比較 Kotlin & Flutter 返回上個頁面時,如何改成返回上上頁
今天先討論 Flutter 如何完成返回上上頁的流程,明天則討論 Kotlin 的部份。
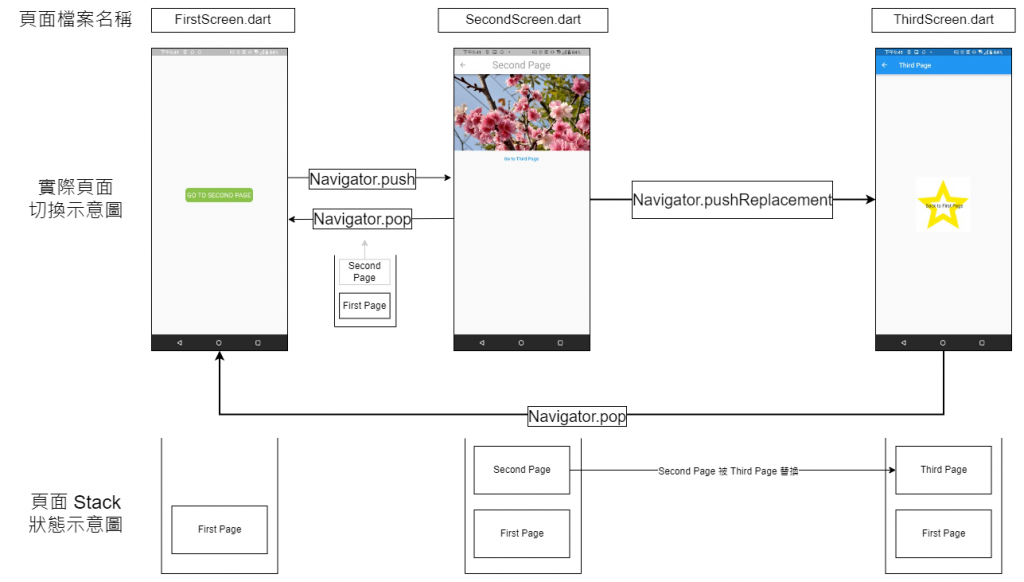
Navigator.of(context).push 切換至第二頁。Navigator.pop 返回第一頁,也可由 Navigator.pushReplacement 切換至第三頁。Navigator.pop 返回第一頁。
以下分頁面說明功能對應的實際程式碼:
FirstScreen.dart 檔案內容:可點選中間按鈕切換到第二頁 SecondScreen 元件。頁面切換機制說明:
- 切換到新頁面 =
Navigator.of(context).push- 建立頁面路徑到新頁面 =
MaterialPageRoutereturn 新頁面- Stack = 第二頁疊在第一頁上
Navigator.of(context).push(MaterialPageRoute(builder: (context){ return SecondScreen(); }));
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'SecondScreen.dart';
///第一頁頁面元件
/// - 可點選按鈕進入第二頁
class FirstScreen extends StatefulWidget{
@override
State<FirstScreen> createState() => _FirstScreenState();
}
class _FirstScreenState extends State<FirstScreen>{
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: InkWell(
onTap: (){
//前往第二頁
Navigator.of(context).push(MaterialPageRoute(builder: (context){
return SecondScreen();
}));
},
child: Container(
alignment: Alignment.center,
child: _wMainBtn(),
))),
);
}
///按鈕元件
Widget _wMainBtn(){
return Container(
padding: EdgeInsets.symmetric(vertical: 10,horizontal: 5),
decoration: BoxDecoration(
color: Colors.lightGreen,
borderRadius: BorderRadius.circular(10)),
child: Text(
"GO TO SECOND PAGE",
style: TextStyle(color: Colors.white, fontSize: 20),
),
);
}
}
SecondScreen.dart 檔案內容:
頁面切換機制說明:
- 切換到新頁面,並且將最上層Stack取代為新頁面 =
Navigator.pushReplacement- 建立頁面路徑到新頁面 =
MaterialPageRoutereturn 新頁面- Stack = 第三頁取代第二頁,疊在第一頁上
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) { return ThirdScreen(); }));
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter_demo/ThirdScreen.dart';
///第二頁頁面元件
/// - 可返回上一頁, 顯示切換至第三頁的按紐
class SecondScreen extends StatefulWidget {
@override
State<SecondScreen> createState() => _SecondScreenState();
}
class _SecondScreenState extends State<SecondScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _wAppbar(),
body: _wContent(),
);
}
PreferredSizeWidget _wAppbar(){
return AppBar(
backgroundColor: Colors.white,
title: Text(
"Second Page",
),
titleTextStyle: TextStyle(color: Colors.grey, fontSize: 30),
centerTitle: true,
leading: IconButton(
icon: Icon(
Icons.arrow_back,
color: Colors.grey,
),
onPressed: () {
Navigator.pop(context);
},
),
);
}
Widget _wContent() {
return Container(
alignment: Alignment.center,
child: Column(children: [
Image.asset("asset/sakura.jpg"),
TextButton(onPressed: (){
Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) {
return ThirdScreen();
}));
}, child: Text("Go to Third Page"))
]),
);
}
}
ThirdScreen.dart 檔案內容:返回鍵是返回到上上頁(第一頁)頁面切換機制說明:
- 返回頁面,將最上層Stack移除 =
Navigator.pop- Stack = 第三頁被移除,只剩第一頁
Navigator.pop(context);
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
///第三頁
/// - 返回頁面會回到第一頁
class ThirdScreen extends StatefulWidget {
@override
State<ThirdScreen> createState() => _ThirdScreenState();
}
class _ThirdScreenState extends State<ThirdScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Third Page"),),
body: _wContent("Back to First Page"));
}
Widget _wContent(String sText) {
return Container(
alignment: Alignment.center,
child: Stack(
children: [
Positioned(child: Image.asset("asset/star_select.png")),
Positioned(
left: 30,
top: 80,
child: Text(
"$sText",
)),
],
),
);
}
}
