昨天教大家怎麼刪除 那今天就是編輯啦
可能有人已經想到該怎麼編輯了
因為跟昨天的概念其實很像![]()
一樣我們要先抓到指向哪一個cell的資料
才可以去更新那個cell
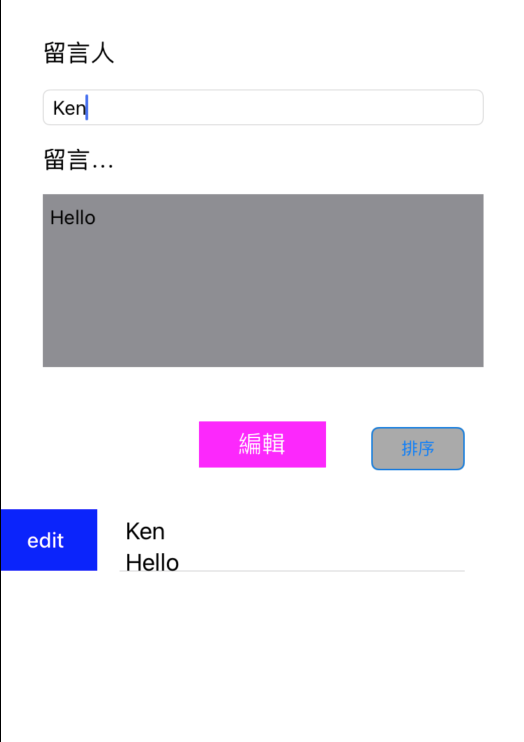
這邊講解一下我想要的功能 當右滑的時候會跳出編輯按鈕
持續右滑或點擊那個按鈕時 會讓Textfield顯示資料
然後按鈕的title會從送出變成編輯

