YouTube 是目前全球最大的線上影音平台,這篇教學會介紹如何透過 HTML 的實作,將 YouTube 嵌入到網頁中,在網頁裡就能播放 YouTube 影片或影片清單。
原文參考:網頁中嵌入 YouTube 影片
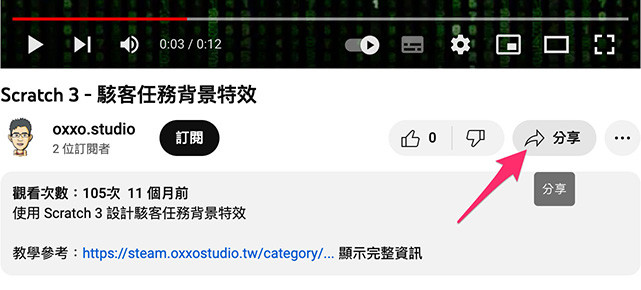
前往 YouTube 尋找一部自己喜歡的影片,找到後點擊下方的「分享」按鈕。

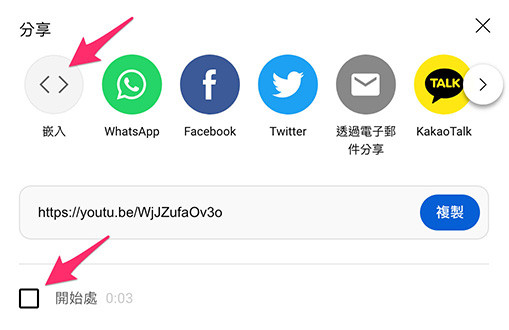
點擊後選擇「嵌入」,也可勾選指定影片開啟時間。

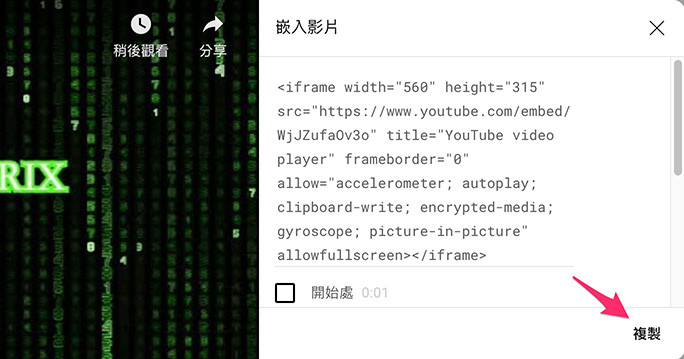
點擊後會出現 YouTube 嵌入的程式碼,點擊「複製」就能複製全部的程式碼,往下拉會有「顯示播放器控制選項」( 是否出現播放器 ) 和「啟用隱私權加強保護模式」,兩個選項都使用預設值即可 ( 兩個選項都可以透過程式碼的屬性修改 )。

複製程式碼之後,開啟自己的 HTML 檔案,將程式碼貼到 <body> 裡,網頁中就會出現嵌入的 YouTube 影片。
<iframe width="560"
height="315"
src="https://www.youtube.com/embed/WjJZufaOv3o"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
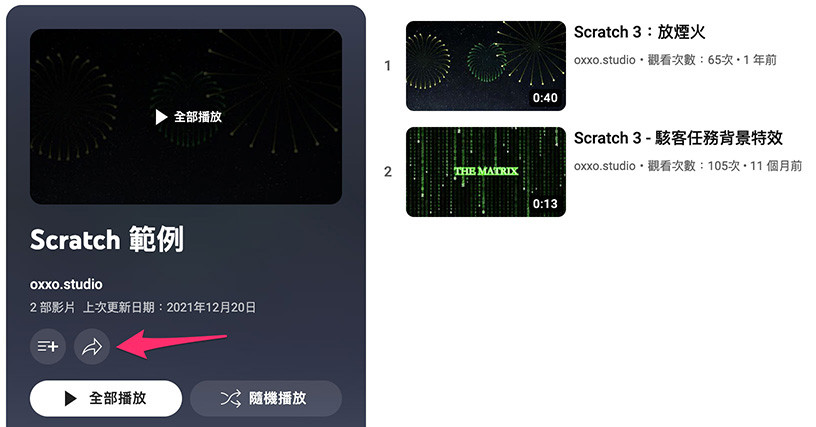
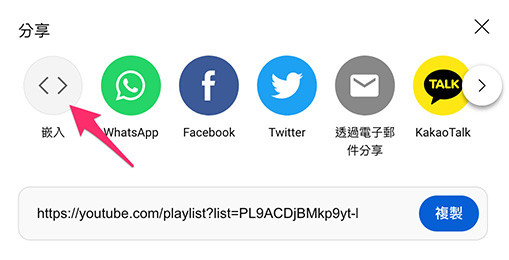
前往 YouTube 尋找自己喜歡的影片清單,找到後進入影片清單,點擊下方的「分享」按鈕。

點擊後選擇「嵌入」。

複製程式碼之後,開啟自己的 HTML 檔案,將程式碼貼到 <body> 裡,網頁中就會出現嵌入的 YouTube 影片清單。
<iframe width="560"
height="315"
src="https://www.youtube.com/embed/videoseries?list=PL9ACDjBMkp9yt-ljgN_oGiEWBfUmxEQsW"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
嵌入 YouTube 之後,可以透過 iframe 的屬性設定 YouTube 影片,下方列出常用的屬性與說明:
| 屬性 | 說明 |
|---|---|
| width | 寬度 ( 可使用 CSS 取代 )。 |
| height | 高度 ( 可使用 CSS 取代 )。 |
| src | YouTube 影片網址,若網址從 youtube 為 youtube-nocookie 表示啟用隱私權加強保護模式。 |
| title | YouTube 影片標題。 |
| frameborder | iframe 邊框 ( 可使用 CSS 調整 )。 |
| allow | YouTube 影片預設允許的功能 ( 可移除 )。 |
| allowfullscreen | 是否允許全螢幕播放,移除則不能全螢幕播放。 |
直接在 YouTube src 網址後方加上對應參數,就能替嵌入的 YouTube 加上對應的功能,常用的參數和說明如下:
| 參數 | 說明 |
|---|---|
| start | 從第幾秒開始播放 ( 正整數 )。 |
| autoplay | 0 不自動播放 ( 預設 ),1 自動播放。 |
| controls | 0 沒有播放控制器,1 有播放控制器 ( 預設 )。 |
| disablekb | 0 停用鍵盤控制,1 啟用鍵盤控制 ( 預設 )。 |
| end | 停止播放的時間 ( 正整數,從影片最開始 0 秒起算 )。 |
| loop | 0 不重複播放 ( 預設 ),1 重複播放。 |
| list | 影片清單 id。 |
| cc_load_policy | 0 關閉字幕 ( 預設 ),1 開啟字幕。 |
| cc_lang_pref | 字幕語系,zh 中文,en 英文,參考 ISO 639-1 standard。 |
| color | 影片播放進度條顏色,red 紅色 ( 預設 ),white 白色。 |
| fs | 0 隱藏全螢幕按鈕,1 顯示全螢幕按鈕 ( 預設 )。 |
舉例來說,下方的 HTML 嵌入的 YouTube,預設從 5 秒的位置開始,啟用 loop 功能,停用全螢幕功能並隱藏全螢幕按鈕 ( 第一個參數開頭使用 ?,之後每個參數使用 & 分隔 )。
<iframe width="560"
height="315"
src="https://www.youtube.com/embed/WjJZufaOv3o?start=5&loop=1&fs=0"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"></iframe>
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
