中秋連假前夕,跳脫Laravel一下,來看看網站可以怎麼環保
這次很幸運可以到柏林參加We Are Developers會議!
想要分享的是這場演講:減少你網站的碳足跡
當然活動結束後,主辦方也貼心幫我們把影片上傳了~
不過在Youtube上搜尋不到,這邊分享給大家看:
Youtube影片:WWC23 - Reducing the carbon footprint of your website
WWC23: Reducing the carbon footprint of your website
特別想分享這一個是因為,我從來沒有想過我做的網站會間接成為全球暖化的幫凶。
想知道這中間的關係?
就一起看我的筆記吧:

全世界有300億的網站,每一個平均都有2.2MB
相當於2億7600萬二氧化碳。相當於2億7600萬趟從柏林到紐約的飛機。
網路所消耗的碳足跡佔所有碳排放量的4%,讓人驚訝的是飛機只佔了2%
參考&延伸資料
Carbon Footprint of the Internet Over Time Since 1990 (With Graphics)
Calculating the Pollution Effect of Data
所以講者帶出做一個"Green"網站是如何重要。
為什麼一個網站的大小會影響碳排放量?因為越大的網站需要越久的時間、更耗能,
我們連接裝置瀏覽網站時,就要用電啊!
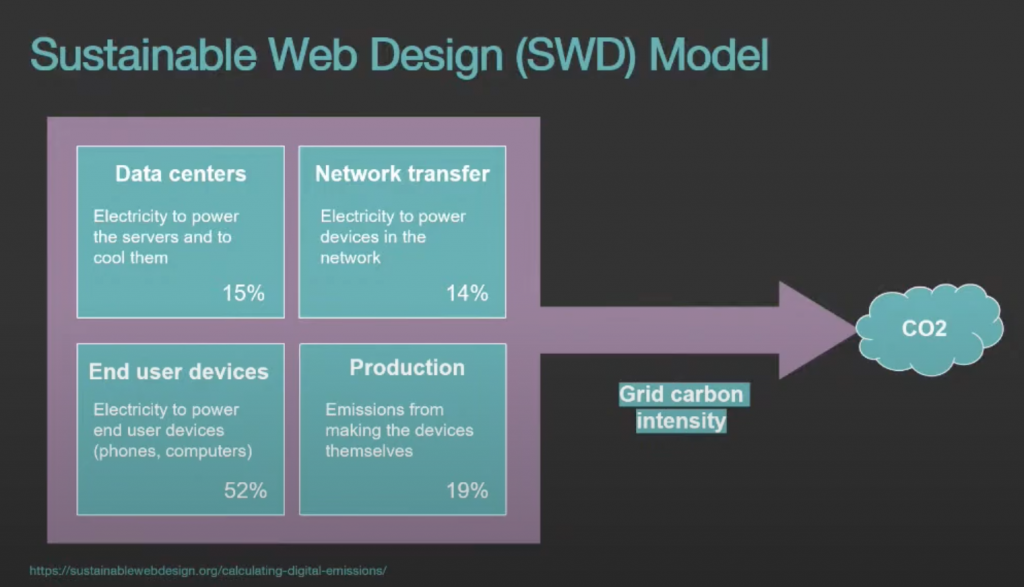
下面這張永續網站設計模型就解釋我們可以從哪些指標來看網站所造成的碳排放:

所以網頁的永續性&效能其實很大一部分是重疊的。
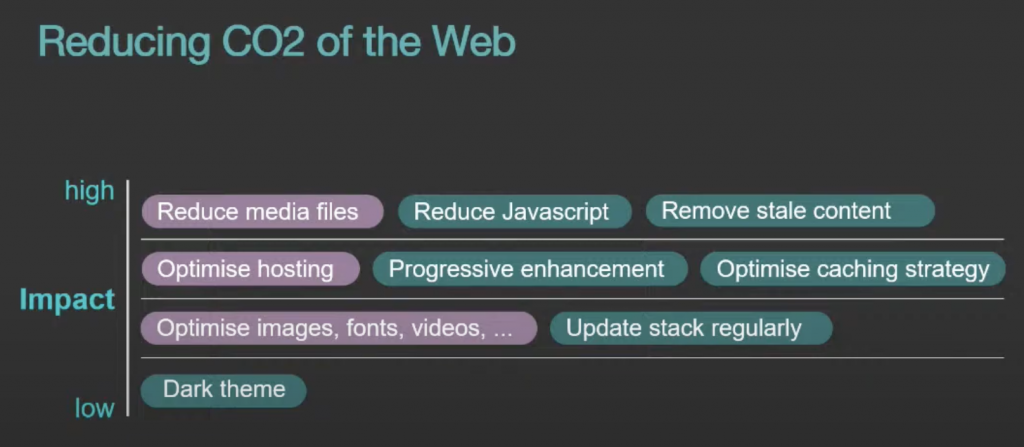
講者也有機會擔任某客戶的“環保/綠色網站顧問”,並且分享他的方法如何測量效能,並且分享幾個解決辦法。
透過Web Page Test,這網站也推出新功能可以換算網站的碳足跡。
另外講者也提到一個概念:import on interaction: 當用戶跟你互動後,才開始引入。
例如說,我們常常鑲嵌Youtube影片,其實載入Youtube也要耗費很多資源,我們可以先用一張放有播放鍵的圖片,等到用戶點擊再連結Youtube服務。

最後她也分享其他相關的書籍和資源:
我們都知道網站要效能,以前都以為只是要給用戶更好體驗,
沒想到也可以連結到更高的使命上:永續環保。
身為前端,也越來越為自己的身份感到驕傲!
