今年WWC (WeAreDevelopers World Congress)今年的活動,請到重量級人物:
World Wide Web, the HTML markup language, the URL system, HTTP的創始人:Sir Tim Berners-Lee
來開場。
可以見到活歷史真的是超級榮幸!(今年已經68歲了!!)
一樣分享Youtube連結給大家:在這裡
以前是做行銷的,只知道web1.0到2.0的厲害,就是從單一的資訊接收,
到用戶可以跟網站互動。
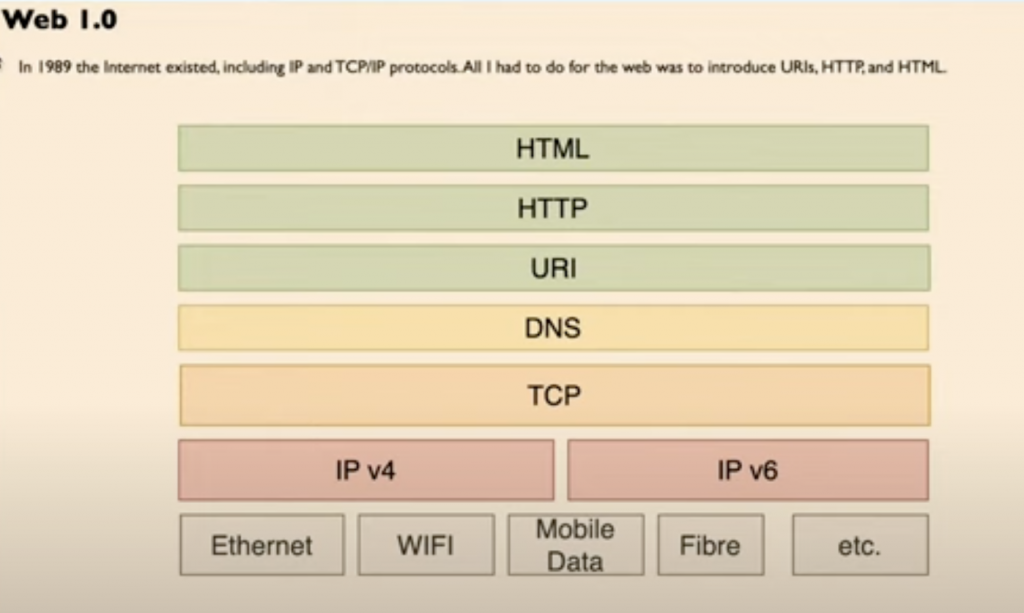
所以我很喜歡Tim分享的這張圖片,從技術的角度分析了Web 1.0~3.0
科技究竟發生了什麼改變?
web1.0 就是透過TCP/IP協議、DNS協助域名解析、透過URI 定位,透過http協議發出請求,得到對的HTML資源。
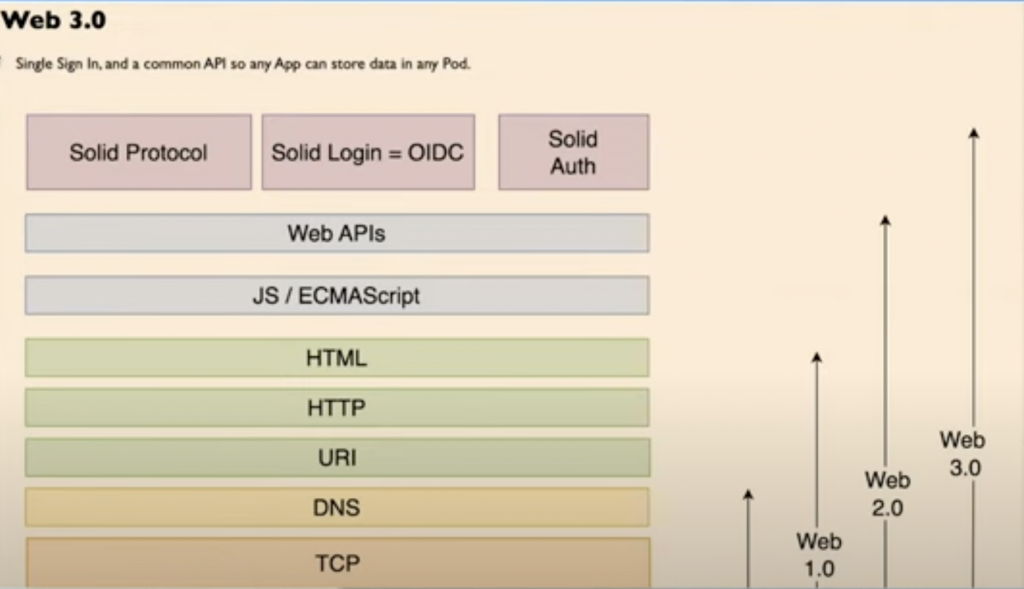
而web2.0,因為JS & Ajax的發明,使得網站變得動態,並可以及時取得資料、更新畫面。
而3.0,去中心化,不再讓部分大型服務商掌握資訊。
Tim放了3個Solid:Solid Protocal, Solid Login, Solid Auth,
我感覺是他的私心,因為他推動的Solid協議,晚一點我會再解釋。
Web3.0我很不熟,但還是可以從演講中以管窺天。


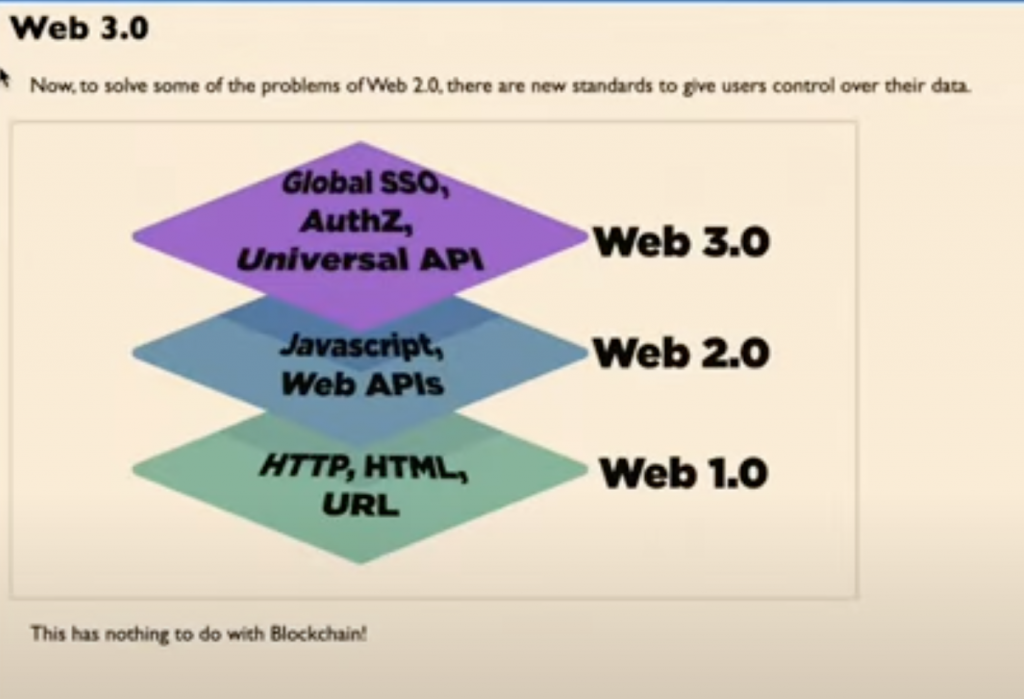
