Nginx 設定檔通常會放在 /etc/nginx/ 資料夾中,所以先用 VSCode 打開這個資料夾
code /etc/nginx/

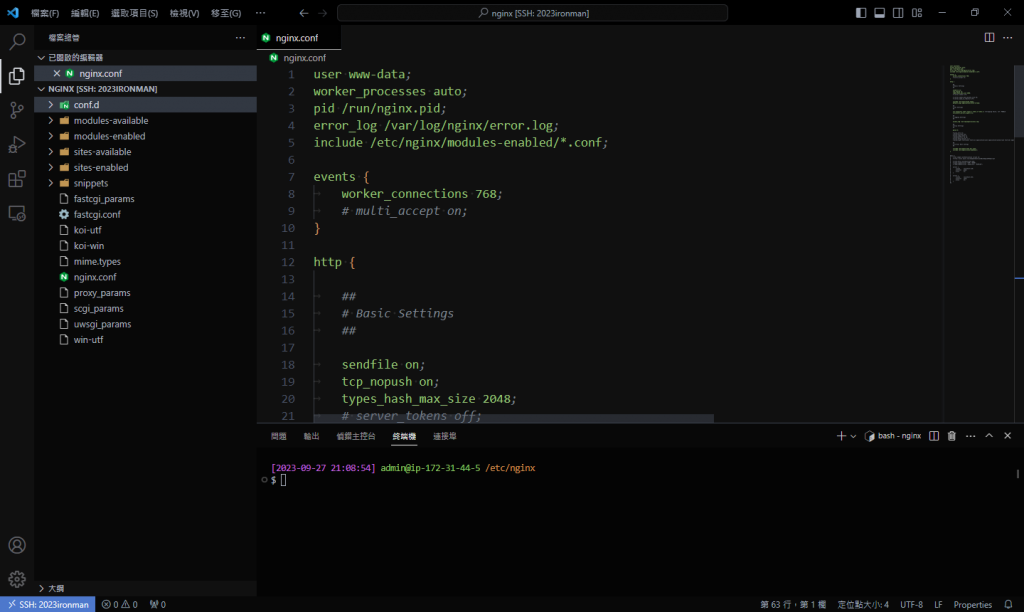
打開來後會像這樣
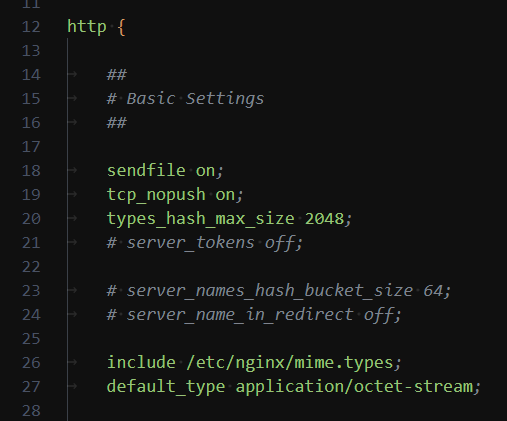
Nginx 的主要設定檔是 nginx.conf
最上面這幾行是 Nginx 本身相關的設定
events 放連線相關設定的地方
http 放網站伺服器相關設定的地方
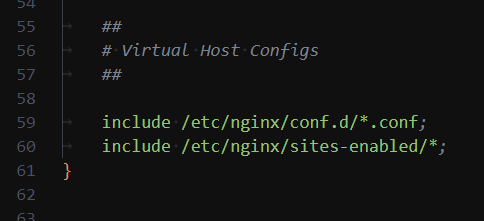
50 幾行這邊可以看到這邊有兩行 include 設定,我們要在這裡面修改預設的網站設定
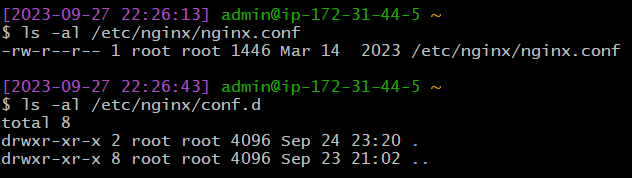
首先要改一下權限,因為 /etc/nginx/ 資料夾底下的檔案都只有 root 可以修改
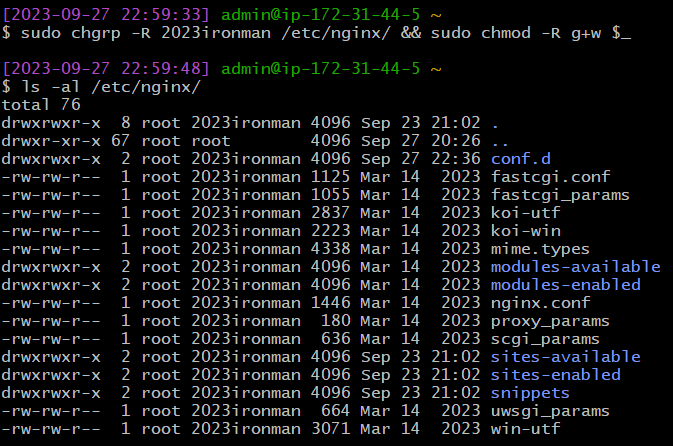
sudo chgrp 2023ironman /etc/nginx/ && sudo chmod g+w $_

