今天就可以把後端開發的部分做個收尾啦!![]()
建立輸入輸出規格:
# api_model.py
reset_input_model = api.model("ResetInput", {
"email": fields.String,
"password": fields.String
})
reset_output_model = api.model("ResetOutput", {
"message": fields.String,
})
建立 Rest API:
# member_controller.py
@member_ns.route("/reset")
class MemberResetAPI(Resource):
@member_ns.expect(reset_input_model)
@member_ns.marshal_with(reset_output_model)
def post(self):
member = get_member_by_email(member_ns.payload["email"])
if member:
salt = generate_salt()
password_hash = generate_password_hash(member_ns.payload["password"]+ salt)
update_member_password_salt(member, password_hash, salt)
return {"message": "ok"}, 200
else:
return abort(400, "Email does not exist")
#member_model.py
def get_member_by_email(email):
return Member.query.filter_by(email=email).first()
def update_member_password_salt(member, password_hash, salt):
member.password_hash = password_hash
member.salt = salt
db.session.commit()
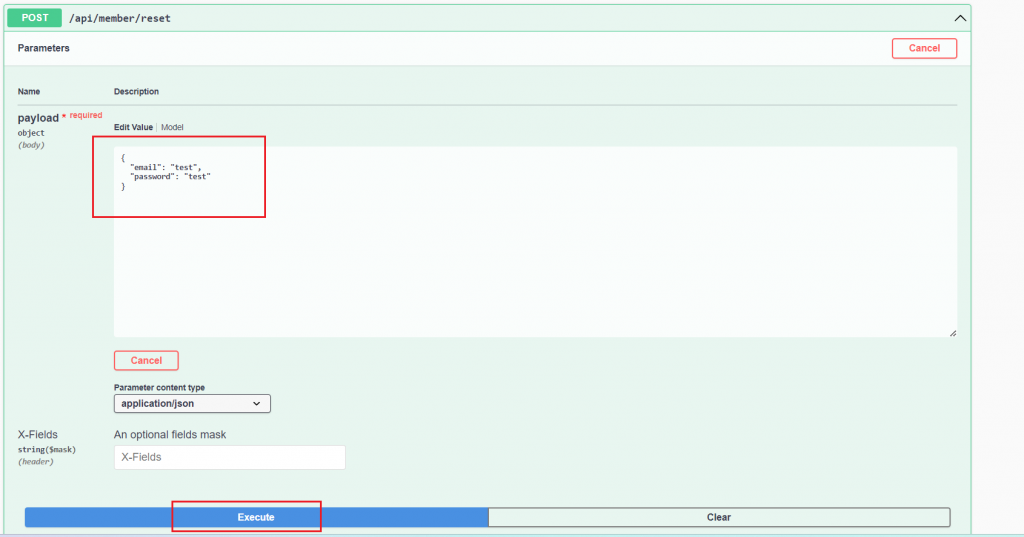
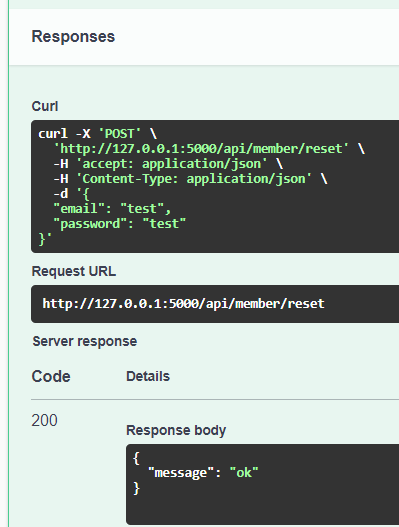
