今天會簡單介紹如何在 Next.js 做前端的依賴注入
在前幾個章節中我們曾經把文本嵌在程式碼裡面
<TextInput
value={courseName.value}
onChange={flow(textInputOfEvent(limit), setCourseName)}
onBlur={flow(textInputOfEvent(limit), setCourseName)}
id="course-name"
placeholder="Enter course name" <!--例如這裡-->
/>
也曾經把設定寫死在程式碼裡面
const limit = { minLen: 1, maxLen: 50 }
當這些設定需要改動,或是文本需要翻譯程其他語言時,就會造成麻煩。
有一些與外部環境或系統互動的功能,會造成程式行為無法預期、難以測試,例如
在處理這些函式有個技巧,叫做 lazy evaluation,用 js/ts 表示就是
const getDate = ()=> new Date()
const random = ()=>Math.random()
const log = ()=>console.log()
不要小看僅僅是多一個括號一個箭頭,把這些原本會馬上造成副作用的操作包裝程函式,就可以推遲副作用發生的時間點。
其中一個方法是把副作用當作參數使用函式,再作為參數傳入其它需要的函式

interface Dependency {
texts: Texts,
conig: Config,
clock: Clock, //Clock.now == ()=>new Date()
random: Random
}
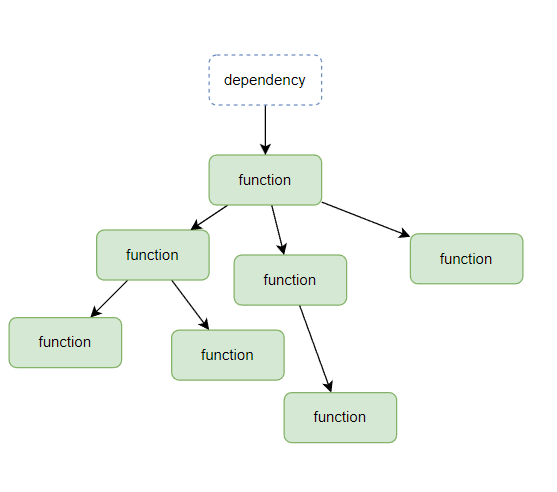
const result = (dep:Dependency)=>pipe(
input,
functionaA(dep),
functionaB(dep),
functionaC(dep),
functionaD(dep),
)
雖然說可以推遲副作用到最後,或是在最外層引用設定檔與文本很吸引人,可是這也是有代價的。每個函式都需要重複引用類似的參數,實在是太繁瑣了,而且在橫跨多個元件與函式的情況下更式會造成諸多不便。因此我們需要從更多地方,方便的拿到依賴。
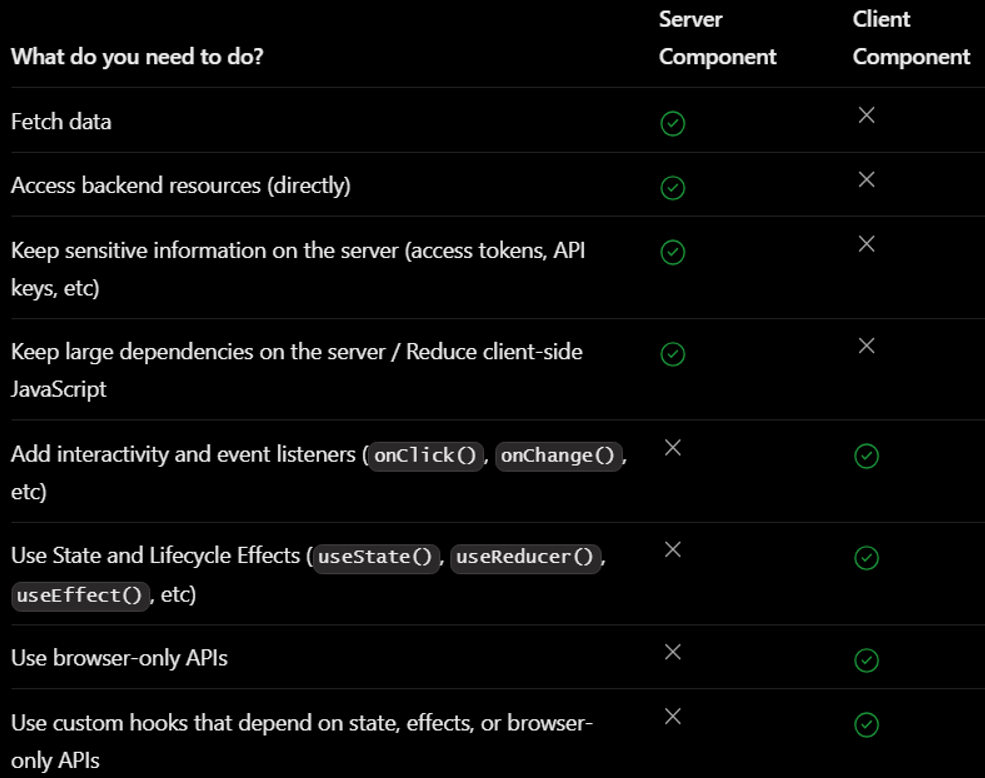
幸運的是 Next.js 新的 app router 就很適合提供類似這樣的功能。