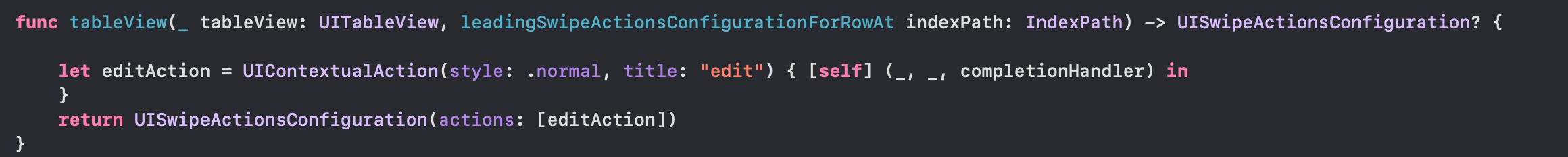
一樣使用tableView的function

這邊補充如果你發現你的tableView一直都不會做更新
那就使用reloadData() 將你的tableView做更新
到這邊大家可能想說 這也太簡單了吧![]()
但是還沒結束這個只有右滑編輯的動畫 真正要更新資料在後面
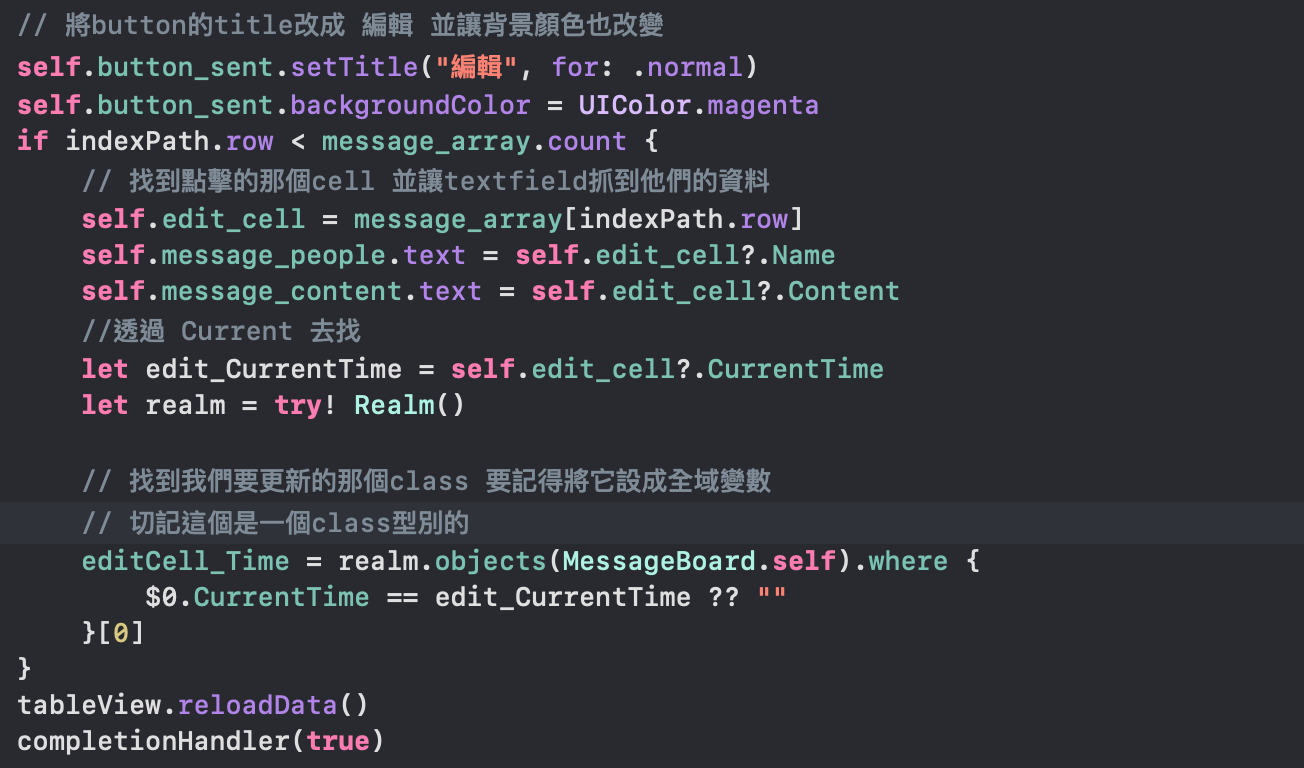
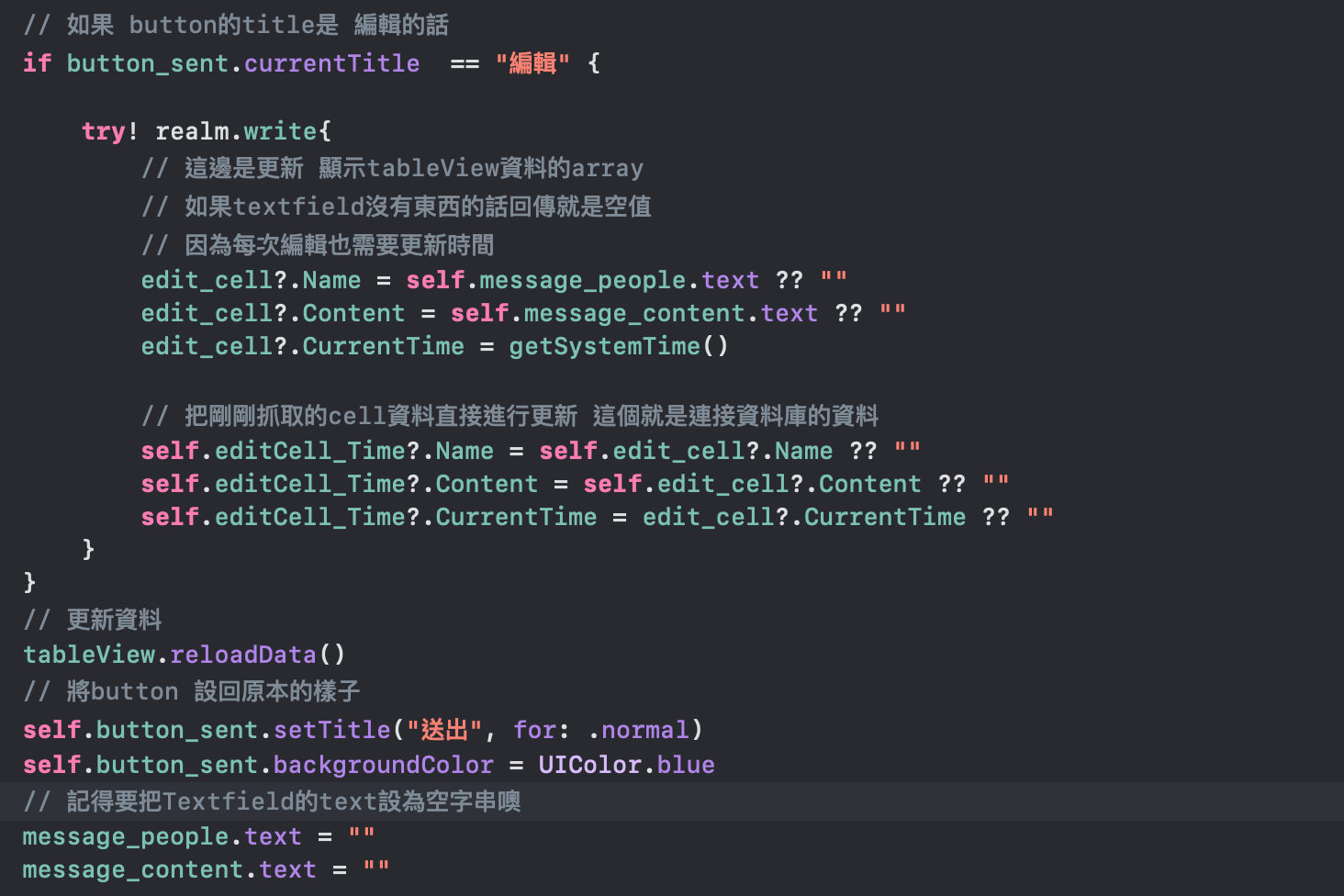
我們要在button的IBAction裡面操作

這邊要注意因為我設的是全域變數
大家要很清楚的知道每個變數要做的任務是什麼
這邊先恭喜大家已經完成了基本的留言板功能囉
是不是覺得自己創一個小project很有趣呢
明天會繼續新增功能到留言板上
有興趣的同學明天繼續收看![]()
