昨天(Day 13 – Nuxt 3 Server)介紹了 Nuxt 3 Server 的基本功能,今天來示範如何用 Server API 連接資料庫製作一個待辦清單。
今天範例會需要使用 Redis,如果沒有安裝的朋友可以到官網下載安裝,如果是 Windows 環境可以直接下載 Windows 安裝檔,安裝完以後加入 nitro.storage 到 nuxt.config.ts 如下:
// nuxt.config.ts
export default defineNuxtConfig({
nitro: {
storage: {
'todo': {
driver: 'redis',
port: 6379,
host: "127.0.0.1",
db: 0,
}
}
}
})
各項設定如 port、host ... 等可以依安裝環境做設定,到這邊資料庫連接設定就完成了。
Nuxt 3 會自動判斷檔名生成 Restful API,只要檔名裡面有 .get、.post、.put、.delete ... 等 HTTP Method 就會產生對應的 API。
在 server/api/ 資料夾,建立 user.get.ts。
server
┣ api
┃ ┗ user.get.ts
加入以下程式碼。
// server/api/user.get.ts
export default defineEventHandler(() => { return { name: '安妮亞' } })
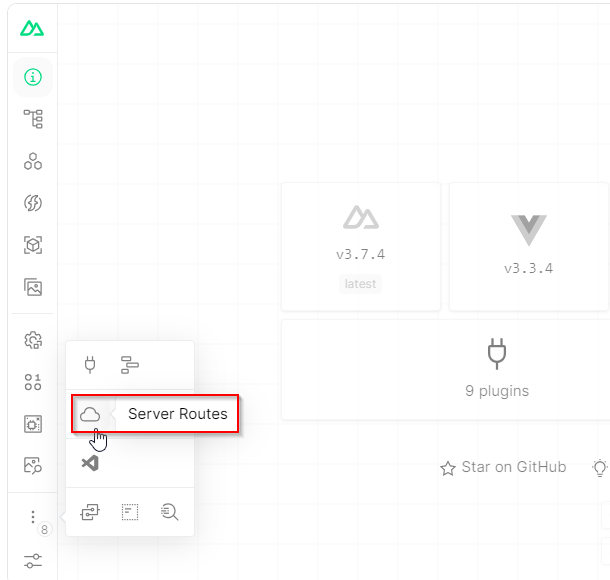
使用 Nuxt Devtools 查看 api。
⚠️ 注意:Nuxt Devtools 只有在 route 為 pages/ 時,才會顯示。
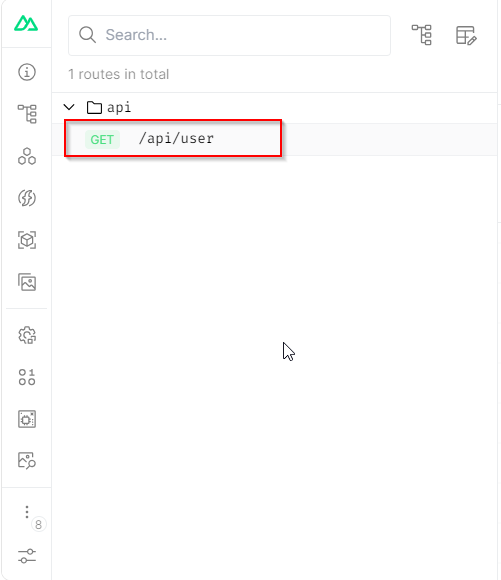
清單中有剛剛建立的 api/user。
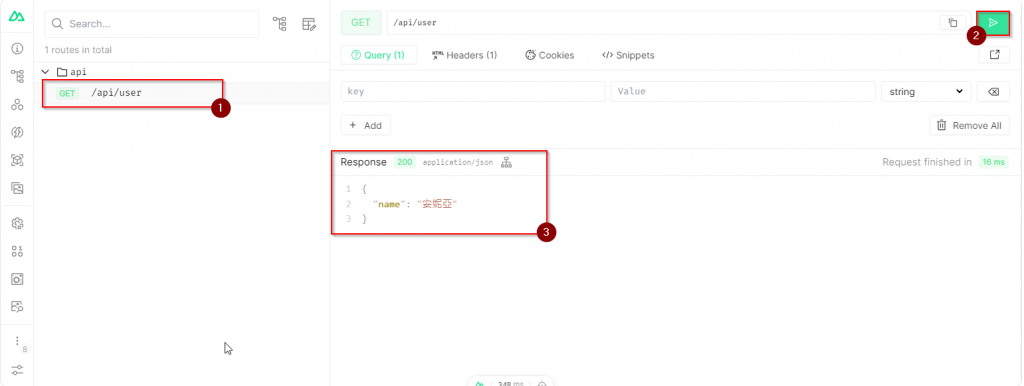
按下「請求」按鈕後,回傳結果正確。
利用 Server API 做一個簡單的待辦清單,依照下面資料夾結構範例建立檔案:
server
┣ api
┃ ┣ todo.get.ts
┃ ┣ todo.post.ts
┃ ┣ todo.put.ts
┃ ┗ todo.delete.ts
如果想用資料夾分類也可以改成這樣:
server
┣ api
┃ ┣ todo
┃ ┃ ┣ index.get.ts
┃ ┃ ┣ index.post.ts
┃ ┃ ┣ index.put.ts
┃ ┃ ┗ index.delete.ts
// server/api/todo.get.ts
export default defineEventHandler(async () => {
const items = await useStorage().getKeys('todo')
return await useStorage().getItems(items)
})