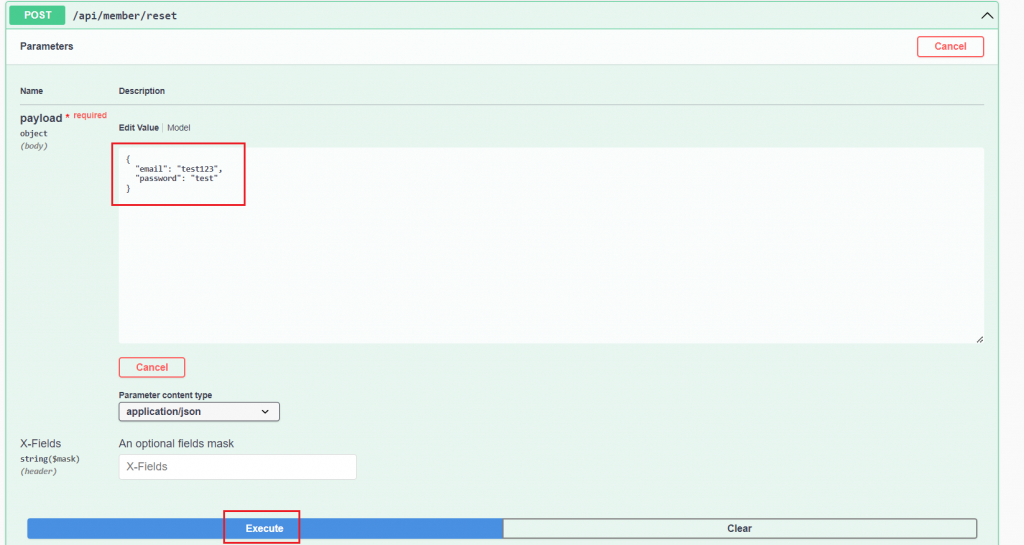
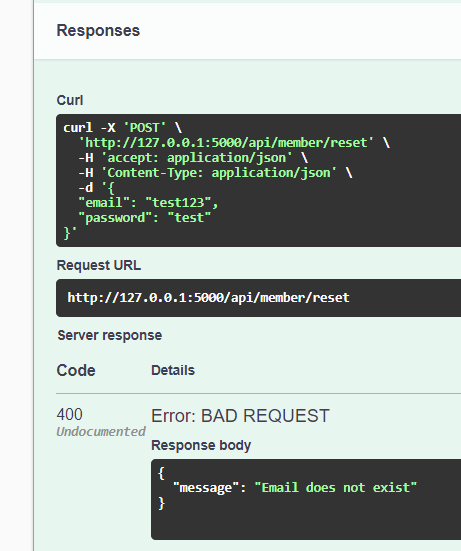
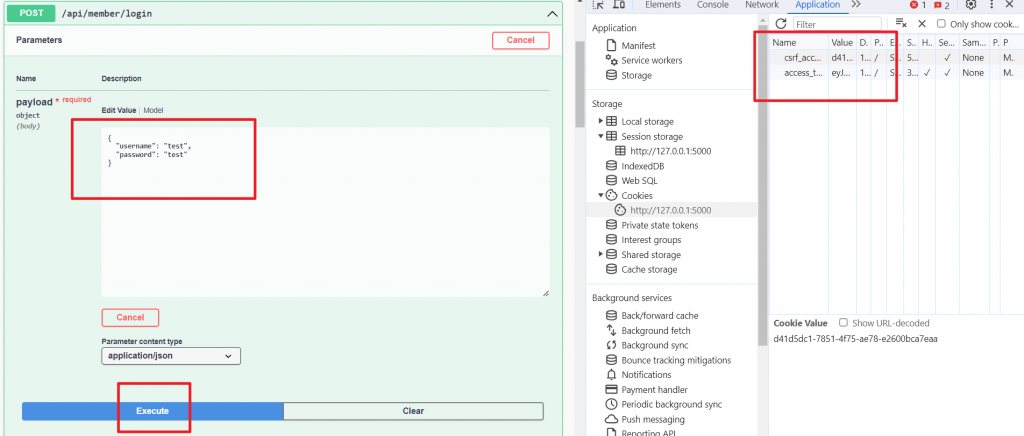
測試:




Create API:
@tasks_ns.route("")
class TaskListAPI(Resource):
@jwt_required()
@tasks_ns.expect(task_model)
@tasks_ns.marshal_with(task_model)
def post(self):
"Create New Task"
new_task = get_task_data(tasks_ns)
task = add_task(new_task)
return task
# extensions.py
authorizations = { # 建立 authorizations 字典。
'CSRF': {
'type': 'apiKey',
'in': 'header',
'name': 'X-CSRF-TOKEN'
},
}
