Bricks 有一個可完全自訂的彈出視窗產生器,能基於元素互動功能的設定,讓彈出視窗在網站上的任何位置顯示。
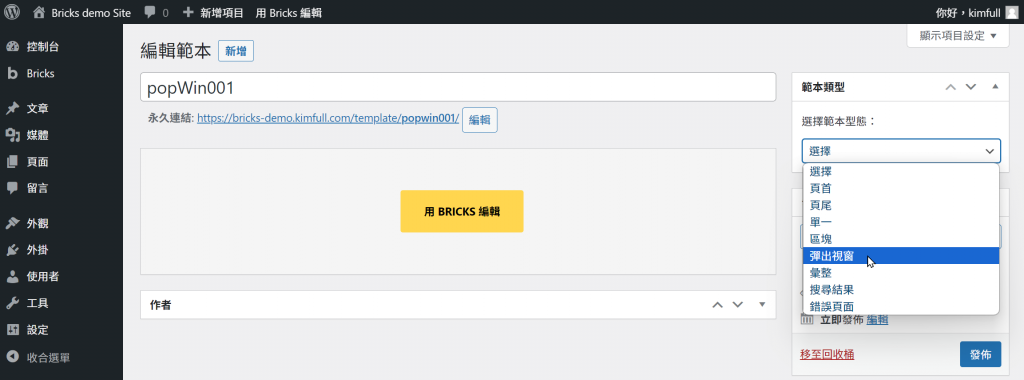
Bricks 的彈出視窗是以範本的模式存在。,我們可以到 Bricks 的子選單[範本]中去新增一個範本,然後在右側的範本類型選擇《彈出視窗》**,**如下圖所示:

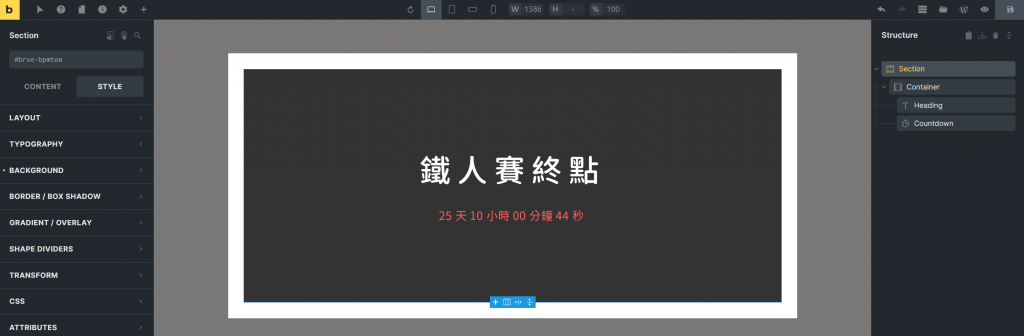
記得先點擊右下方按鍵完成發佈,再點擊黃色的《用 BRICKS 編輯》,於是我們又回到了編輯主畫面:來加入一個 Section & Container,放入一個標題元素及一個倒數計時元素,調整設計後如下圖:

這樣一個彈出視窗就設計完成了。
那這個彈出視窗要在哪些網頁出現呢?這時候就得用條件設定來處理:
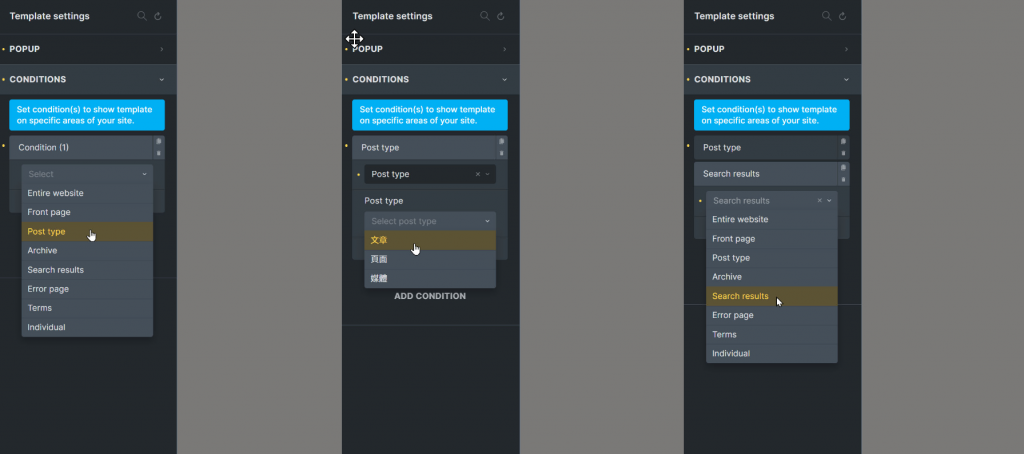
點選上方工具列左側的《Setting》齒輪圖示,再選擇《TEMPLATE SETTINGS》→《CONDITIONS》,就可以看到相關設定:
這裡我們選擇的顯示條件為文章類型的PO文以及搜尋結果頁面,如下圖。

