當子元件要通知事件給父元件時,會使用emit,這時候的父元件屬於被動接收通知並處理,如果父元件要主動向子元件取得資料,則可以透過Vue實體的全域變數$refs,直接取得元件,並執行子元件中的方法。
範例:
app.vue
<template>
<div>
<!-- Vue 3 元件 -->
<my-component ref="myComponent"></my-component>
<button @click="callMethodInComponent">呼叫元件方法</button>
</div>
</template>
<script>
// 定義 Vue 3 元件
var MyComponent = {
template: `
<div>
<p>這是一個 Vue 3 元件</p>
</div>
`,
methods: {
MyComponentMethod() {
alert('元件方法被呼叫!');
}
}
};
export default {
components: {
'my-component': MyComponent
},
methods: {
callMethodInComponent() {
// 使用 $refs 來獲取元件參考並呼叫其方法
this.$refs.myComponent.MyComponentMethod();
}
}
};
</script>
html
<div id="app">
<!-- 使用 App.vue 作為根元件 -->
<app></app>
</div>
<script>
// 導入 App.vue
import App from './App.vue';
var app = Vue.createApp(App);
app.mount('#app');
</script>
也可以都放在html裡,只是這樣比較難管理元件及重複利用
<div id="app">
<!-- Vue 3 元件 -->
<my-component ref="myComponent"></my-component>
<button @click="callMethodInComponent">呼叫元件方法</button>
</div>
<script>
// 定義 Vue 3 元件
var MyComponent = {
template: `
<div>
<p>這是一個 Vue 3 元件</p>
</div>
`,
methods: {
MyComponentMethod() {
alert('元件方法被呼叫!');
}
}
};
var app = Vue.createApp({
components: {
'my-component': MyComponent
},
methods: {
callMethodInComponent() {
// 使用 $refs 來獲取元件參考並呼叫其方法
this.$refs.myComponent.MyComponentMethod();
}
}
});
app.mount('#app');
</script>
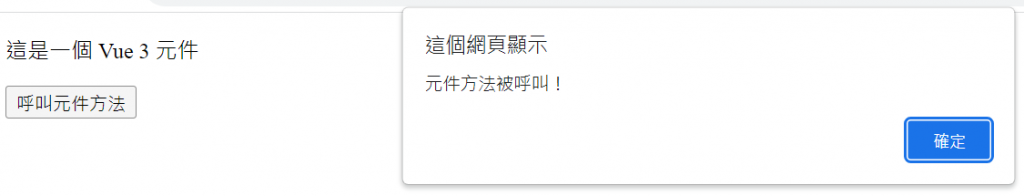
執行結果:
說明:
元件:
創一個名為MyComponent的元件,裡面有可以顯示文字(這是一個Vue 3元件)的樣板,還有一個方法(MyComponentMethod),當這個方法被調用時,它會彈出一個警告框,內容是「元件方法被呼叫!」。
export default{}中有components屬性,這個屬性包含一個物件,其中有'my-component',對應的值是 MyComponent,這將這個元件註冊為本元件的子元件。
裡面還有一個methods,這個屬性包含一個名為callMethodInComponent的方法,當按下前面模板中的按鈕時,它將使用$refs來存取myComponent,並呼叫MyComponentMethod方法。