設定完後就可以編輯啦
在 /etc/nginx/sites-enabled/ 有個 default 設定檔
這裡是放預設伺服器設定的地方,我們要在下方新增一些設定
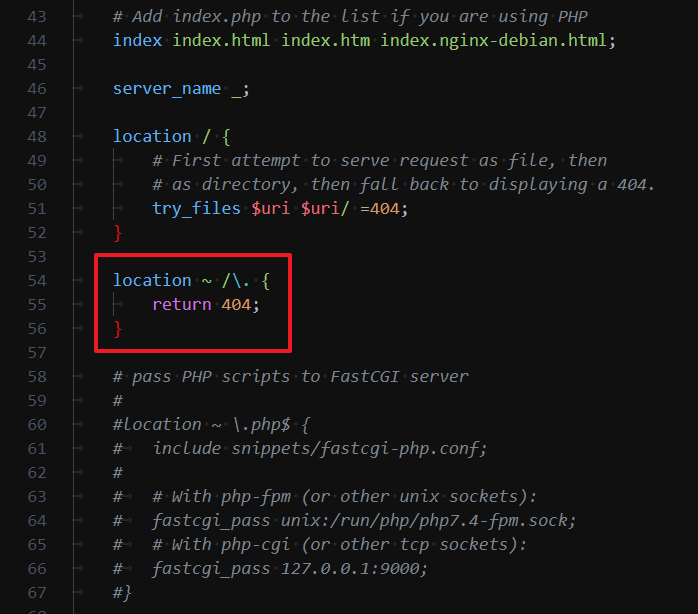
在檔案中貼上以下內容,設定訪問「.」開頭的檔案和資料夾時會變成 404 Not Found
location ~ /\. {
return 404;
}

記得重新載入設定檔
sudo systemctl reload nginx
再試試看能不能讀到 /.git/config
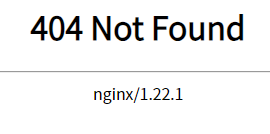
不會再把 config 下載下來,變成 404 了~
現在還有一個問題就是會顯示出版本號,這會讓駭客很容易的能利用這個特定的版本號找出它被公布的漏洞,關掉能夠讓它更難攻破伺服器,不過治本的方法還是要把程式更新到修復漏洞後的版本
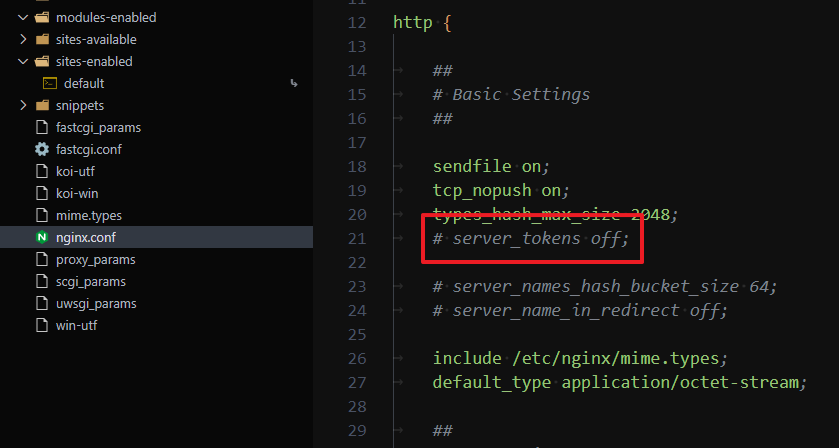
在 nginx.conf 的 Basic Settings 中間有一行 server_tokens,按下 Ctrl + / 把這個註解取消
然後記得重新載入設定檔
sudo systemctl reload nginx
重新整理網頁看看
現在就不會顯示版本號囉~
