Bricks 的元素條件顯示功能,可以讓我們為任何元素定義一個或多個條件,然後在滿足條件的前提下,這個元素才會在前端渲染呈現。
這些條件是在伺服器端進行驗證的,所以包括貼文、使用者、動態資料、日期時間等儲存在伺服器端的資料都可以當成是條件。應用面向就比如:將特定內容僅展示給已經登入或特定角色的使用者(例如會員特定資訊);或根據特定日期時間展示特定元素等等。
我們再次回到前面章節編輯的 About Me 頁面,這次來點選《Don't care about who I am》這個 Heading,就可以在左側控制面板上方看到一個《Conditions》的元素條件圖示(就在上一篇的元素互動圖示旁邊),如下圖:

元素條件顯示功能可以設定一個或更多組合的條件。一組條件可以有一個或以上的條件,若一組條件內有設定多個條件,則意味著這組的所有條件必須被滿足。術語就是:一組條件內的所有條件是 AND 的關係。
若有多組條件,彼此則是 OR 的關係。意思是只要滿足其中一組條件即可。
必須至少滿足一組條件才能呈現該元素。這意味著條件「集合」內的所有條件都必須被評估為 true。
因此,條件集之間存在 OR 關係,而集合內的條件之間存在 AND 關係。
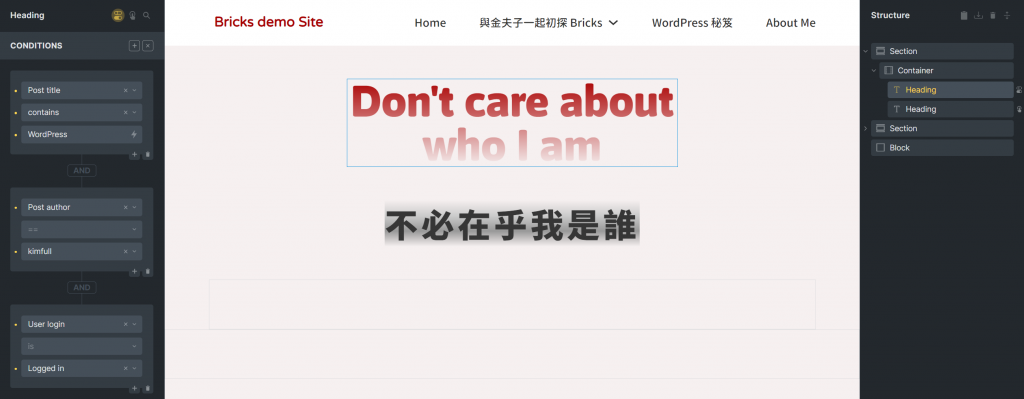
點擊《條件》標題旁的《+》圖示便可以新增元素顯示條件:

上圖我們完成了兩組條件設定:
而這兩組條件只需要有一組符合,便會顯示這個《Don't care about who I am》這個 Heading 元素。
