相對於新增和刪除操作,編輯操作稍微複雜一些。
1.根據要修改的項目的ID,獲取單一行的資料。
2.選擇的這筆單一行的資料填入*.cshtml的頁面。
3.將修改後的資料更新到資料庫中
與「刪除」連結一樣,在每一行的表格中也加入了一個「編輯」連結,
當點擊「編輯」連結後,轉到編輯頁面,同時顯示當前ID的資料。
最後點擊「修改」按鈕以將最新資料更新到資料庫中。
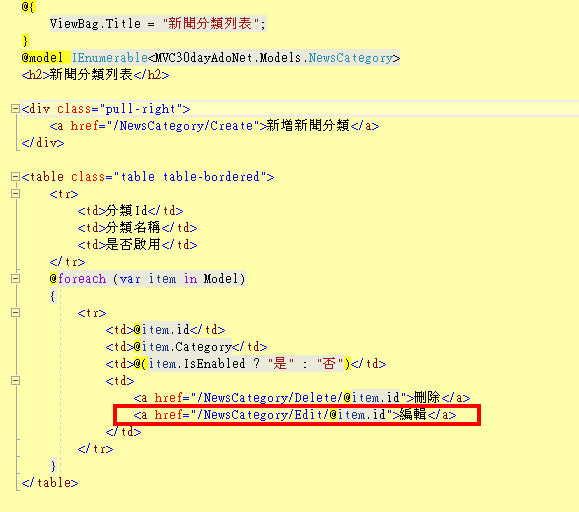
修改了「Views/NewsCategory/Show.cshtml」頁面的程式碼如下:
@{
ViewBag.Title = "新聞分類列表";
}
@model IEnumerable<MVC30dayAdoNet.Models.NewsCategory>
<h2>新聞分類列表</h2>
<div class="pull-right">
<a href="/NewsCategory/Create">新增新聞分類</a>
</div>
<table class="table table-bordered">
<tr>
<td>分類Id</td>
<td>分類名稱</td>
<td>是否啟用</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.id</td>
<td>@item.Category</td>
<td>@(item.IsEnabled ? "是" : "否")</td>
<td>
<a href="/NewsCategory/Delete/@item.id">刪除</a>
<a href="/NewsCategory/Edit/@item.id">編輯</a>
</td>
</tr>
}
</table>
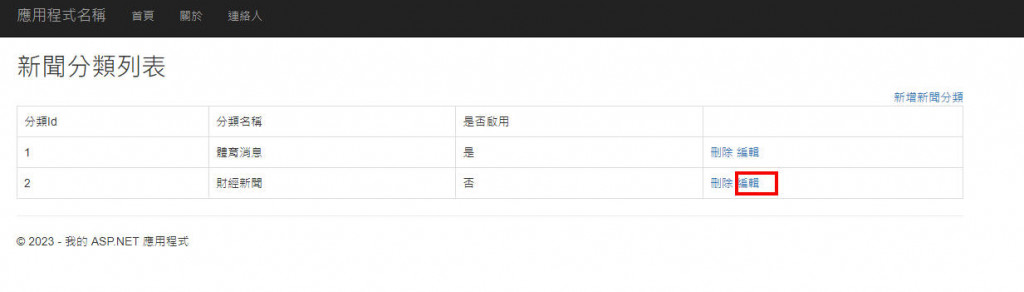
執行後如下圖
建立Edit方法
在 NewsCategoryController 控制器中建立一個名為 Edit() 的方法
,此處只是為了根據 ID 獲取單一行的數據,該方法添加需 HttpGet 特性
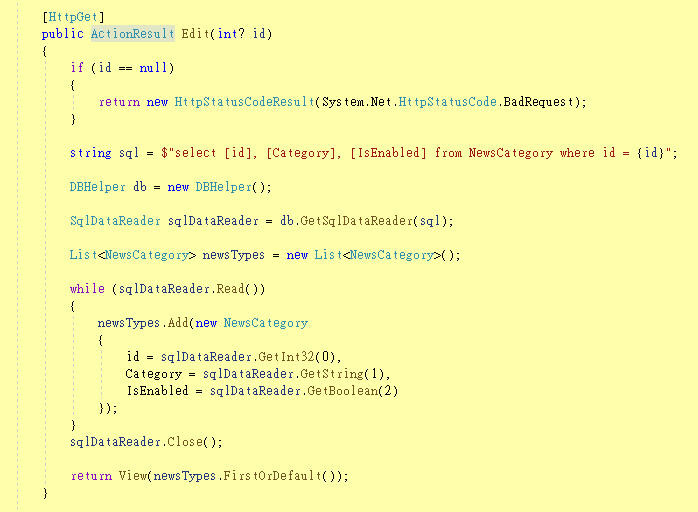
程式碼如下圖
[HttpGet]
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(System.Net.HttpStatusCode.BadRequest);
}
string sql = $"select [id], [Category], [IsEnabled] from NewsCategory where id = {id}";
