transition屬性是用來設定不同的CSS屬性轉換時的過度效果及速度。
其中transition的設定為「transition:CSS的屬性 持續時間 時間軸是怎麼動的;」其中時間軸是怎麼動的可以選擇性設定,CSS的屬性、持續時間是一定要設定的喔!
div {
/* 設定<div>的background-color屬性的過渡效果 */
transition: background-color 1s ease-in-out;
/* 也可以使用all設定<div>全部屬性的過渡效果 */
transition: all 1s ease-in-out;
}
div:hover {
background-color: aquamarine;
color: #f6f6f6;
}
其中時間軸是怎麼動的,也就是Easing function,可以參考這邊查看其他Easing function喔!
transform屬性可以用來平移、旋轉、縮放、傾斜HTML元素,常見的設定值包含:
div {
/* x軸方向平移100px,y軸方向平移200px */
transform: translate(100px, 200px);
}
div {
/* xy平面轉45deg */
transform: rotate(45deg);
}
div {
/* 延xy平面縮放兩倍 */
transform: scale(2);
}
PS:每一個值都可以分別設定x、y、z方向的變化喔!
想要製作更複雜的動畫可以使用animation屬性來客製化動畫!以下為一些會用到的屬性:
div {
animation-name: test; /* 使用名稱為test的動畫 */
animation-duration: 1s; /* 持續時間為1秒 */
animation-timing-function: ease-in-out; /* 時間函數為緩慢開始和結束 */
animation-delay: 2s; /* 延遲2秒開始動畫 */
animation-iteration-count: infinite; /* 無限循環播放 */
animation-direction: reverse; /* 反向播放 */
animation-fill-mode: backwards; /* 開始前樣式為from */
animation-play-state: running; /* 動畫處於運行狀態 */