api = Api(title='Todo', doc='/doc', authorizations=authorizations) # Api 實例添加參數 authorizations 為剛建立的字典。
# tasks_controller.py
@tasks_ns.route("")
class TaskListAPI(Resource):
@jwt_required()
@tasks_ns.expect(task_model)
@tasks_ns.marshal_with(task_model)
@tasks_ns.doc(security="CSRF") # 使用 namespace.doc 裝飾器添加參數 security 為字典中的 key。
def post(self):
"Create New Task"
jwt_member_id = get_jwt()["id"]
if not tasks_ns.payload["member_id"] == jwt_member_id: abort(403, "Forbidden")
new_task = get_task_data(tasks_ns)
task = add_task(new_task)
return task
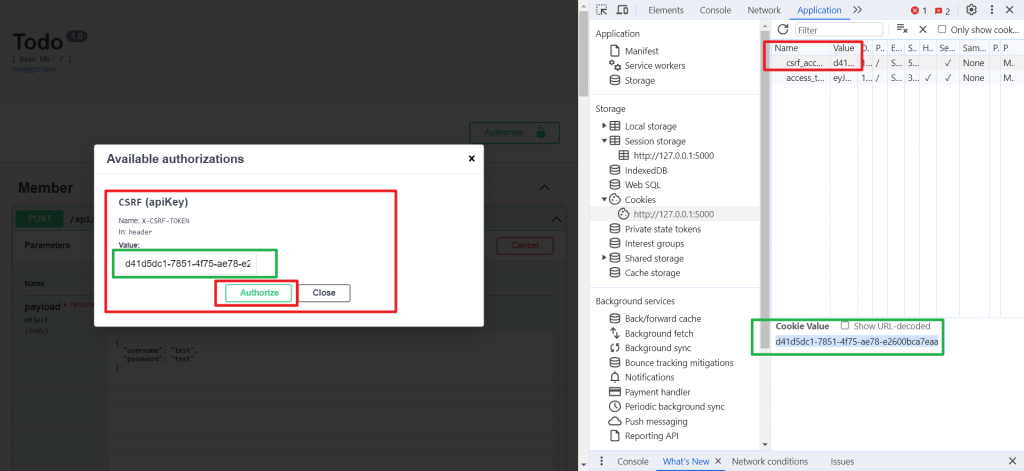
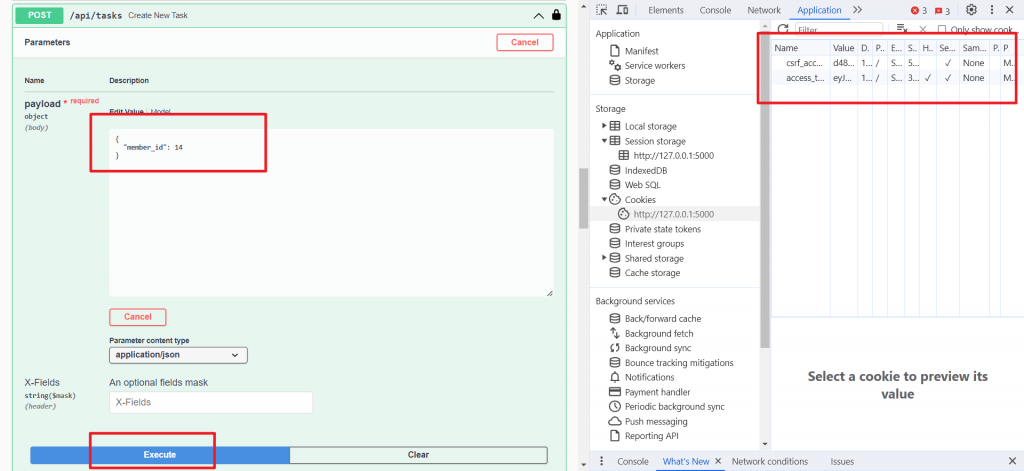
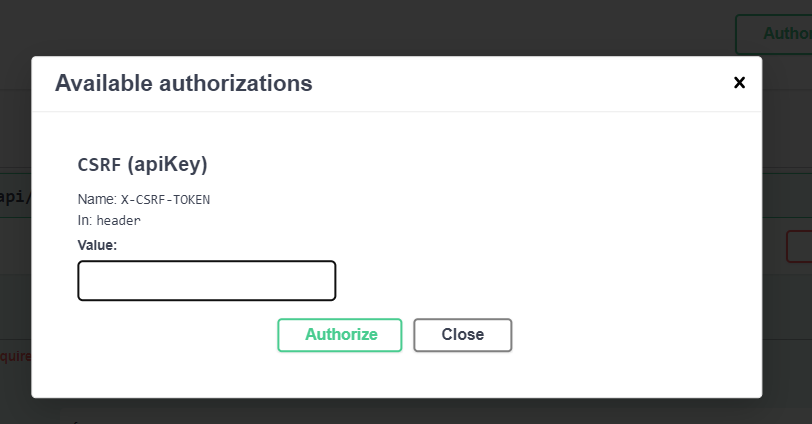
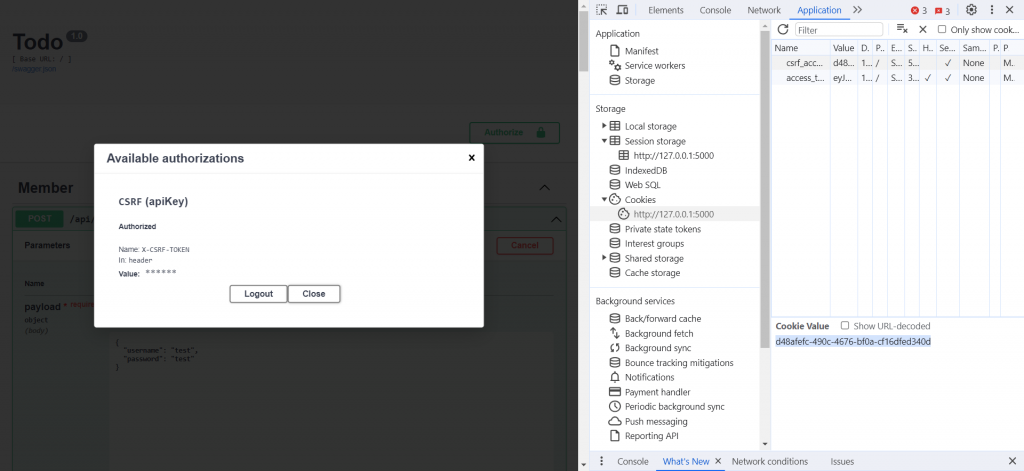
+ swagger UI 登入後取得 CSRF token
+ 
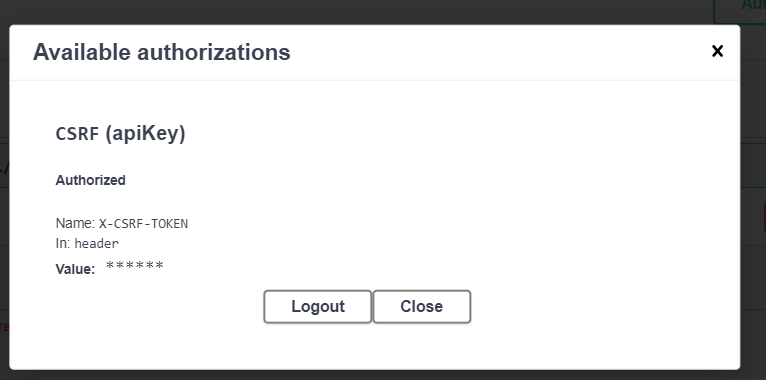
+ 存放在 UI 中
+ 
+ 
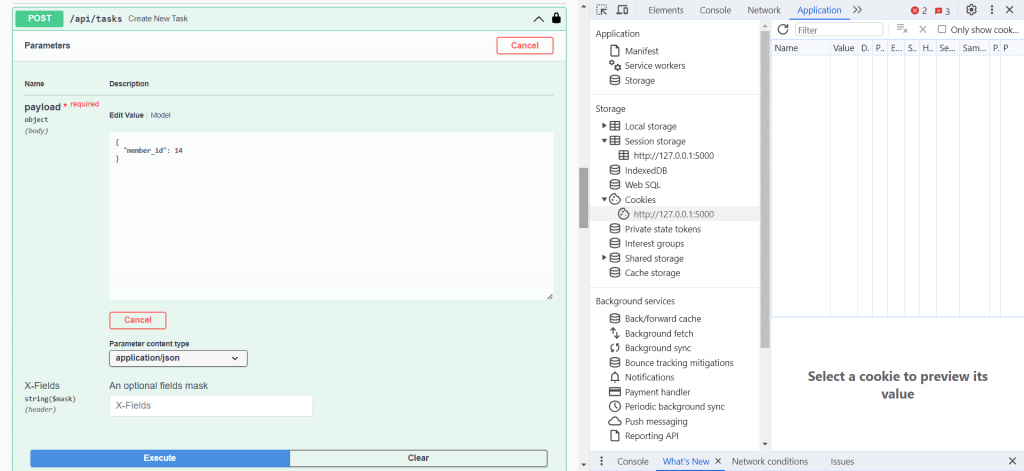
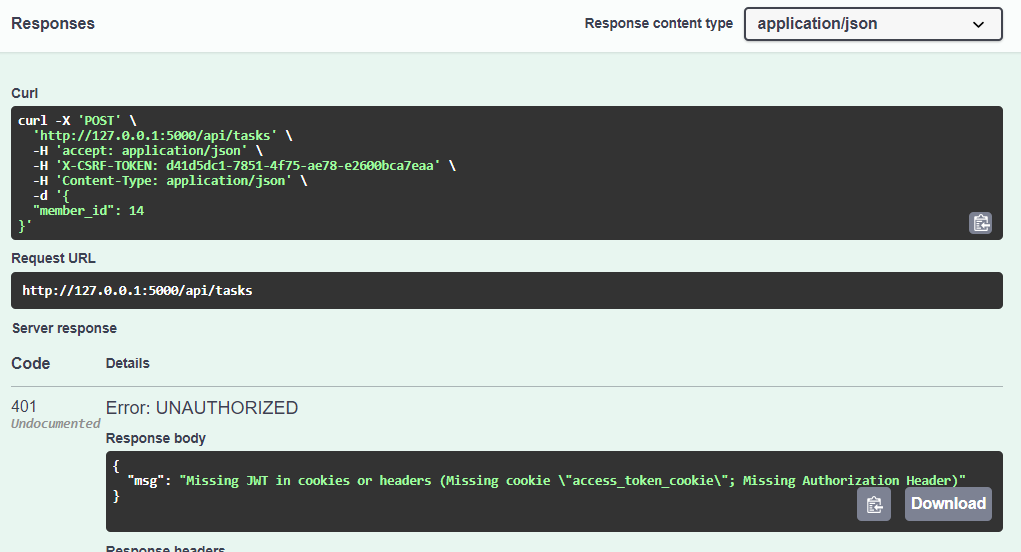
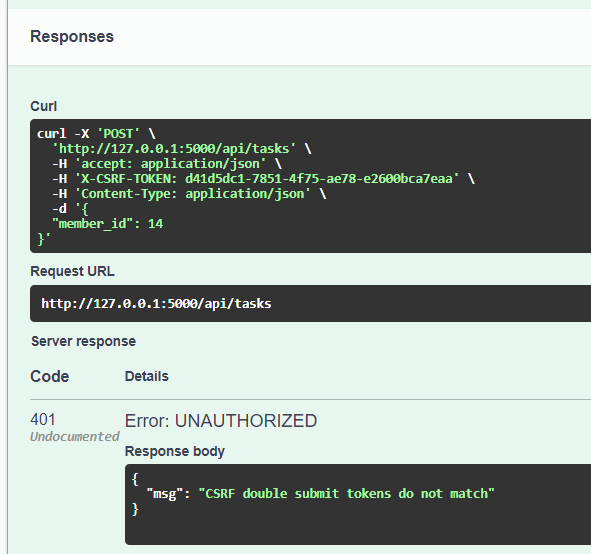
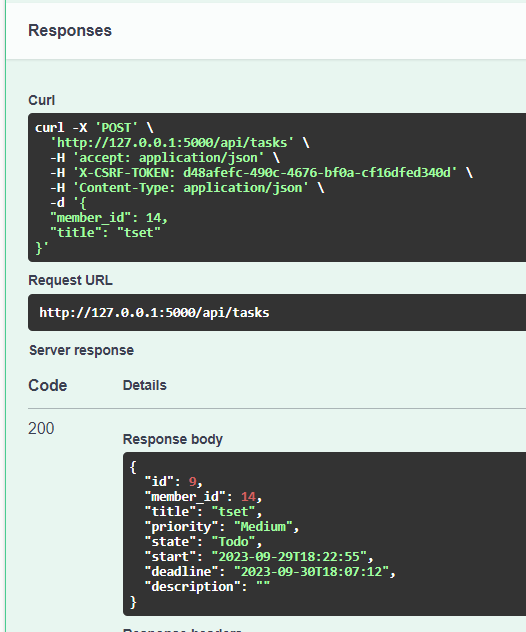
測試:







總換將後端的部分做一個收尾啦,當然後面部署的時候還要做一些調整。
明天開始要進入前端 React 了!![]()
