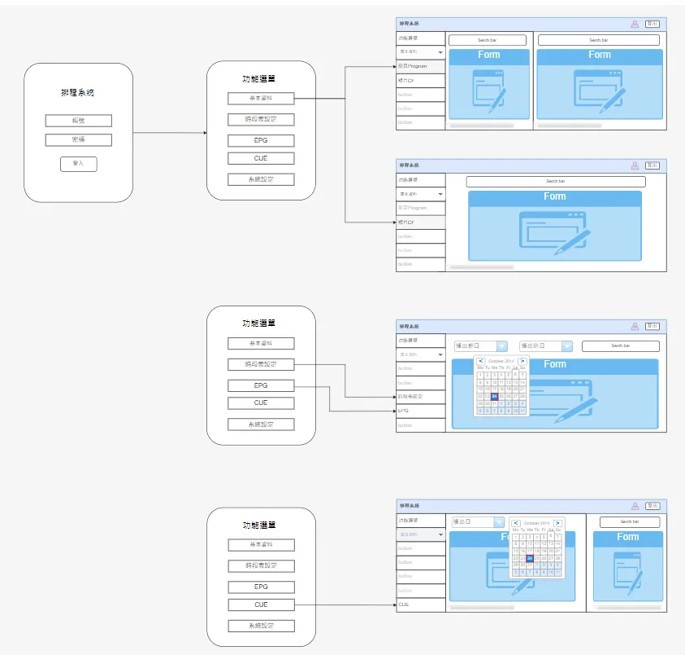
而 UI flow 則是依據 Flow Chart 的頁面流程雛形,用Wireframe線框稿呈現,在視覺上的溝通更加直觀。
最後,為了呈現在使用單位眼前,則是採用互動原型模式也就是Mockup & Prototype,會非常接近完成品的樣子。