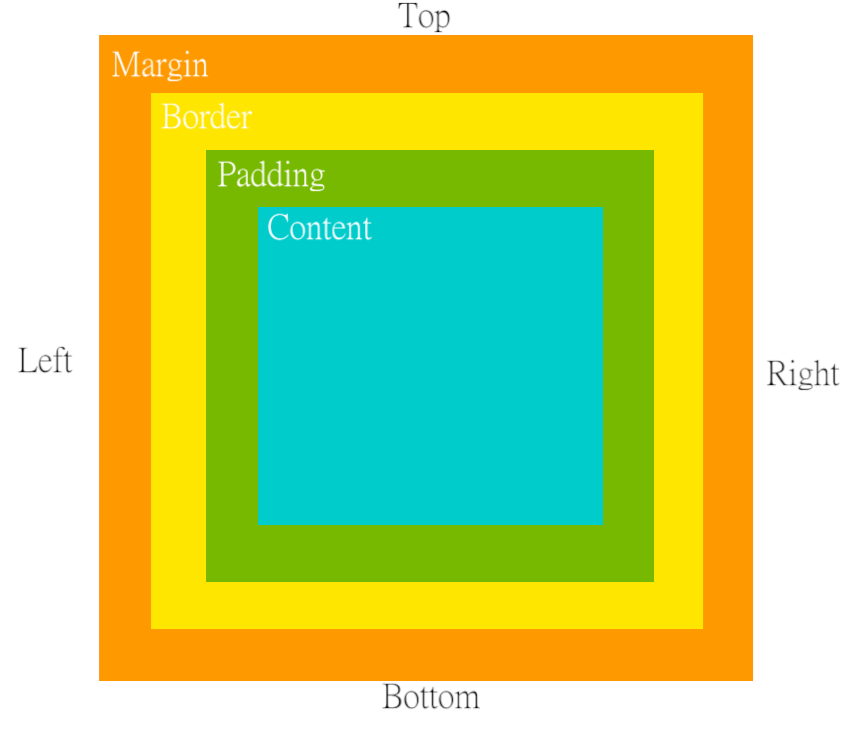
所謂盒子模型,在網頁用邊距、邊框、內距、內容,而且CSS排版是網頁開發基礎概念
| width | 寬度 |
|---|---|
| height | 高度 |
| padding | 內邊距 |
| border | 邊框 |
| margin | 外邊距 |
設定元素内容
寬度
設定元素內容
高度
| vw | 元素寬度設定視口寬度百分比 |
|---|---|
| vh | 元素高度設定視口高度百分比 |
| % | 父元素寬度與高度百分比 |
| px | 像素 |
| auto | 默認 |
div.box1 {
background-color: blueviolet;
width:100%;
height:auto;
}

div.box1 {
background-color: blueviolet;
width:100vw;
height:100vh;
}

控制
元素總寬度和高度計算方式
是預設值,元素寬度和高度是
內容大小計算,邊框、內邊距寬度和高度被加到內容寬度和高度得到元素總寬度和高度
元素寬度和高度是
邊框和內邊距大小計算內容寬度和高度被加到邊框、內邊距寬度和高度得到元素總寬度和高度
.box {
width: 100px;
height: 100px;
border: 10px solid red;
padding: 10px;
box-sizing: content-box;
}

.box {
width: 100px;
height: 100px;
border: 10px solid red;
padding: 10px;
box-sizing: border-box;
}


(圖片:自己做的)
邊框與內容之間距離
元素周圍空間
元素周圍線條,元素內容和外邊距之間距離
p {
border-color: blue;
border-width: 5px;
border-style: solid;
}

p {
border-width: 5px;
border-style: solid;
}

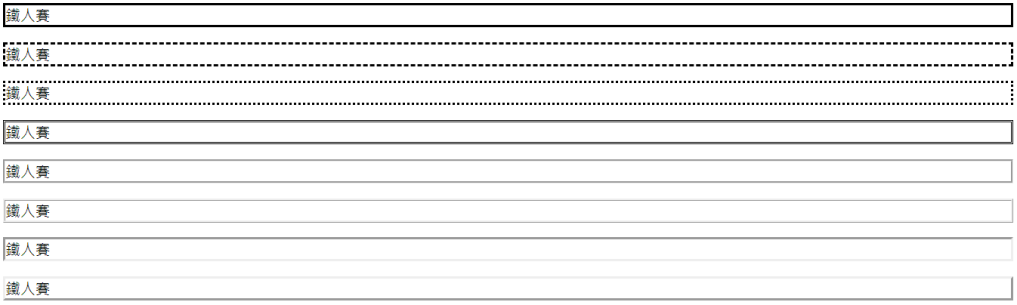
有很多樣式可以使用,舉例幾個
| Solid | 實線 |
|---|---|
| Dashed | 虛線 |
| Dotted | 點線 |
| Double | 雙線 |
| Groove | 凹槽 |
| Ridge | 凸槽 |
| Inset | 內陰影 |
| Outset | 外陰影 |
 |
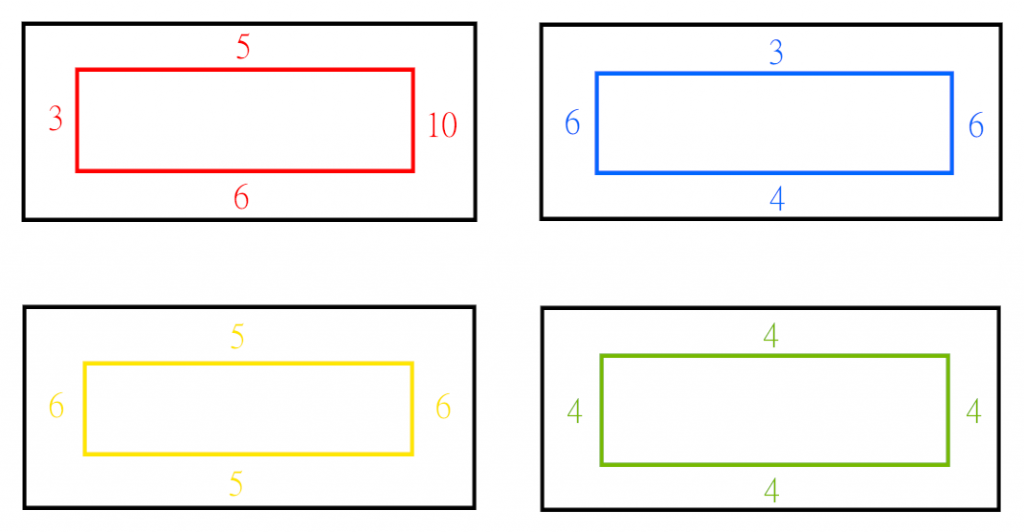
Margin Border Padding參數設定可以設定1~4個參數
| 1個參數 | 全部一樣 |
|---|---|
| 2個參數 | 上下 左右 |
| 3個參數 | 上 左右 下 |
| 4個參數 | 上 右 下 左(順時針) |

(圖片:自己做的)
div.box1 {
background-color: peru;
margin: 5px 10px 6px 3px;
}
div.box2 {
background-color: orange;
padding: 3px 6px 4px;
}
div.box3 {
background-color: orchid;
border: 5px 6px;
}
div.box4 {
background-color: palevioletred;
margin: 4px;
}

資料來源:CSS語法
