<table>元素、<tr>元素(table row)及<td>元素(table data)可以組成一個完整的表格。<table>做為容器(container),<table>裡會包含<tr>表示列數,<tr>裡會包含<td>表示行數及表格內容。只用以上三種元素,可以形成一個沒有格線的表格。
<table>
<tr>
<td>片名</td>
<td>導演</td>
<td>分級</td>
<td>片長</td>
</tr>
<tr>
<td>阿凡達:水之道</td>
<td>詹姆斯卡麥隆</td>
<td>保護級</td>
<td>192分鐘</td>
</tr>
<tr>
<td>浴血任務4</td>
<td>史考特沃爾</td>
<td>輔導級</td>
<td>103分鐘</td>
</tr>
</table>
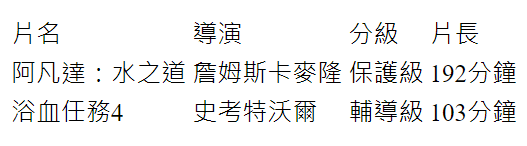
顯示結果:
如果要讓表格有框線須使用CSS,之後會再做說明!
<th>元素(table header),呈現結果為粗體置中。<th>可以替代<td>。<table>
<tr>
<th>片名</th>
<th>導演</th>
<th>分級</th>
<th>片長</th>
</tr>
<tr>
<td>阿凡達:水之道</td>
<td>詹姆斯卡麥隆</td>
<td>保護級</td>
<td>192分鐘</td>
</tr>
<tr>
<td>浴血任務4</td>
<td>史考特沃爾</td>
<td>輔導級</td>
<td>103分鐘</td>
</tr>
</table>
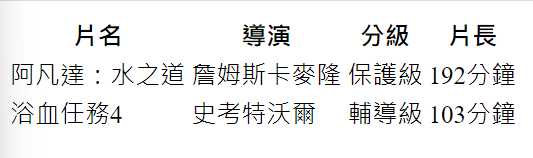
顯示結果:
<caption>元素。<table>
<caption>電影基本資訊</caption>
<tr>
<th>片名</th>
<th>導演</th>
<th>分級</th>
<th>片長</th>
</tr>
<tr>
<td>阿凡達:水之道</td>
<td>詹姆斯卡麥隆</td>
<td>保護級</td>
<td>192分鐘</td>
</tr>
<tr>
<td>浴血任務4</td>
<td>史考特沃爾</td>
<td>輔導級</td>
<td>103分鐘</td>
</tr>
</table>
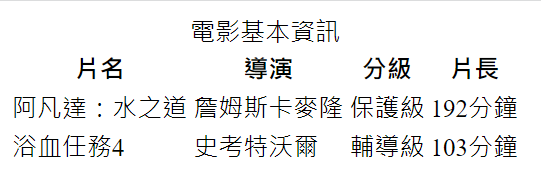
顯示結果:
因表格有框線顯示合併會比較清楚,以下為使用CSS美化後的顯示結果。
colspan
colspan="合併格數"
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td colspan="2">5</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
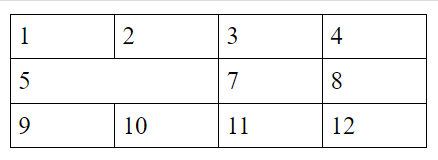
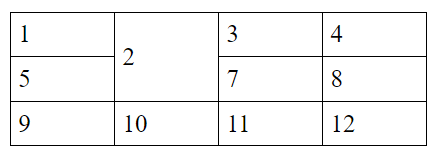
顯示結果:
rowspan
colspan="合併格數"
<table>
<tr>
<td>1</td>
<td rowspan="2">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
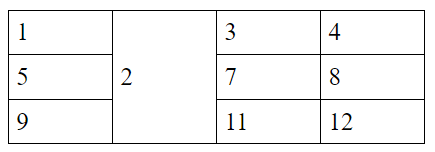
顯示結果:
colspan="0"可以直接從當下的那格合併到最右邊。rowspan="0"可以直接從當下的那格合併到最底下。<table>
<tr>
<td>1</td>
<td rowspan="0">2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>11</td>
<td>12</td>
</tr>
</table>
顯示結果:
因為目前應該只會用到這些基本的表格內容,就先介紹到這,明天是第二個實作,要來寫美食介紹網頁!我是YQ,明天見。
