昨天做好了一個靜態網頁是我們的一大步成功,
今天我們就可以來好好地做一個,生成文章的系統!
先在index的地方建立一個新增文章的按鈕,
<h1> HAO 的小圈圈 </h1>
<%= link_to '新增文章', new_article_path %>
"<%%>" 是 ERB 的標記,是用來嵌入 Ruby 代碼片段,但不會將結果輸出到模板中,
如果要顯示的話,就要在前面加一個"=",
像是"<%= %>" 這樣就會把中間的內容渲染出來了。
再來看裡面的內容
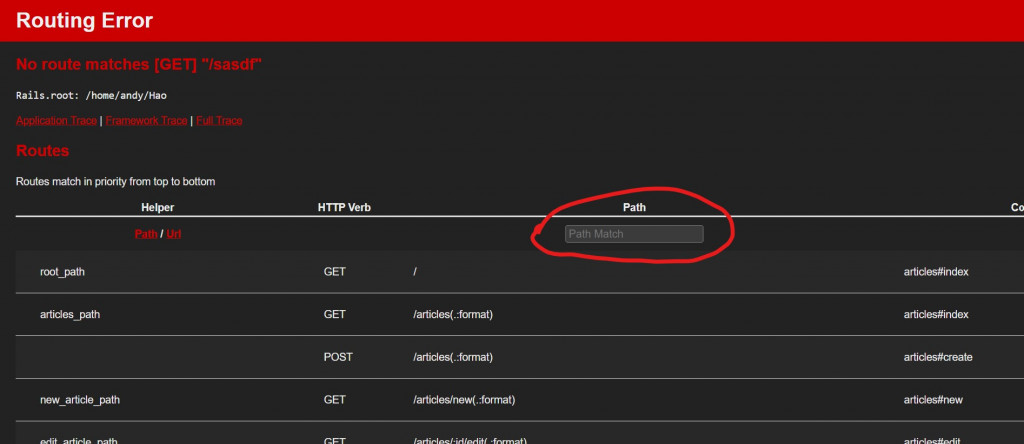
rails routes,這樣他會把所有的路徑全部叫出來,而且非常難閱讀, rails routes -c arti
Prefix Verb URI Pattern Controller#Action
root GET / articles#index
articles GET /articles(.:format) articles#index
POST /articles(.:format) articles#create
new_article GET /articles/new(.:format) articles#new
edit_article GET /articles/:id/edit(.:format) articles#edit
article GET /articles/:id(.:format) articles#show
PATCH /articles/:id(.:format) articles#update
PUT /articles/:id(.:format) articles#update
DELETE /articles/:id(.:format) articles#destroy

但我們做好路徑之後,點進去是空的,因為我們連頁面都還沒有生出來
像做index一樣,直接在views/articles的目錄新增一個 new.html.erb的檔案
這時候我們要做的就是建立表單!!
建立表單在HTML是使用 input 的屬性,但我們要用的是更酷的東西!
直接翻譯就是,表單小幫手!搭拉~
那要用這個酷東西的話就要跟著他規定的語法來寫,不會用的話我們可以隨時翻Rails的文件來偷看一下
這時後我們就可以使用 form_with 來做,這裡需要的參數很簡單,
只需要讓他知道,你想把這個表單送進哪個 model 裡面就可,
也可以直接寫create的路徑給他,但那樣太囉嗦了,不符合工程師需要的高效率。
那我們的新增頁面就會長這樣
<h1>新增文章</h1>
<%= form_with model: @article do |f| %>
<%= f.lable '標題', :title %>
<%= f.text_field :title %>
<%= f.label '內容', :content %>
<%= f.text_area :content %>
<%= f.submit '新增' %>
<% end %>
OK 我們頁面都做好了,
我們再從首頁點一次"新增文章"的連結看看
這下最基本的東西都有了!
可以刻一點CSS給大家看,比較好閱讀

這時我們可以試著在裡面打字,然後點擊 create
你會發現怎麼樣都無法建立
但不用慌張,
這一切都在我的預料之中!我們下回分曉!!