}
@keyframes test {
/* 這是名為test的動畫的關鍵幀定義 */
from {
/* 開始狀態 */
color: wheat; /* 文本顏色為wheat(淺黃色) */
}
to {
/* 結束狀態 */
color: cadetblue; /* 文本顏色為cadetblue(深藍色) */
}
}
div {
animation: 1s ease-in-out 2s infinite reverse backwards running;
}
@keyframes test {
from {
color: wheat;
}
to {
color: cadetblue;
}
}
響應式網頁設計(Responsive Web Design,縮寫RWD)使網站在各種設備和螢幕尺寸上呈現出最好的使用者體驗的外觀和功能。隨著智能手機、平板電腦和桌面電腦等不同設備的普及,確保你的網站在各種螢幕上都能正確顯示變得至關重要。其中CSS和Bootstrap是實現響應式網頁設計的兩個關鍵工具,這單元會以CSS響應式網頁設計為重,後面的單元會再針對Bootstrap做介紹喔!
CSS響應式網頁設計的主要概念:
1.使用FlexBox排版
2.媒體查詢(Media Queries)

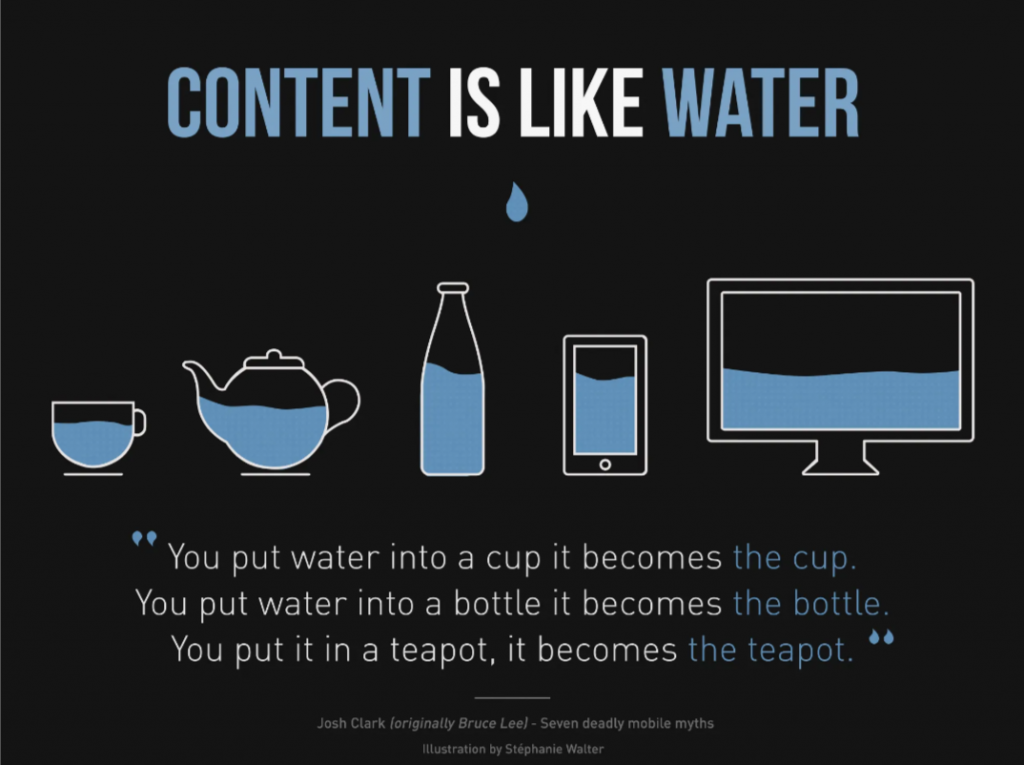
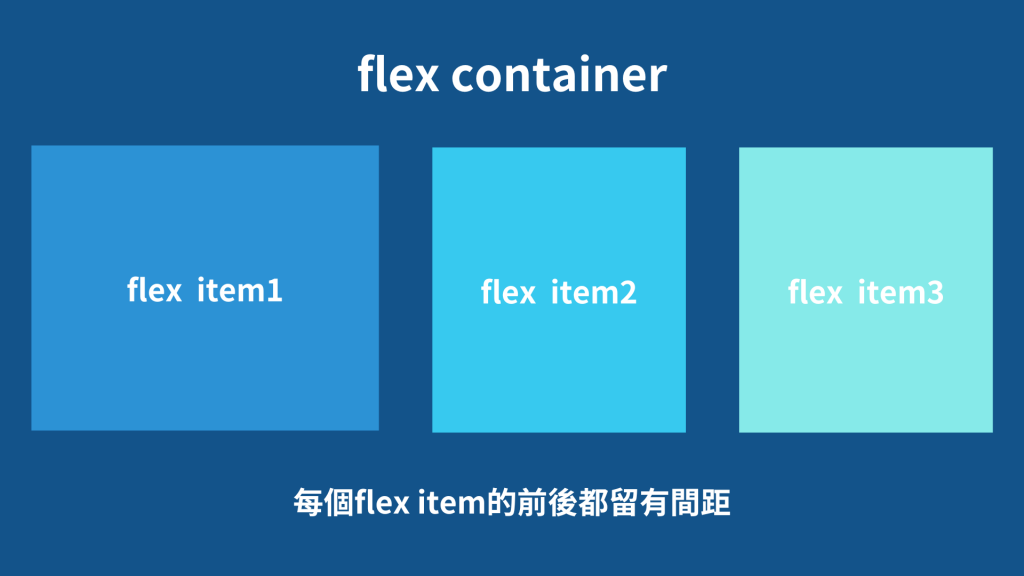
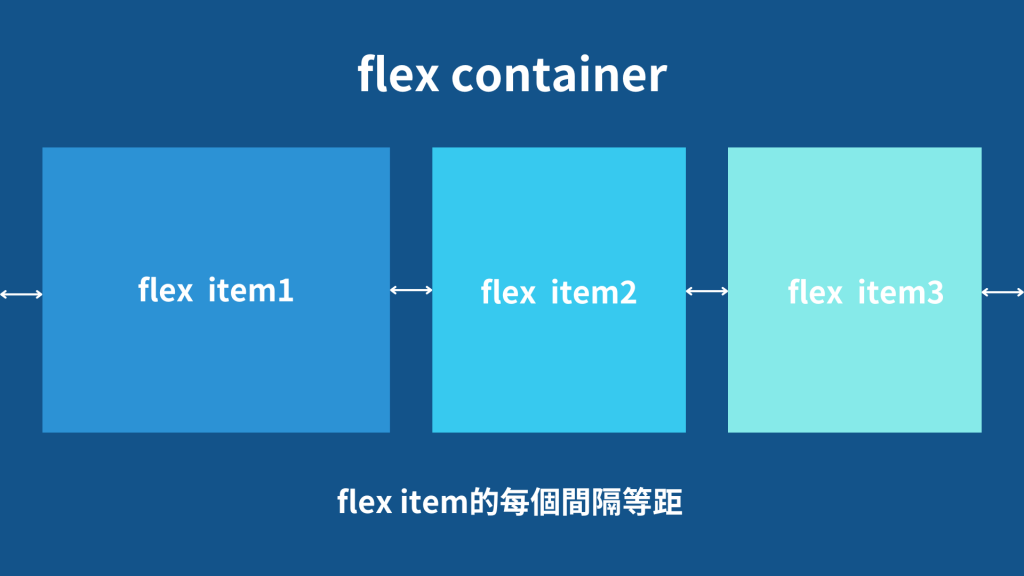
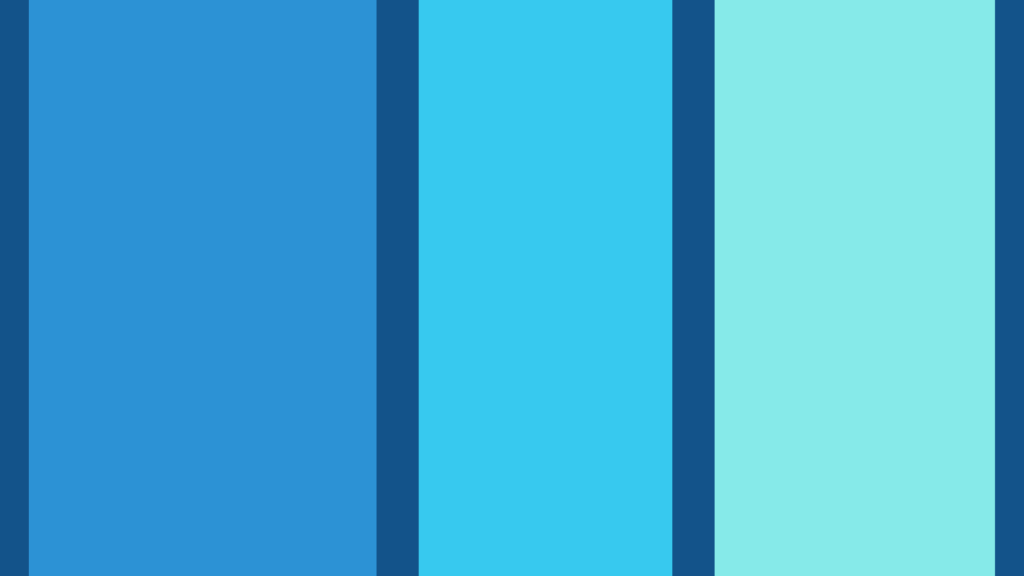
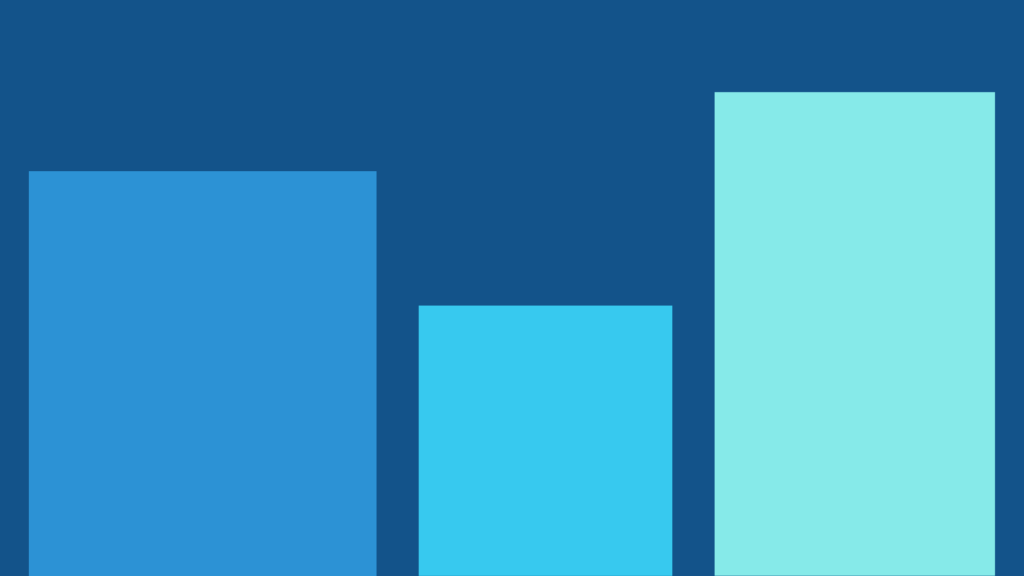
可以參考以上的圖,及為RWD響應式網頁設計的概念,網頁的內容好比水,裝到不同大小的容器時,會為了適應容器而改變本身的形狀大小。要實現RWD,其中一個很重要的概念就是Flexbox,他能夠讓容器改變內容物的寬度、高度和順序,以最好的方式填滿可用的空間(不同螢幕尺寸)。
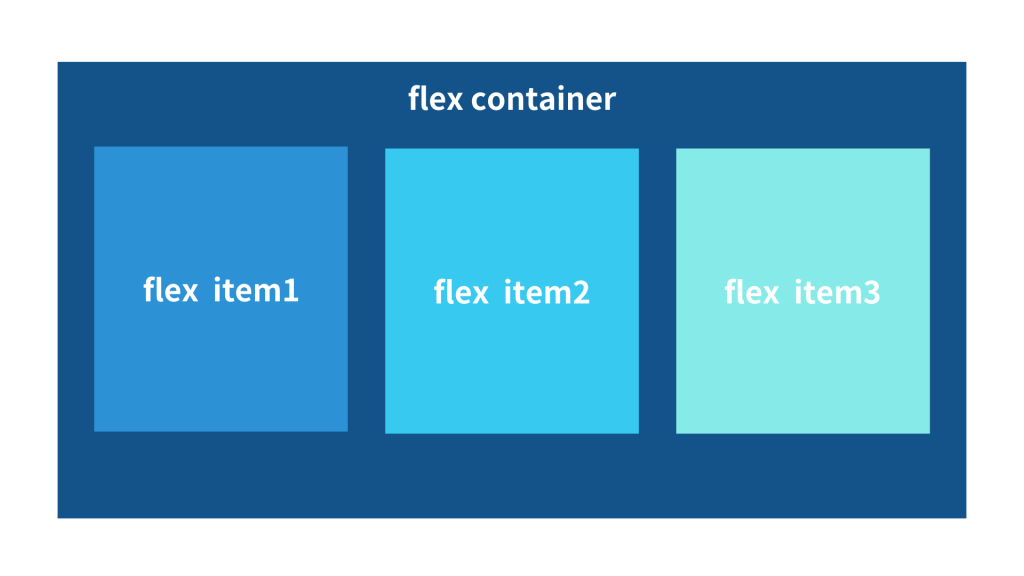
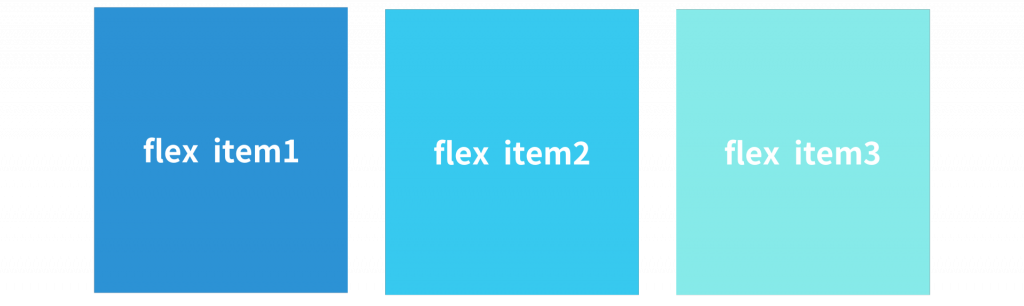
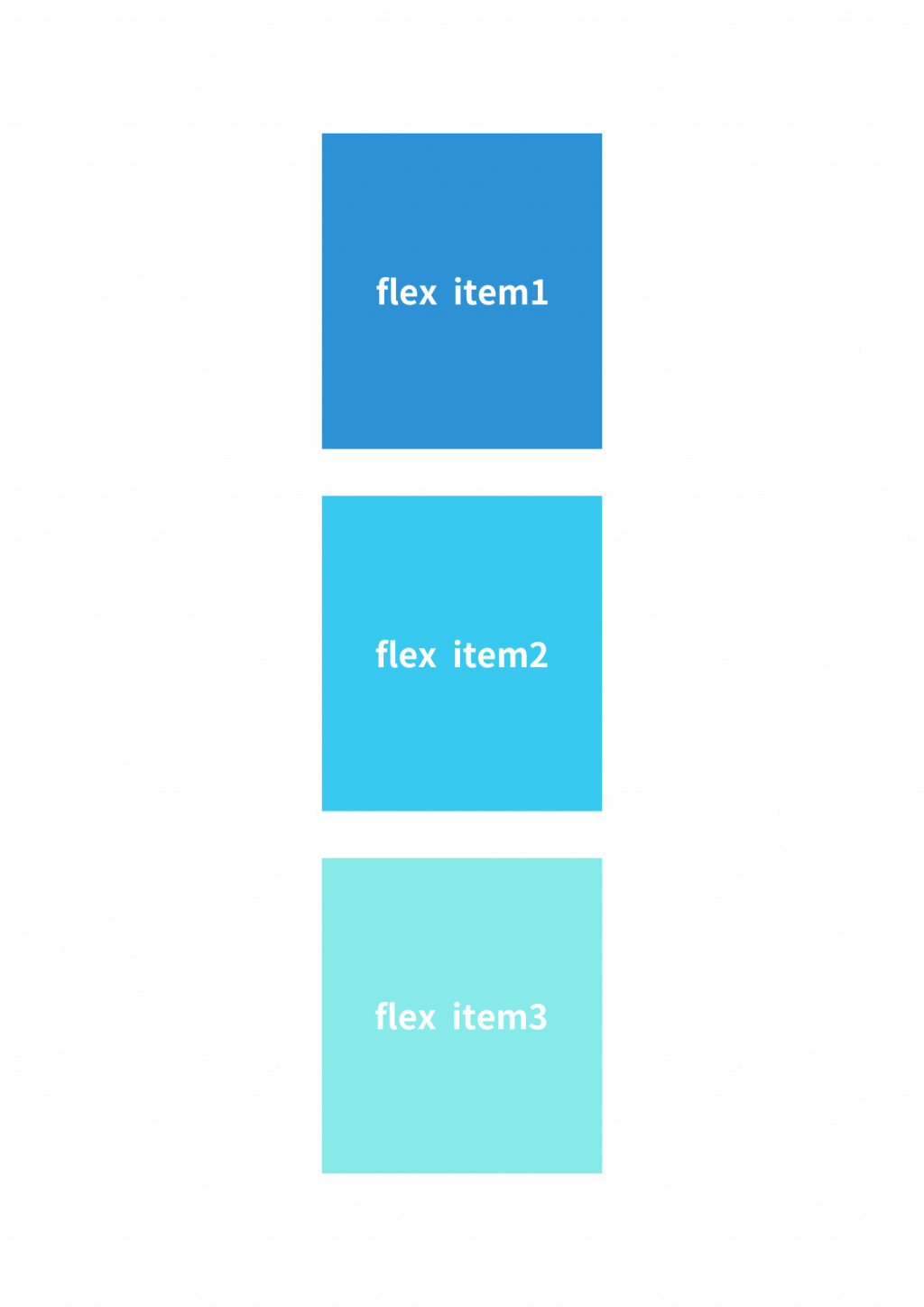