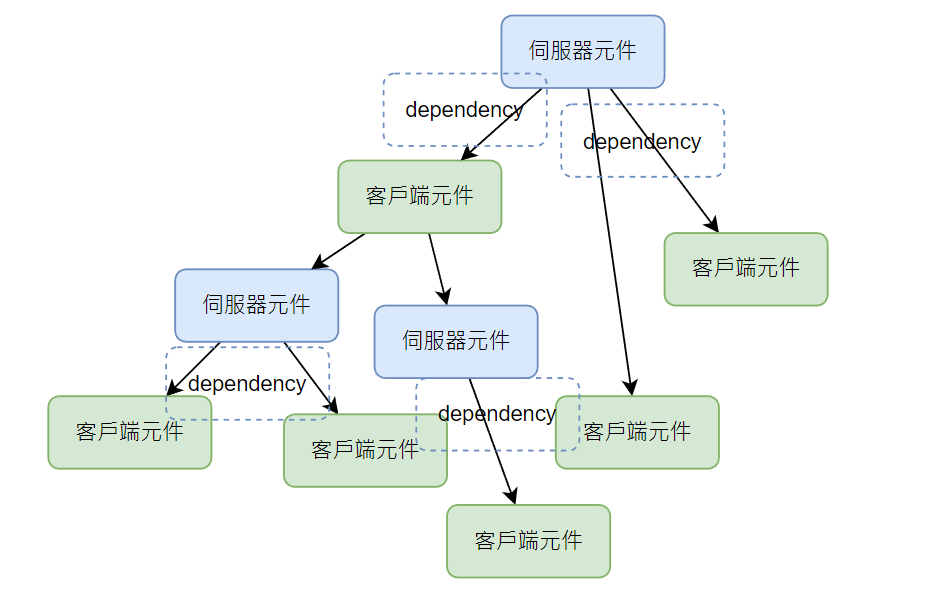
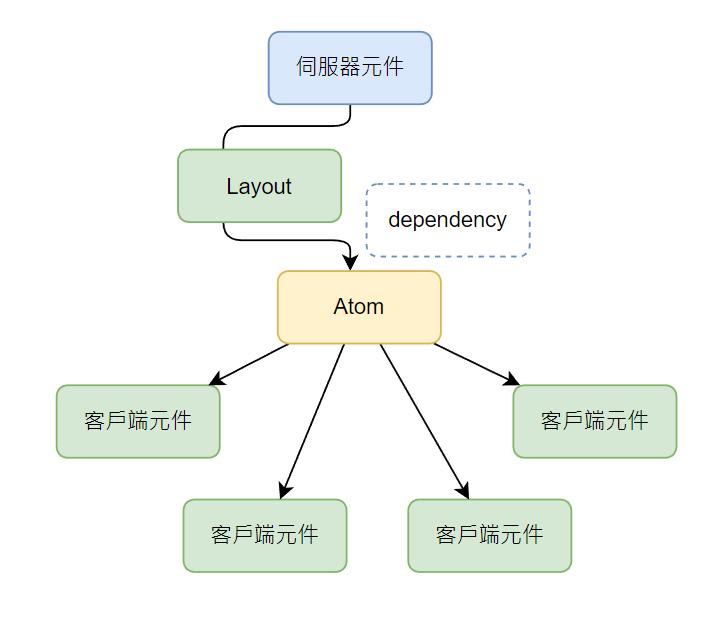
我們可以從相近的伺服器元件中透過由上往下傳的元件參數取得所需的依賴。

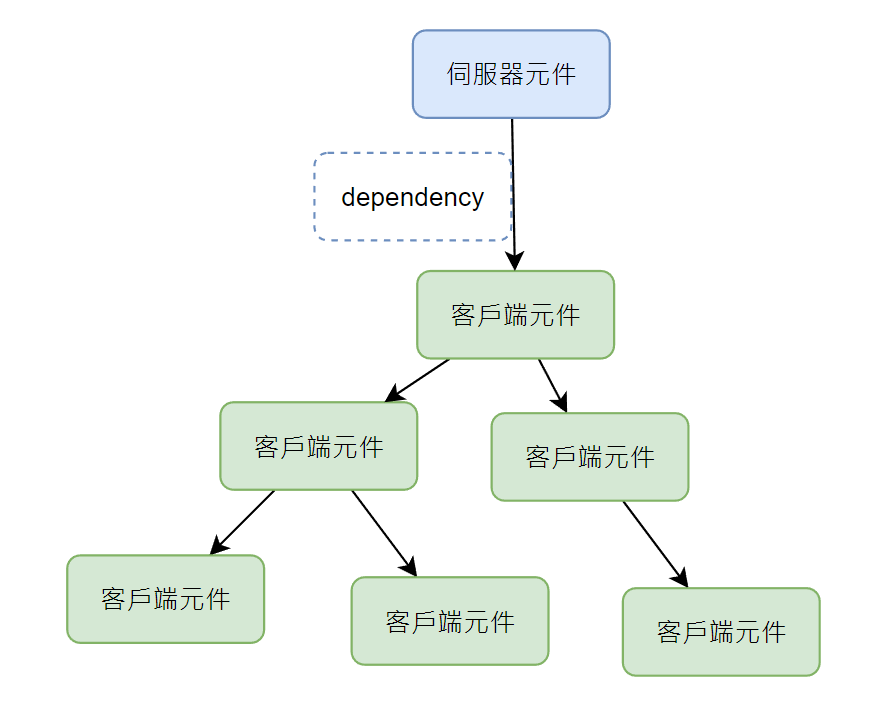
可是這還是有缺點,萬一我的某些客戶端元件很複雜,我還是要把依賴層層傳遞下去。而且函式也無法直接透過伺服器元件傳遞給客戶端元件。

因此我們可以利用 Atom 來幫我們在不同元件之間暫存依賴

今天就先寫到這邊,沒有存稿了,明天再介紹如何實作
程式碼連結 D12/dependency-injection 有興趣可以先看看
