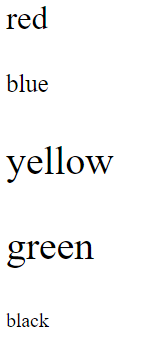
| color | 顏色 |
|---|---|
| font-size | 大小 |
| font-family | 字型 |
| font-weight | 粗細 |
| font-style | 樣式 |
| px | 螢幕點 (pixels) 單位 |
|---|---|
| pt | 印刷點 (point) 單位約 1/72 英寸 |
| em | 父元素字體大小 1em=16px |
| rem | 根元素字體大小 |
| % | 相對於父元素寬度大小 |
p {
font-size:20pt;
font-size:20px;
font-size: 2em;
font-size: 2rem;
font-size: 100%;
}

CSS文字顏色樣式
p {
color : blue;
}

也可以用 RGB 或顏色代碼來表達字體顏色
p {
color : #e63946;
}

p {
font-weight:500;
font-weight:1000;
}

p {
font-style: italic;
}

p {
font-family: Arial, Helvetica, sans-serif;
}

p {
line-height:3em;
}

p {
letter-spacing:15px;
}

h1 {
text-align:left;
text-align:right;
text-align:center;
}

| ltr | 從左排到右 |
|---|---|
| rtl | 從右排到左 |
| upright | 垂直排列 |
| sideways | 水平排列 |
h1 {
background-color: pink;
}
h2 {
background-color: #c9ada7;
}


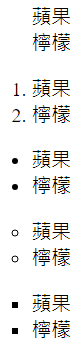
有很多項目符號,舉例幾個比較常使用的
| none | decimal | disc | circle | square |
|---|---|---|---|---|
| 沒符號 | 數字 | 黑色圓圈 | 空心圓圈 | 正方形 |
ul {
list-style-type: none;
list-style-type: decimal;
list-style-type: disc;
list-style-type: circle;
list-style-type: square;
}

控制元素在從一個狀態變為另一個狀態時的過渡效果
網路上有許多樣式標籤可以使用
p {
cursor:(鼠標樣式);
cursor:wait;
cursor:text;
cursor:progress;
}
資料來源:CSS語法