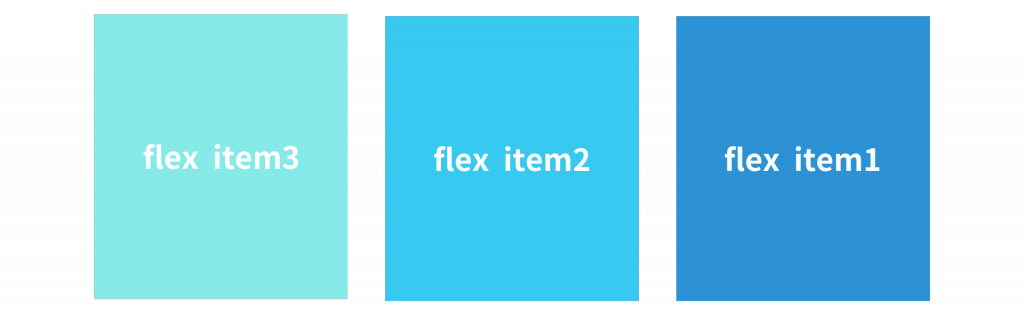
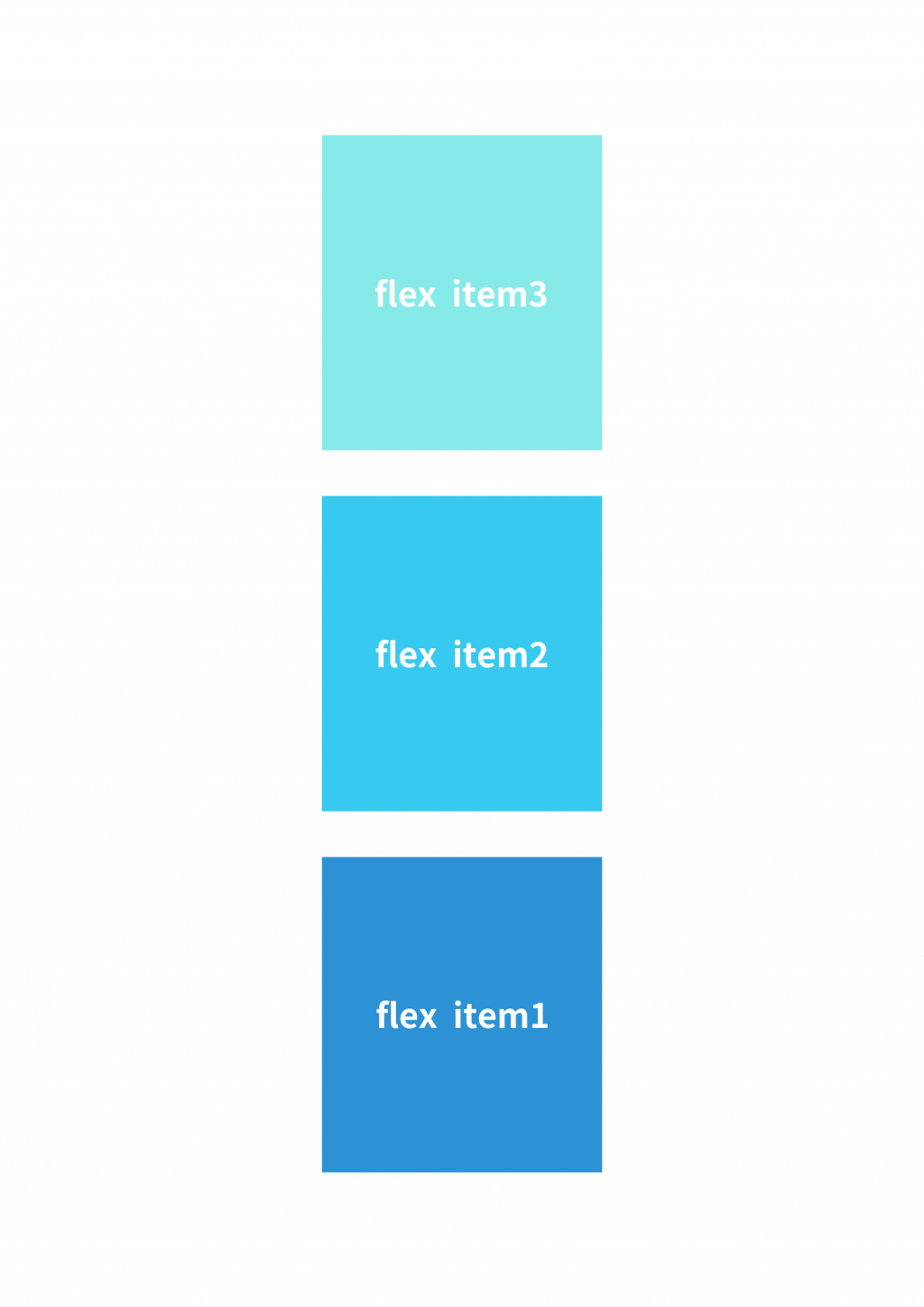
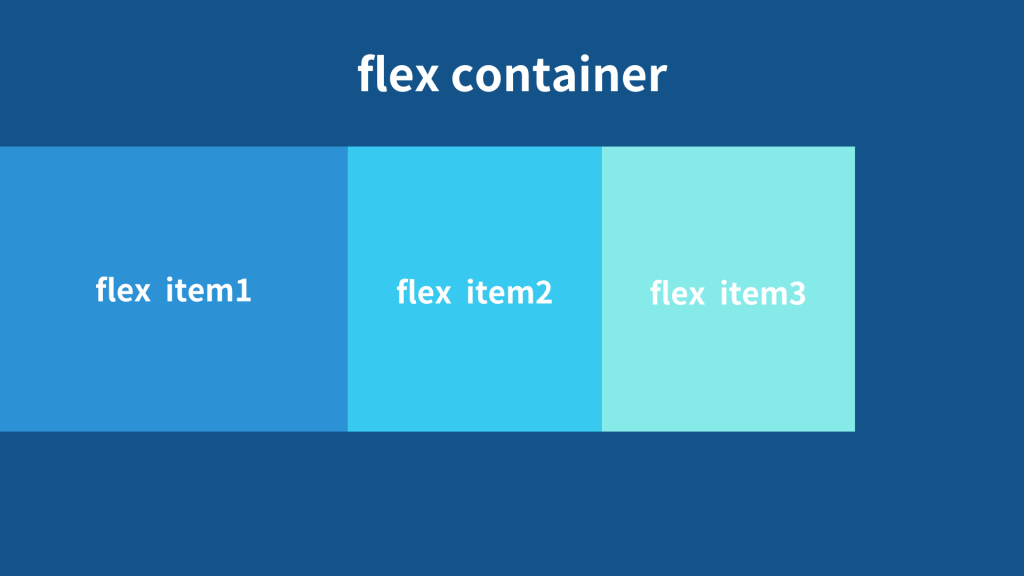
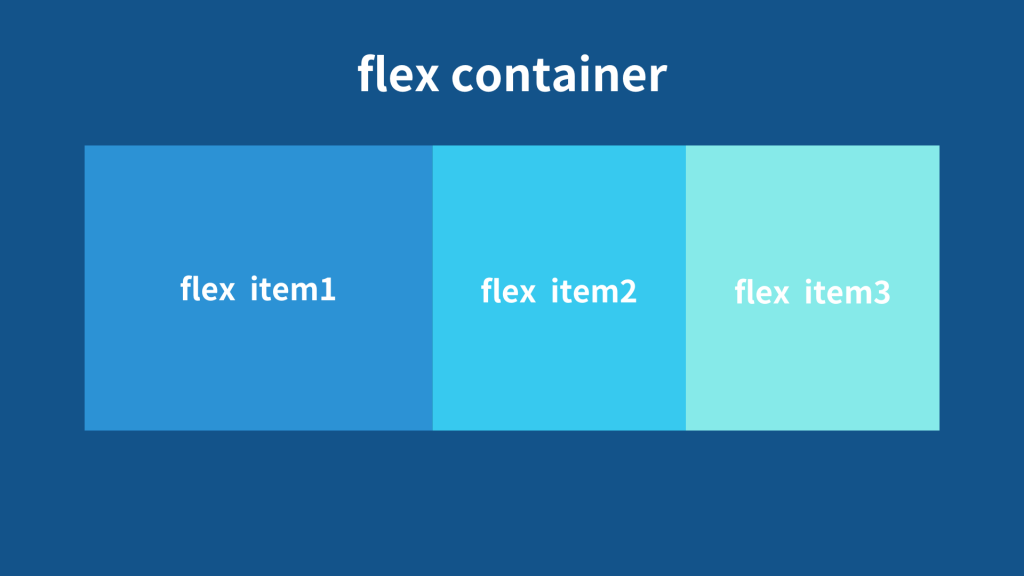
我們可以對於HTML元素宣告它為display:flex;,這時包含在它裡面的元素都會水平排列,此時我們就會稱外面的容器為flex container,裡面水平排列的元素為flex item:
HTML:
<div class="container">
<section class="sec_1">flex item1</section>
<section class="sec_2">flex item2</section>
<section class="sec_3">flex item3</section>
</div>
CSS:
.container {
background-color: #000;
display: flex;
height: 100px;
}
.sec_1 {
background-color: darkcyan;