DBHelper db = new DBHelper();
SqlDataReader sqlDataReader = db.GetSqlDataReader(sql);
List<NewsCategory> newsTypes = new List<NewsCategory>();
while (sqlDataReader.Read())
{
newsTypes.Add(new NewsCategory
{
id = sqlDataReader.GetInt32(0),
Category = sqlDataReader.GetString(1),
IsEnabled = sqlDataReader.GetBoolean(2)
});
}
sqlDataReader.Close();
return View(newsTypes.FirstOrDefault());
}
上面的程式碼與 Show() 方法中的程式碼基本上相同,
唯一的不同在於 SQL 語句中使用了 where 條件根據 id 獲取資料,只獲取了1條資料,然後將其填充到 List 。
在 List 列表中,使用了 FirstOrDefault() 方法,
這個方法僅獲取列表中的第一條資料。由於列表中本身就只有一條資料,
所以使用 FirstOrDefault() 方法獲得的就是根據 id 從資料庫返回的資料。
這樣確保了只獲取到了特定 id 的資料,而且是唯一的一條。
在 "Views/NewsCategory/" 資料夾中新增一個名為 Edit.cshtml 的空白頁面。這個頁面將用於編輯新聞分類的資料。
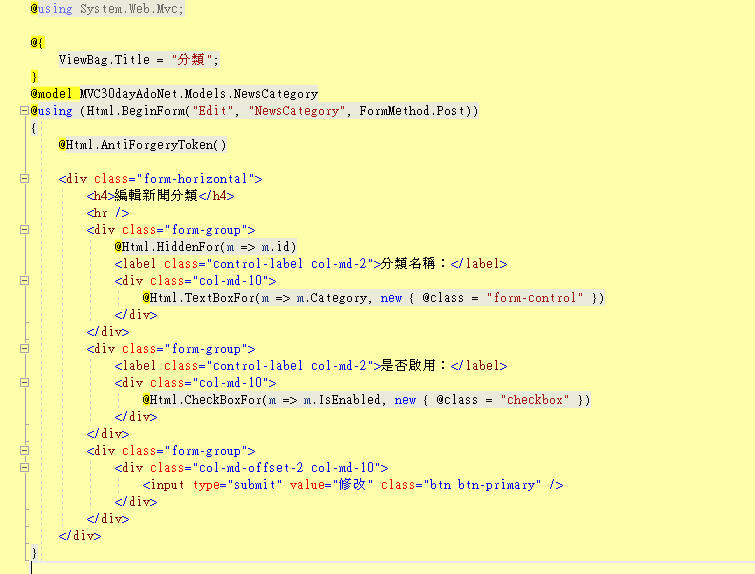
程式碼如下
@using System.Web.Mvc;
@{
ViewBag.Title = "分類";
}
@model MVC30dayAdoNet.Models.NewsCategory
@using (Html.BeginForm("Edit", "NewsCategory", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>編輯新聞分類</h4>
<hr />
<div class="form-group">
@Html.HiddenFor(m => m.id)
<label class="control-label col-md-2">分類名稱:</label>
<div class="col-md-10">
