審視完架構後,發現原本生成的首頁 比較像產品頁內容,所以把原本首頁內容移至產品頁面
另外看著IT邦幫忙的首頁 那我人來模仿首頁內容 tab功能以及 table跟其附加的page功能
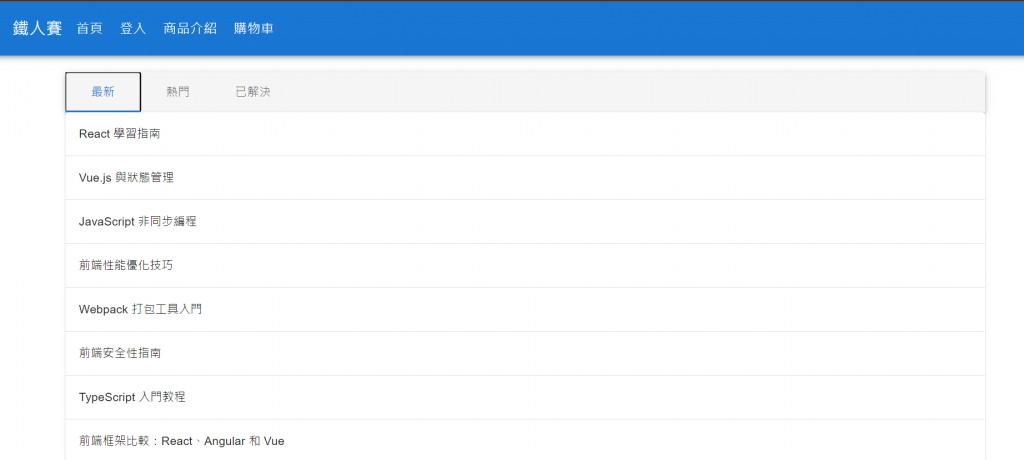
咒語:幫我用mui做一個文章頁面 有個Tab在最左邊 可以切換 最新 熱門 已解決 每個頁面的內容是Table 十筆資料 並且有分頁Table的功能 並且有二十筆有關web科技的假資料 有title 文章內容 Table 上每筆是title 點擊後可以讀取到 title 跟文章內容 元件名稱是Home
import React, { useState } from 'react';
import {
AppBar,
Box,
Container,
CssBaseline,
Paper,
Tab,
Tabs,
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TableRow,
Typography,
} from '@mui/material';
const articleData = [
{ id: 1, title: '文章1', content: '這是文章1的內容。' },
{ id: 2, title: '文章2', content: '這是文章2的內容。' },
{ id: 3, title: '文章3', content: '這是文章3的內容。' },
// 添加更多文章資料
];
const Home = () => {
const [value, setValue] = useState(0);
const [page, setPage] = useState(0);
const [rowsPerPage, setRowsPerPage] = useState(10);
const handleChangeTab = (event, newValue) => {
setValue(newValue);
};
const handleChangePage = (event, newPage) => {
setPage(newPage);
};
const handleChangeRowsPerPage = (event) => {
setRowsPerPage(parseInt(event.target.value, 10));
setPage(0);
};
const articlesToDisplay = articleData.slice(
page * rowsPerPage,
page * rowsPerPage + rowsPerPage
);
return (
<Container component="main" maxWidth="lg">
<CssBaseline />
<AppBar position="static" color="default">
<Tabs
value={value}
onChange={handleChangeTab}
indicatorColor="primary"
textColor="primary"
variant="scrollable"
scrollButtons="auto"
aria-label="文章分類選擇"
>
<Tab label="最新" />
<Tab label="熱門" />
<Tab label="已解決" />
</Tabs>
</AppBar>
<Box mt={3}>
<Typography variant="h4" gutterBottom>
{value === 0 ? '最新文章' : value === 1 ? '熱門文章' : '已解決文章'}
</Typography>
<TableContainer component={Paper}>
<Table>
<TableHead>
<TableRow>
<TableCell>文章標題</TableCell>
</TableRow>
</TableHead>
<TableBody>
{articlesToDisplay.map((article) => (
<TableRow
key={article.id}
hover
onClick={() => {
// 點擊文章時處理相應的操作,例如顯示文章內容
console.log(`您點擊了文章:${article.title}`);
}}
>
<TableCell>{article.title}</TableCell>
</TableRow>
))}
</TableBody>
</Table>
</TableContainer>
<TablePagination
rowsPerPageOptions={[10, 20, 50]}
component="div"
count={articleData.length}
rowsPerPage={rowsPerPage}
page={page}
onPageChange={handleChangePage}
onRowsPerPageChange={handleChangeRowsPerPage}
/>
</Box>
</Container>
);
};
export default Home;
發現資料AI懶惰的沒有生成
只好在跟他要一次
const articleData = [
{
id: 1,
title: "React 學習指南",
content:
"React 是一個流行的前端 JavaScript 框架,本指南將幫助您入門 React 開發。",
},
{
id: 2,
title: "Vue.js 與狀態管理",
content:
"Vue.js 提供了簡單而有效的狀態管理機制,了解如何在 Vue.js 中管理應用程式的狀態。",
},
{
id: 3,
title: "JavaScript 非同步編程",
content:
"深入了解 JavaScript 中的非同步編程,包括 Promise、async/await 等技術。",
},
{
id: 4,
title: "前端性能優化技巧",
content: "優化前端性能是提供出色用戶體驗的關鍵,這裡介紹一些優化技巧。",
},
{
id: 5,
title: "Webpack 打包工具入門",
content: "Webpack 是一個功能強大的前端打包工具,這是一個入門指南。",
},
{
id: 6,
title: "前端安全性指南",
content: "保護前端應用程式的安全性至關重要,這是一個前端安全性指南。",
},
{
id: 7,
title: "TypeScript 入門教程",
content:
"TypeScript 是 JavaScript 的超集,了解如何使用 TypeScript 進行開發。",
},
{
id: 8,
title: "前端框架比較:React、Angular 和 Vue",
content: "比較 React、Angular 和 Vue 這三個主要前端框架的特點和優缺點。",
},
{
id: 9,
title: "响应式設計與 CSS 媒體查詢",
content: "學習如何使用 CSS 媒體查詢創建具有響應性的網頁設計。",
},
{
id: 10,
title: "前端測試技術總覽",
content: "了解前端測試技術,包括單元測試、集成測試和端對端測試。",
},
{
id: 11,
title: "鐵人賽精華",
content:
"「IT邦鐵人賽精華」是一個讓資訊科技專業人士分享他們的專業知識和經驗的平台。這個賽事每年都吸引著眾多的參與者,他們在各種主題下創作出高品質的文章和教學內容。參加IT邦鐵人賽不僅僅是一個展示您技術和專業知識的機會,還能夠與其他業界專家互動和學習。這個賽事有助於促進知識分享和技術交流,並有助於推動整個資訊科技社區的發展。無論您是一名軟件開發者、網站設計師、數據分析師還是任何其他IT領域的專業人士,IT邦鐵人賽都是一個展示您專業知識和技能的理想平台。不僅可以獲得證書和獎勵,還能夠建立寶貴的職業聯繫,並對整個行業做出貢獻。",
},
];
這樣更新後假的IT邦首頁就完成了