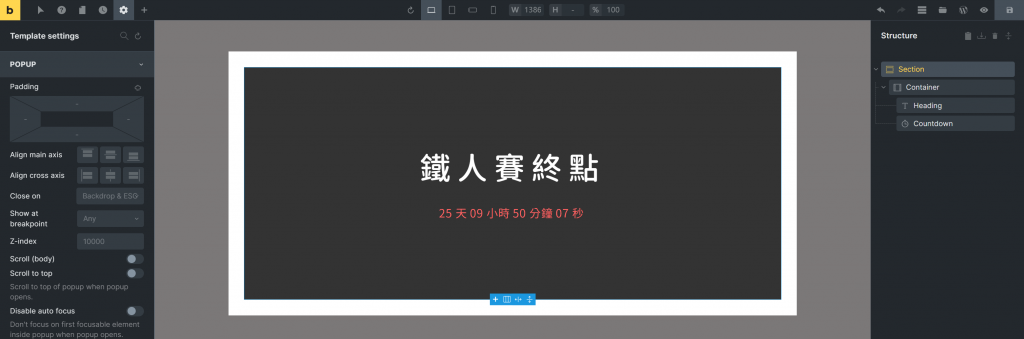
Bricks 針對彈出視窗有許多相關設定可供我們調整。同樣在上方工具列左側的《Setting》齒輪圖示→《TEMPLATE SETTINGS》→《POPUP》展開,左側控制面板有落落長的設定值,其中包括了彈出視窗顯示的對齊位置和定位方式等等,以及彈出次數控制項等都在這裡可供設定。

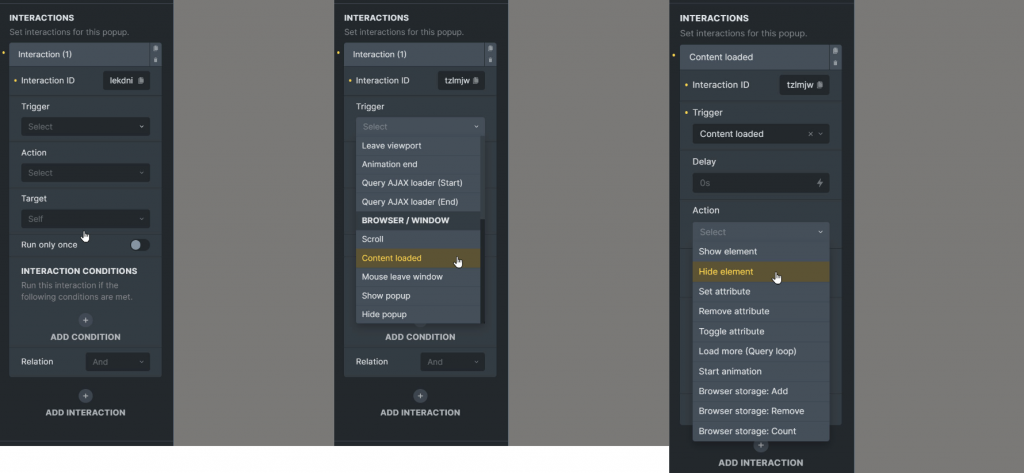
從這裡往下滑動,可以看到《INTERACTIONS》群組,這裡可以用來設定彈出視窗的互動條件。

比如說,我們可以在《Trigger》觸發條件裡,選擇各類的瀏覽器事件,例如「內容完成載入」、「捲動」、將滑鼠移到視窗外等。然後再從《Action》裡選擇要做什麼舉動(例如關閉彈出視窗或設定屬性等等)。
以上就是 Bricks 的彈出視窗的強大設定功能簡介。
到目前為止,Bricks 的基礎功能我們基本上已經都試過了,接下來我們開始來學習 Bricks 的一些進階功能,下篇見:)