@Html.TextBoxFor(m => m.Category, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">是否啟用:</label>
<div class="col-md-10">
@Html.CheckBoxFor(m => m.IsEnabled, new { @class = "checkbox" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-primary" />
</div>
</div>
</div>
}
頁面中的程式碼與新增(Create)頁面中的程式碼基本相同。
不過這裡使用了 @Html.HiddenFor(m=>m.id),
這表示我們隱藏了新聞分類的ID,不在頁面上顯示出來。
這麼做的目的是為了在編輯資料時,根據這個ID來更新資料庫。
在控制器中,我們會從資料庫中獲取單一條資料,
然後通過頁面模型將其傳遞到頁面中,再將資料填充到相應的控件中。
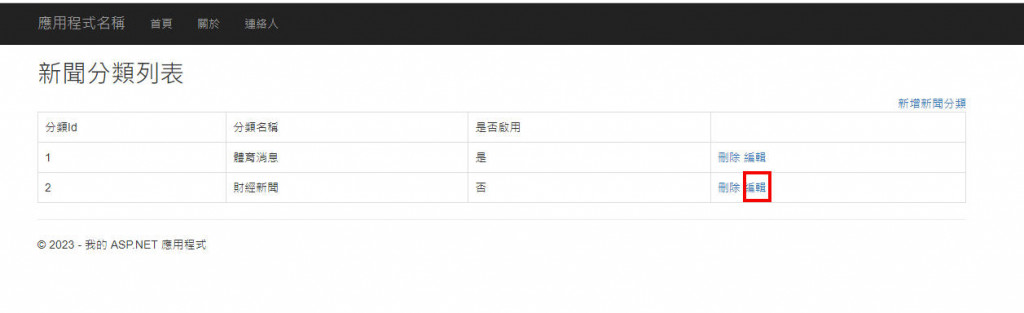
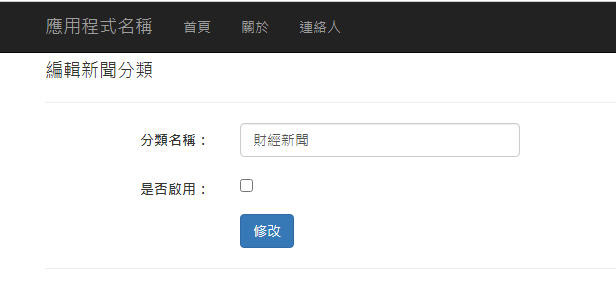
執行畫面如下
先選擇第二筆資料的編輯連結
會連結到如下圖
目前到此已經完成了 由清單列表到編輯頁面
接下來就是寫更新的程式碼
可以對資料庫做 update的動作
對於需要將資料更新到資料庫中的編輯方法,
我們需要具有頁面模型作為參數,
這樣可以實現控制器和頁面之間的資料通信。
該方法需要帶有 HttpPost 請求的特性,
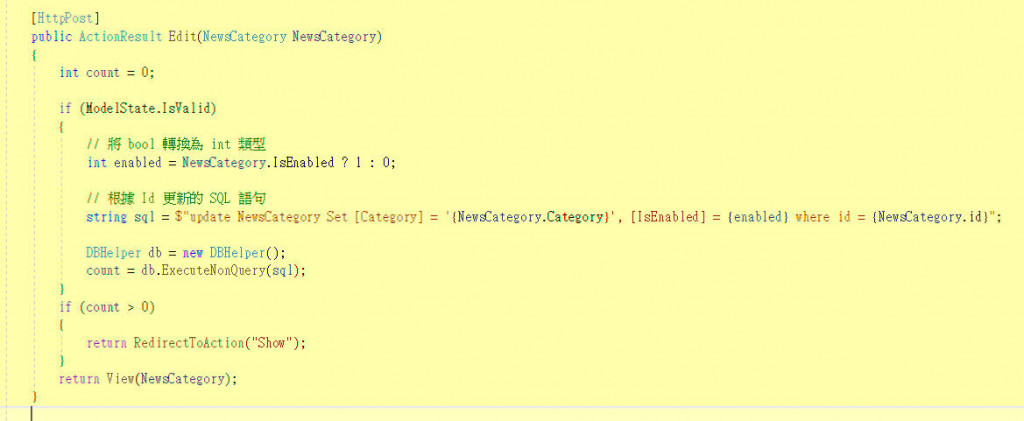
以便將資料提交到資料庫中。程式碼如下:

[HttpPost]
public ActionResult Edit(NewsCategory NewsCategory)
{
int count = 0;
if (ModelState.IsValid)
{
// 將 bool 轉換為 int 類型
int enabled = NewsCategory.IsEnabled ? 1 : 0;
// 根據 Id 更新的 SQL 語句
string sql = $"update NewsCategory Set [Category] = '{NewsCategory.Category}', [IsEnabled] = {enabled} where id = {NewsCategory.id}";
DBHelper db = new DBHelper();
count = db.ExecuteNonQuery(sql);