// server/api/todo.post.ts
export default defineEventHandler(async (event) => {
const body = await readBody(event)
if (!body.name) return "請輸入新增的待辦事項"
await useStorage().setItem(`todo:${body.name}`, [{ isFinish: false }])
return '新增完成';
})
// server/api/todo.put.ts
export default defineEventHandler(async (event) => {
const body = await readBody(event)
if (!await useStorage().hasItem(`todo:${body.name}`)) return "沒有這筆資料喔";
await useStorage().setItem(`todo:${body.name}`, [{ isFinish: body.isFinish }])
return '修改完成';
})
// server/api/todo.delete.ts
export default defineEventHandler(async (event) => {
const body = await readBody(event)
if (!await useStorage().hasItem(`todo:${body.name}`)) return "沒有這筆資料喔";
await useStorage().removeItem(`todo:${body.name}`)
return '刪除完成';
})
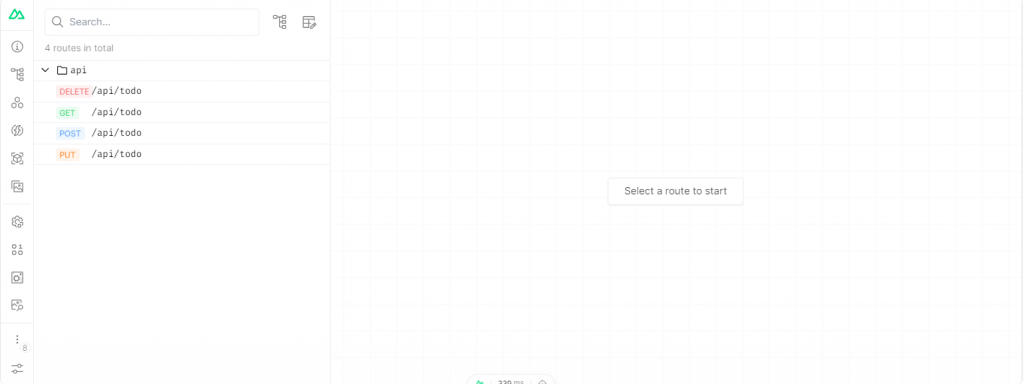
已建立基本的 Restful API。
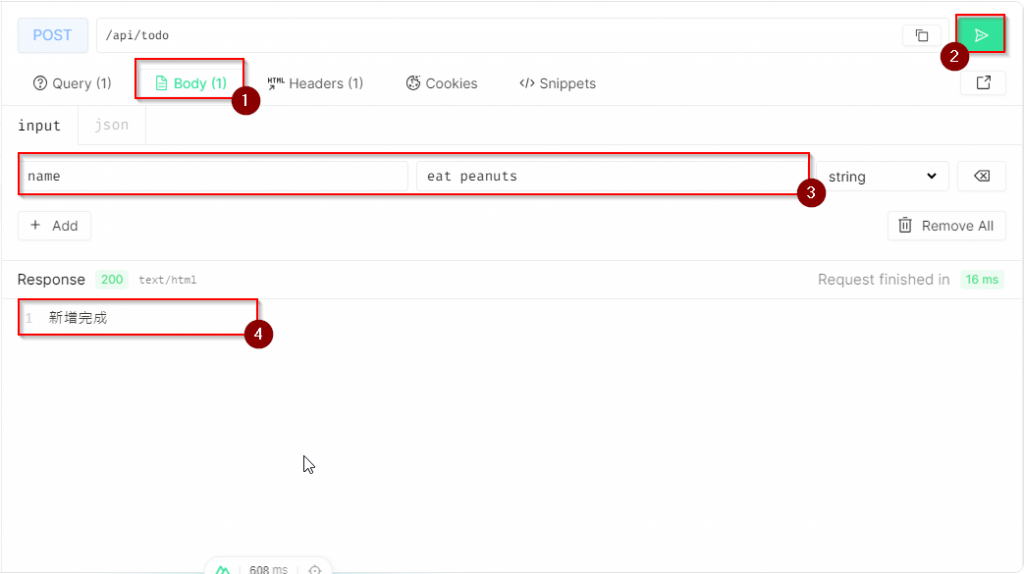
建立 "eat peanuts" 事件 => 送出 => 回傳 "新增完成"。
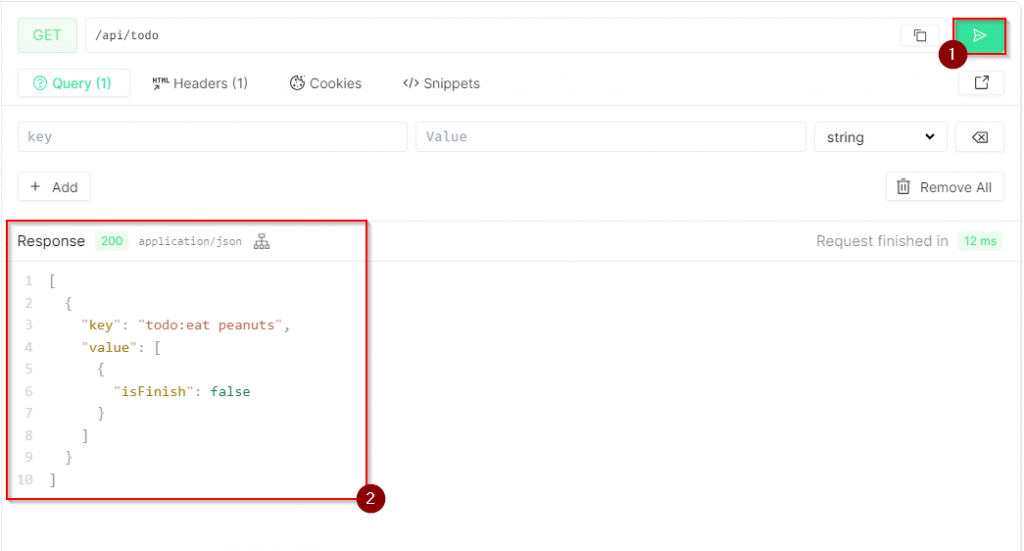
已建立 "eat peanuts"。
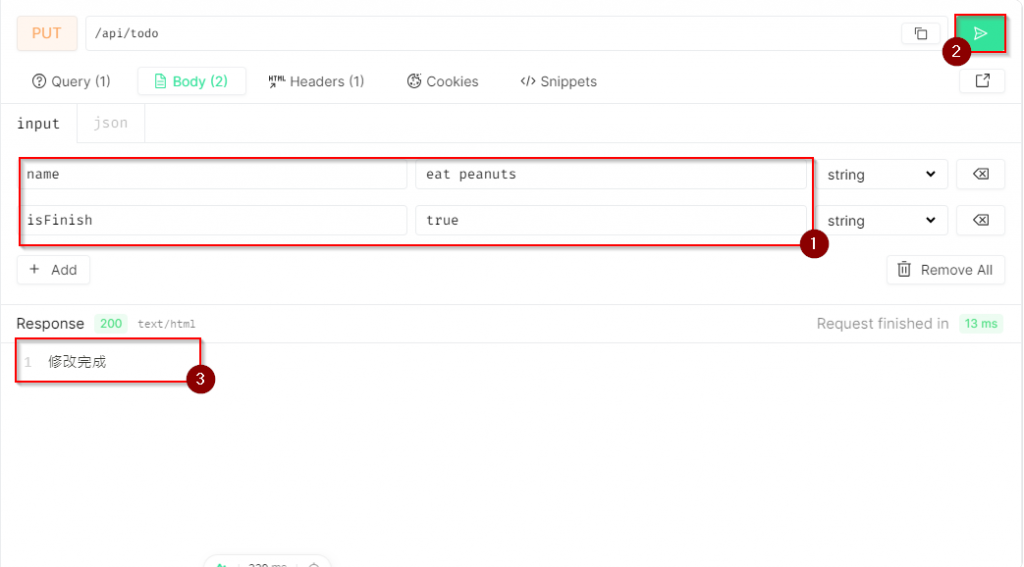
修改 "eat peanuts" 事件已完成 => 送出 => 回傳 "修改完成"。
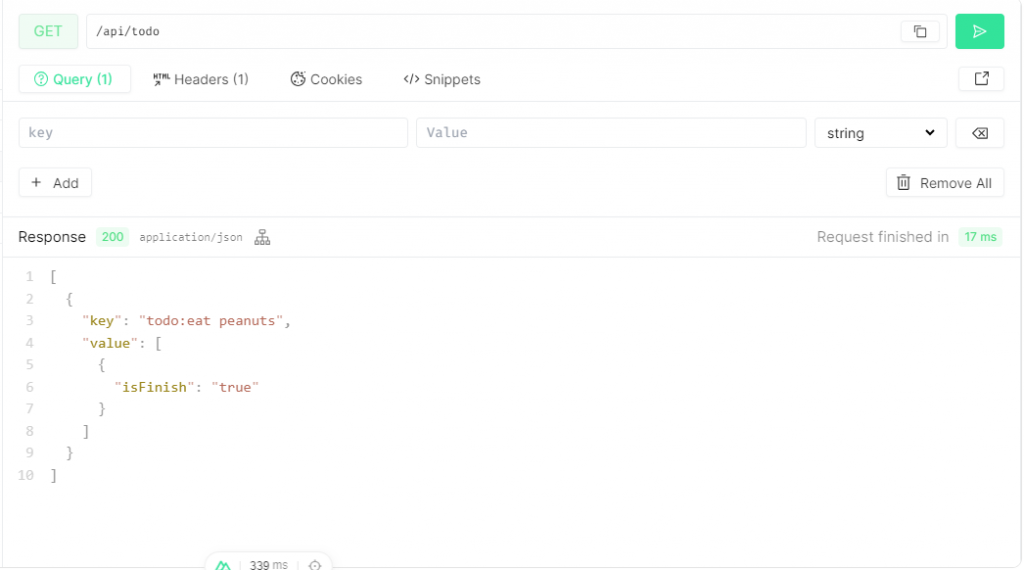
已修改 "eat peanuts"。
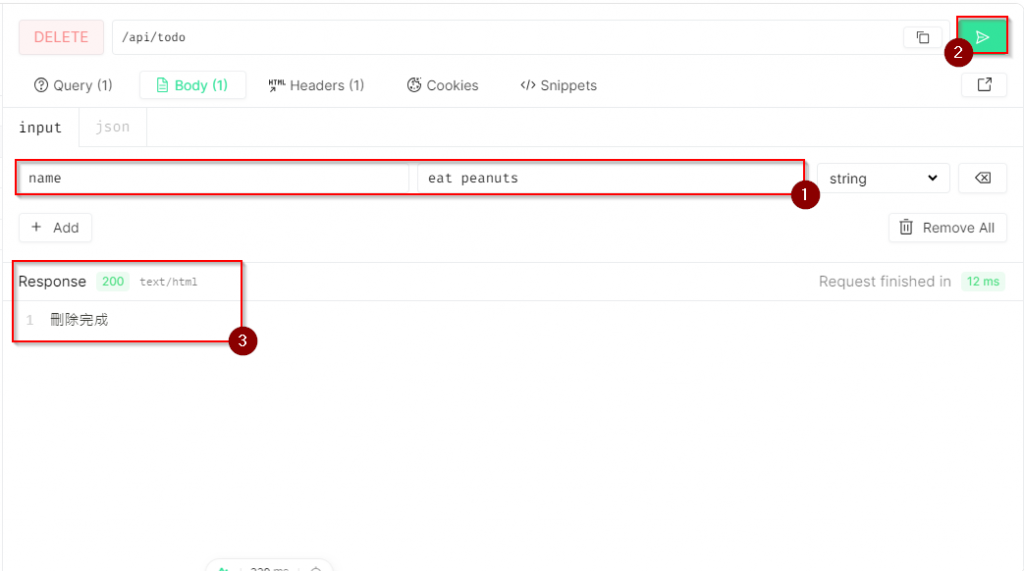
刪除 "eat peanuts" => 送出 => 回傳 "刪除完成",再查詢即無該筆資料。
今天先用 Nuxt Devtools 查看 API 的結果,明天將會介紹前面提到過的 useFetch(Nuxt 3 提供的 Composables)來完成待辦清單的介面。