}
.sec_2 {
background-color: aquamarine;
}
.sec_3 {
background-color: darkgreen;
}
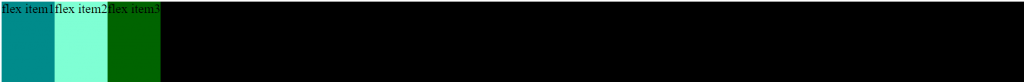
預覽畫面:
除此之外,一個元素也可以同時為flex container和flex item喔:
HTML:
<div class="container">
<section class="sec_1">
flex item1
<div class="sec_1-1">flex item1-1</div>
<div class="sec_1-2">flex item1-2</div>
<div class="sec_1-3">flex item1-3</div>
</section>
<section class="sec_2">flex item2</section>
<section class="sec_3">flex item3</section>
</div>
CSS:
.container {
background-color: #000;
display: flex;
height: 300px;
}
.sec_1 {
background-color: darkcyan;
display: flex;
height: 200px;
padding: 20px;
}
.sec_1-1 {
background-color: burlywood;
}
.sec_1-2 {
background-color: brown;
}
.sec_1-3 {
background-color: darkslateblue;
}
.sec_2 {
background-color: aquamarine;
}
.sec_3 {
background-color: darkgreen;
}
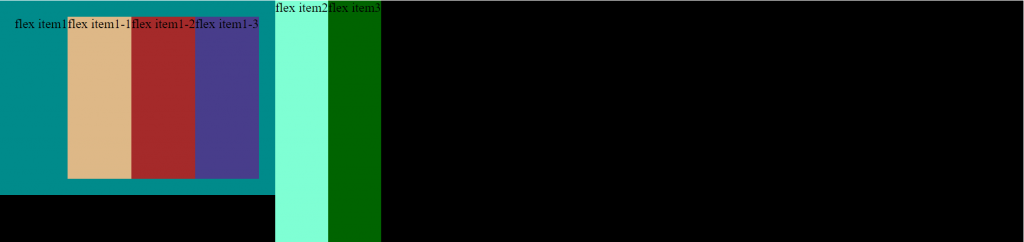
預覽畫面:
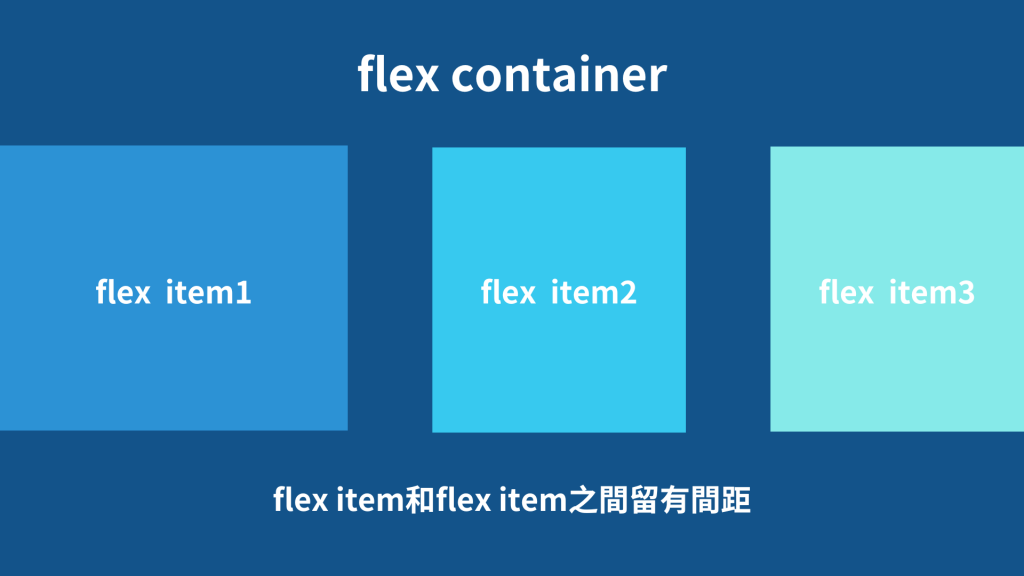
flex item和inline-block元素很像,不會換行但可以設定width(寬)height(高),也可以設定上下左右的padding(內邊距)和margin(外邊距)!




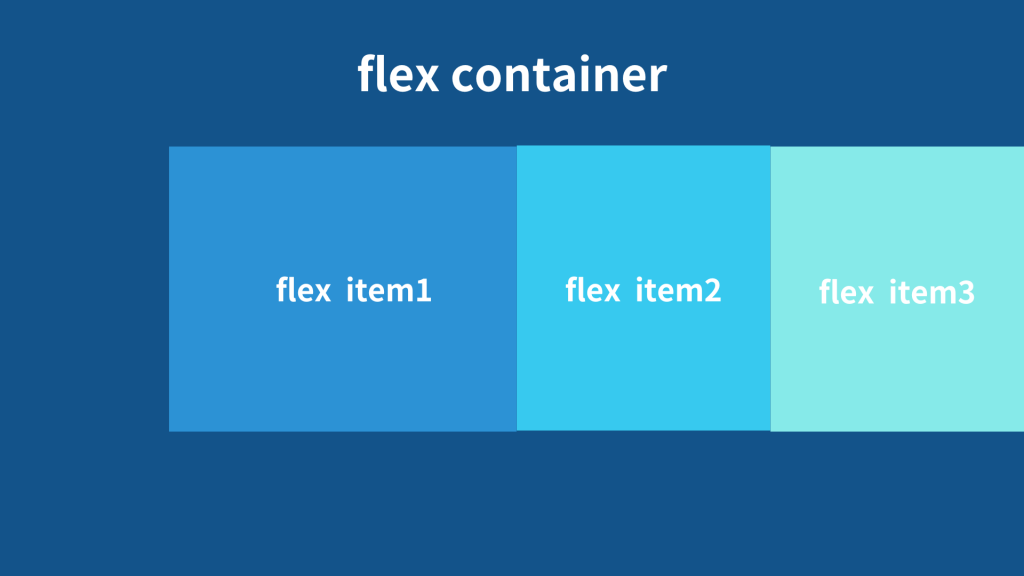
預設情況下,flex item的flex-wrap值為「no-wrap」也就是不會換行,如果你想要flex item超過容器大小的時候,把flex-wrap的值設定為「wrap」喔!











媒體查詢(Media Queries)是CSS中的一個功能,允許你根據螢幕尺寸和特性應用不同的樣式。在RWD網頁設計下,我們通常會分成小、中、大和超大螢幕進行設計,320px~480px為行動裝置,481px~768px為平板裝置,769px~1024px為筆記型電腦,1025px~1200px為桌上型電腦,1200px以上為超大型螢幕像是電視。
我們要記住一個觀念,在設計RWD網頁時,能用Flex box就用Flex box,不能用再使用媒體查詢(Media Queries)。
@media screen and (max-width: 768px) {
h1{
/* 在螢幕寬度小於768px時<h1>應用的CSS樣式 */
}
}
@media screen and (min-width: 767px) {
h1{
/* 在螢幕寬度大於767px時<h1>應用的CSS樣式 */
}
}
