做為一個新的 WordPress 主題加編輯器,Bricks 成功運用了她的後進優勢,以盡量全局應用的視角來規劃設計編輯功能。比如這章節我們要學習的漸層和疊加功能,在其他編輯器僅是某些各別元素後加的特有功能,而 Bricks 則把它設計為幾乎所有元素可以使用的通用功能!
我們馬上來一起看看具體如何應用和操作:
這次來用全新的 About Me 頁面來編輯:Bricks 主畫面→上方工具列左側中央的《頁面圖示》→點選 About Me 頁面。
我們在編輯器新增一個 Section ,再從 Container 下方加入《Heading》及《Button》,再加入一個《Heading》後,編輯區畫面應該如下圖:

再來一番潤飾:這裡把 Container 寬度改為 600px,調整 margin/Align self/Row gap等,再調整標題字體、粗細、對齊、大小等,最後長成下圖這個樣子:

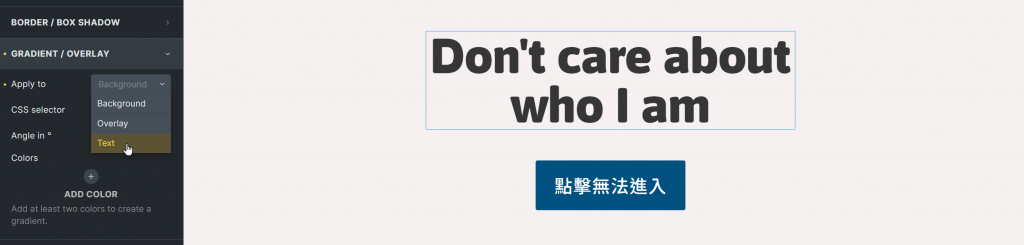
我們先點選第一個標題,然後在左側控制面板選擇《STYLE》頁籤,往下滑選擇《GRADIENT / OVERLAY》點擊展開,並可以看到以下選項:

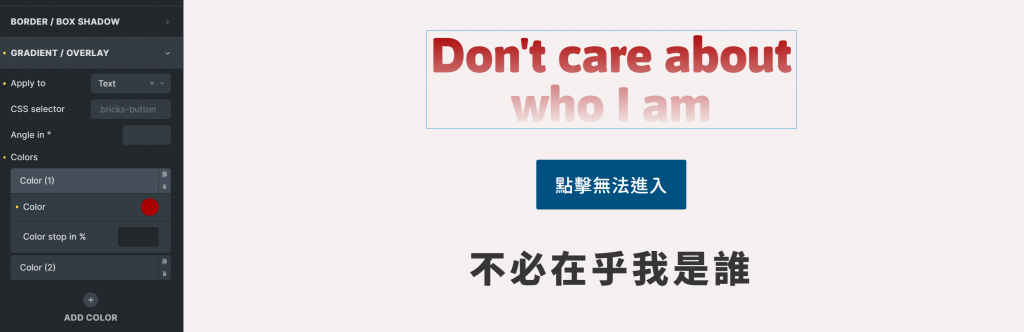
我們在《Colors》添加了紅色和白色,畫面結果如下圖:

接著我們試試調整中間的按鍵元素,把《Apply to》設為《Overlay》疊加,選擇一個半透明的紅色,以及一個全透明的第二色。
結果就是原本藍色的按鍵元素變成上方有與紅色疊加後產生的紫色效果。

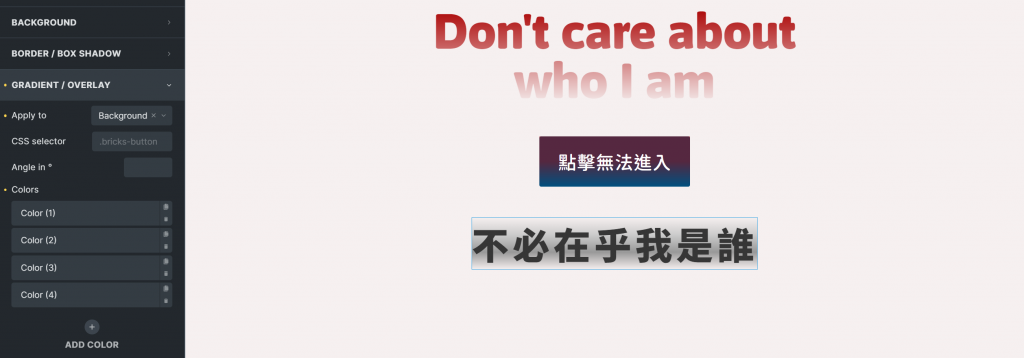
我們選擇最後一個標題元素,把《Apply to》設為《Background》背景,這裡選用了四個顏色來做灰色的淡漸層,最終效果如下圖:

Bricks 的漸層和疊加功能除了上述範例的應用外,還能夠運用到背景、標題、區塊等其他元素,大家就好好發揮創意吧:)
