在 HTML 中,複選框可以一次選取多個,使用< input type="checkbox">來表示。
複選框呈現的是小方塊,選取後會打上對勾,可以一次選取多個。
在 Vue 中,可以使用 v-model 綁定< input type="checkbox">的元素,實現雙向資料綁定。
複選框(checkbox)
單一複選框
可以使用 v-model 綁定Boolean的值。
通常用來表示開/關,打上對勾代表開的狀態,去掉對勾代表關的狀態。
多複選框
可以使用 v-model 綁定同一個Array或集合的值
如下範例程式
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="form-check">
<input class="form-check-input" type="checkbox" id="agree" v-model="agree">
<label class="form-check-label" for="agree">同意</label>
</div>
</div>
<hr/>
<div class="mt-3 p-3 w-25">
<div class="form-check">
<input class="form-check-input" value="A1" type="checkbox" id="hobby1" v-model="hobby">
<label class="form-check-label" for="hobby1">足球</label>
</div>
<div class="form-check">
<input class="form-check-input" value="B1" type="checkbox" id="hobby2" v-model="hobby">
<label class="form-check-label" for="hobby2">籃球</label>
</div>
<div class="form-check">
<input class="form-check-input" value="C1" type="checkbox" id="hobby3" v-model="hobby">
<label class="form-check-label" for="hobby3">羽毛球</label>
</div>
</div>
<hr/>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const agree = ref(true);
const hobby = ref([]);
const process = () => {
console.log(agree.value);
console.log(hobby.value);
};
</script>
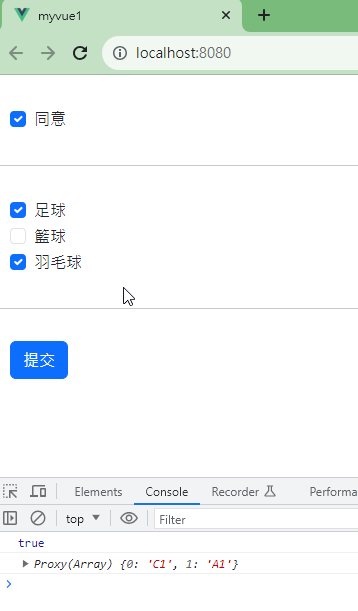
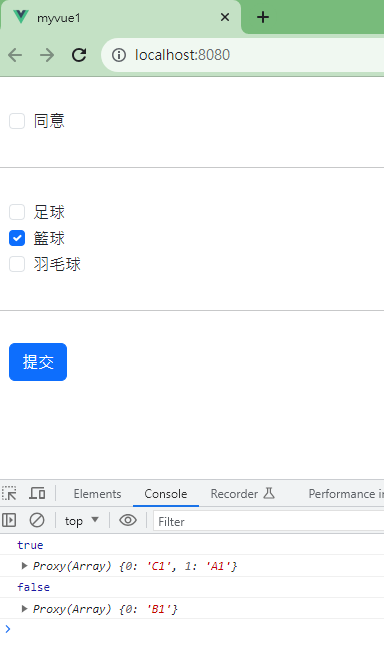
效果

下拉選單(select)
單選列表,也就是列表項目是隱藏的,點選後可以下拉展開列表項,然後選擇一項為目前項,使用< select >元素實作。
多重選擇清單:放在一個列錶框中,一次可以選擇多個,需要按住shift(或ctrl)按住不放 + 點選可以進行複選,需要在< select >元素上使用 multiple 屬性。
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<select v-model="selected" class="form-select">
<option disabled value="">選擇縣市</option>
<option value="Taipei">台北</option>
<option >台中</option>
<option value="Kaohsiung">高雄</option>
</select>
</div>
</div>
<hr/>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<select v-model="selecteds" class="form-select" multiple>
<option disabled value="">選擇縣市</option>
<option value="Taipei">台北</option>
<option >台中</option>
<option value="Kaohsiung">高雄</option>
</select>
</div>
</div>
<hr/>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const selected = ref();
const selecteds = ref();
const process = () => {
console.log(selected.value);
console.log(selecteds.value);
};
</script>
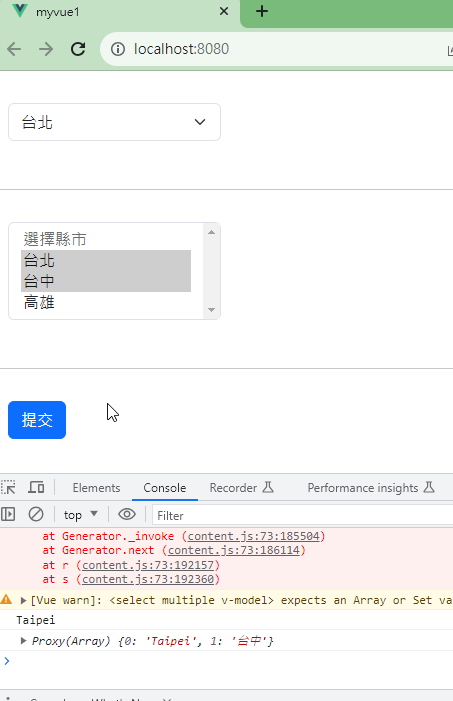
在< select >元素上使用 v-model 綁定 selected 變數,選項清單項目使用< option >,若有 value 屬性,則取得的是value 屬性的值,若沒有 value 屬性,則取得的是 text 值。

補充說明:
通常< select >元素中的< option >選項可以動態生成,可能從後端撈取資料庫或產生物件資料陣列生成列表項。
<!-- eslint-disable -->
<template>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<select v-model="selected" class="form-select">
<option v-for="c in city" :value="c.value">
{{ c.text }}
</option>
</select>
</div>
</div>
<hr/>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<select v-model="selecteds" class="form-select" multiple>
<option disabled value="">選擇縣市</option>
<option value="Taipei">台北</option>
<option >台中</option>
<option value="Kaohsiung">高雄</option>
</select>
</div>
</div>
<hr/>
<div class="mt-3 p-3 w-25">
<div class="mb-3">
<input class="btn btn-primary" type="button" value="提交" @click="process" />
</div>
</div>
</template>
<script setup>
import { ref } from "vue";
const city = ref([
{text:'台北' , value:'Taipei'},
{text:'台中' , value:'Taichung'},
{text:'高雄' , value:'Kaohsiung'}
]);
const selected = ref();
const selecteds = ref();
const process = () => {
console.log(selected.value);
console.log(selecteds.value);
};
</script>
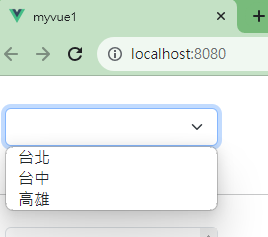
將第一個改成動態串option清單的改寫
透過 v-for 將 3 個選項渲染到了下拉選項清單中。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/09/2023day-19-part2.html
