今天把第二個 Model 的 DELETE 做完,並且我們要在 Employer List 的頁面上,印出老闆開設的所有餐廳
先來整理一下等等會用到的一些頁面
<!-- 商店列表頁 -->
http://127.0.0.1:8000/online/store/2/delete/
url 設定
# online/urls.py
urlpatterns += [
path("store/<int:pk>/delete/", views.StoreDelete.as_view(), name="store-delete"),
]
路徑設定好了,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
# ... 省略
from .models import Employer, Store
class StoreDelete(DeleteView):
model = Store
success_url = reverse_lazy('store-list')
這邊則是設定好剛剛路徑指定的 views.py,這邊跟之前差不多,所以就不再多說
DELETE 頁面前,我們先把在 store_list 頁面的資訊先更新一下,就可以在列表頁刪除指定的物件<!-- store/online/templates/online/store_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>商店列表</h1>
{% for store in store_list %}
<ul>
<li>
<a href="{{ store.get_absolute_url }}">商店ID</a>: {{ store.id }}
</li>
<li>店名: {{ store.title }}</li>
<li>介紹: {{ store.description }}</li>
<!-- 這一行 -->
<li><a href="{% url 'store-delete' store.id %}">刪除商店</a></li>
<!-- 這一行 -->
</ul>
{% endfor %}
<br>
<a href="{% url 'store-create' %}">新增商店</a>
{% endblock %}
新增好後,來看下圖,目前 Store_list 的頁面應該是這樣,多了一個 刪除商店 的按鈕:

http://127.0.0.1:8000/online/store/1/delete/ 頁面資料還記得 DELETE 對應的 templates 是哪一個嗎?沒錯,就是這個 online/templates/online/store_confirm_delete.html
<!-- online/templates/online/store_confirm_delete.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>刪除商店頁面</h2>
<form action="" method="post">
{% csrf_token %}
<input type="submit" value="submit">
</form>
{% endblock %}
這樣設定好後,就可以經由 store-list 設定好的刪除連結,進入刪除頁面,我們先來看下圖:

接著最後成功刪除後,就會回到 http://127.0.0.1:8000/online/stores/ 也就是 store-list 頁面,這樣我們就完成 Store 商店 的 CRUD 了!!
雖然已經把 Store 的 CRUD 寫完了,不過我們還要補上一些東西,剛剛都是新增在 Store 的相關頁面,但是假設今天我們要在 Employer-list 的頁面,新增 Store 物件,也就是我想要在 http://127.0.0.1:8000/online/employers 頁面,看到老闆開了哪些商店,要怎麼做呢?
要做這件事前,要記得先多增加幾位 Employer 老闆 和 幾間 Store 商店喔,要不然等等看不到像我一樣的畫面!我現在餐廳數量是這樣喔~

新增好餐廳和老闆後,接著來修改以下檔案:
<!-- store/online/templates/online/employer_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>我是老闆列表頁</h2>
{{ employer_list }}
<hr>
<br>
{% for employer in employer_list %}
<!-- ...省略 -->
<br>
<h3>老闆所擁有的餐廳</h3>
<p>{{ employer.store_set.all }}</p>
{% for store in employer.store_set.all %}
<ul>
<li>{{ store }}</li>
</ul>
{% endfor %}
<hr>
{% endfor %}
<a href="{% url 'employer-create' %}">新增老闆</a>
{% endblock %}
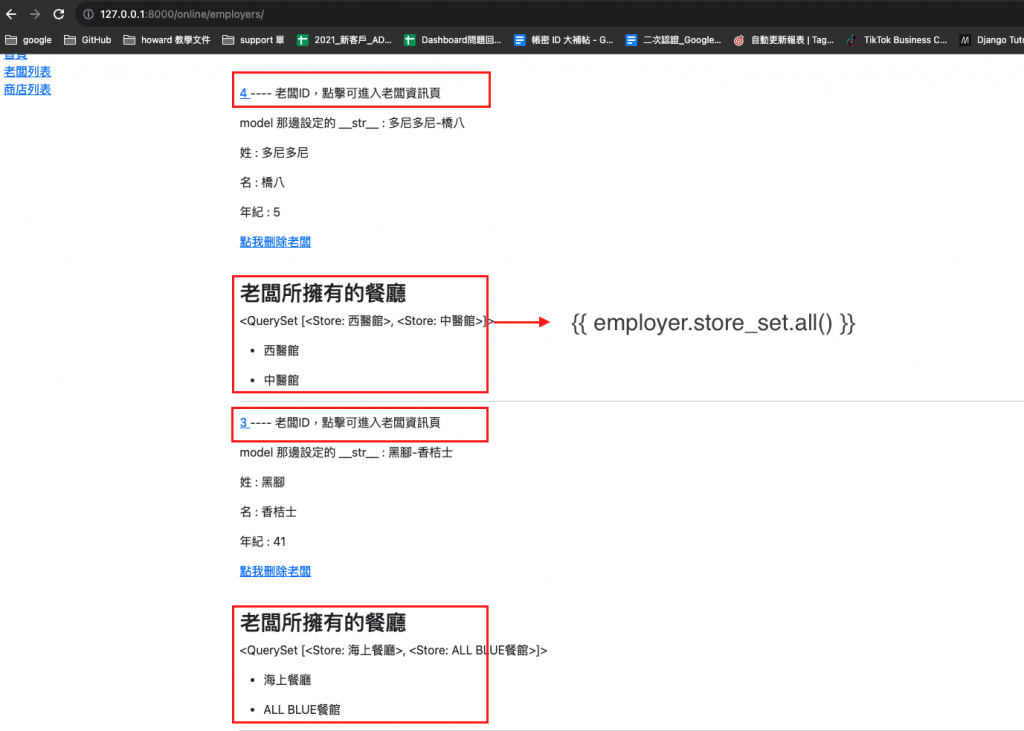
這樣修改後,會看到以下的圖:
我在這邊多做了兩件事:
employer.store_set.all 印出該位老闆所有的商店可以發現我們在 Employer 頁面,因為我們有牽關聯的關係,用 Employer 物件可以印出 Store 物件,而這個跟當出我們在 Store 頁面印出 Employer 物件有一點小小的不一樣,不一樣的地方就在於,如果今天你要 反查,就像今天用 Employer 物件查 Store 物件一樣,要使用 Employer.store_set.all(),這樣才能抓得到,如果今天你這樣寫 Employer.store,這樣是無法印出來的喔!!
今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