}
if (count > 0)
{
return RedirectToAction("Show");
}
return View(NewsCategory);
}
在新聞分類新增的頁面中,使用了 Html.BeginForm() 方法來向伺服器提交資料。
在編輯頁面上,也需要使用 Html.BeginForm() 方法來將資料更新到資料庫中。
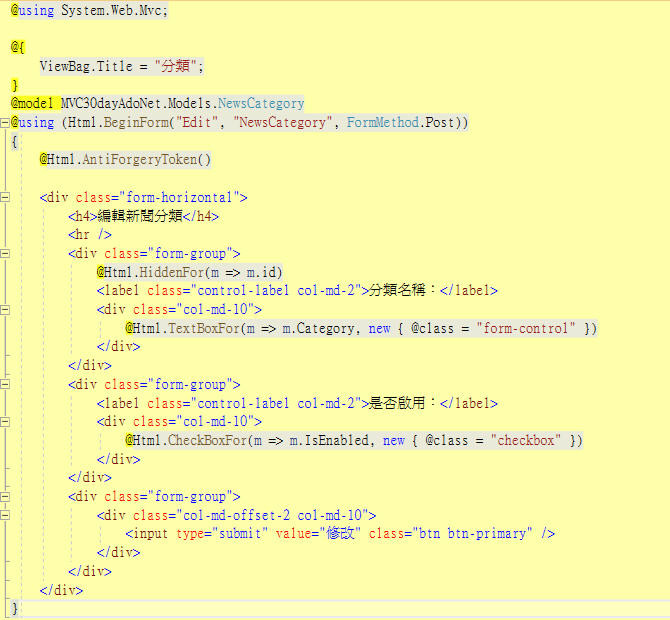
將 Edit.cshtml 頁面修改如下:
@using System.Web.Mvc;
@{
ViewBag.Title = "分類";
}
@model MVC30dayAdoNet.Models.NewsCategory
@using (Html.BeginForm("Edit", "NewsCategory", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>編輯新聞分類</h4>
<hr />
<div class="form-group">
@Html.HiddenFor(m => m.id)
<label class="control-label col-md-2">分類名稱:</label>
<div class="col-md-10">
@Html.TextBoxFor(m => m.Category, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">是否啟用:</label>
<div class="col-md-10">
@Html.CheckBoxFor(m => m.IsEnabled, new { @class = "checkbox" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="修改" class="btn btn-primary" />
</div>
</div>
</div>
}
我們將該頁面中的表單資料提交到 NewsCategory 控制器的 Edit() 方法中,
並僅提交給帶有 HttpPost 特性的 Edit() 方法。這確保了資料的安全提交和更新。
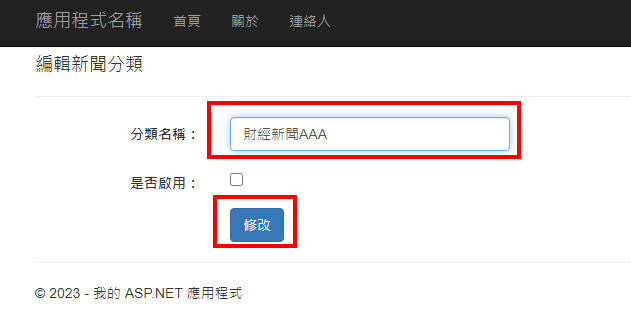
執行結果如下
先到列表清單
選擇要改的資料
在該列按下編輯
就進入編輯頁面

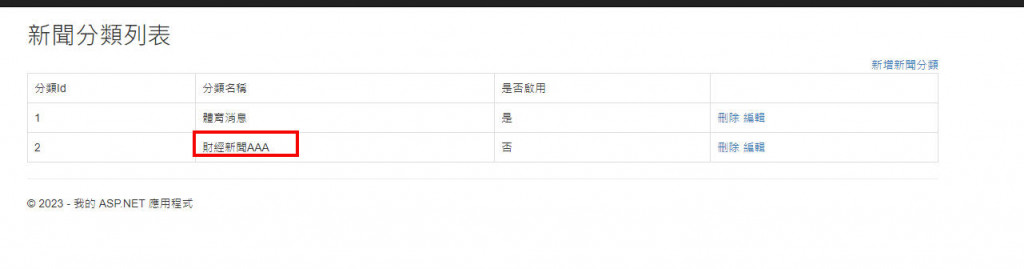
修改分類名稱後
按下修改紐

就會回到清單頁
並可看到修改後的資料