以管窺天的部分呢,就是Tim分享了這張投影片,才發現自己早就在接觸Web3.0了!就是SSO& Auth啊!
這邊稍微去查了一下各個名詞的定義和解釋:
只要登入一次,可以使用相關的網站。
目前協議來到2.0,多了一個授權層,用戶告訴授權層,另外一邊的服務可以取用哪些資料,可以使用多久。
我們常見的就如,利用Google第三方平台登入某個網站。
[Wiki: OAuth](https://en.wikipedia.org/wiki/OAuth#:~:text=OAuth%20(short%20for%20%22Open%20Authorization,without%20giving%20them%20the%20passwords.)
理解OAuth 2.0
Auth和SSO其實都是跟授權有關,我們前端的應用可以看這邊:
前端常见登录实现方案 + 单点登录方案
深入瞭解:Universal API:第三方集成的高速公路,SaaS 割裂现状的破局之道

Tim在演講中也講到了他主導的Solid(Social Linked Data)資料去中心化協議。維基百科:Solid
這項協議可以讓用戶掌握自己的所有資料,並且決定誰有權限可以取用。
我也常常覺得自己的個人資料在太多網站上...Solid協議正好可以解決這個疑慮,
覺得是個直得追蹤的議題。
Tim也有提到AI的影響,但因為對AI不熟,就先跳過了。
話說Tim問在場大家多少人是全端?場下他估算有一半的人舉手,
什麼!!
那我得繼續好好學習Laravel啦!
