Bricks 的元素互動功能,就如前面曾經試用過的漸層和疊加《GRADIENT / OVERLAY》功能一樣,以通用功能之姿,幾乎可以應用在所有元素上。
這個元素互動功能能讓我們綁定一些指定事件,例如點擊、滑鼠懸停、載入內容等等特定網頁事件,然後觸發特定操作:比如顯示/隱藏元素或彈出視窗、新增/刪除/切換 CSS 類別或 HTML 屬性、啟動動畫、載入更多查詢循環結果等。
我們馬上來看看她能為我們做些什麼吧!
註:互動功能效果不支援在編輯主畫面內預覽。請用瀏覽器來預覽及確認互動功能是否正確運作。
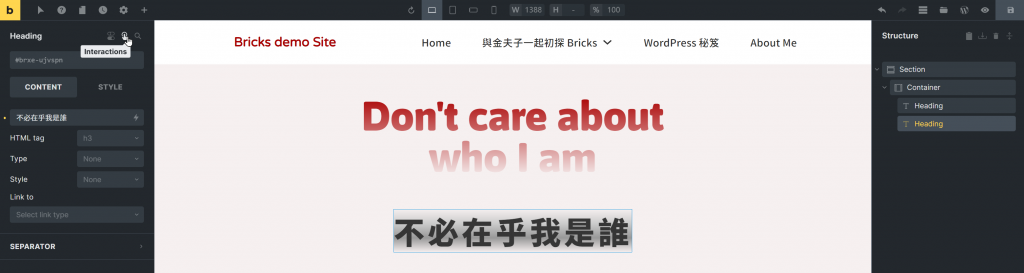
我們回到前面章節編輯的 About Me 頁面,試試點選《不必在乎我是誰》這個 Heading,就可以在左側控制面板上方看到一個《Interactions》的互動圖示,如下圖:

《Interactions》互動圖示幾乎存在於每一個網頁元素,就算是點選整個 Section 也有顯示這項功能。
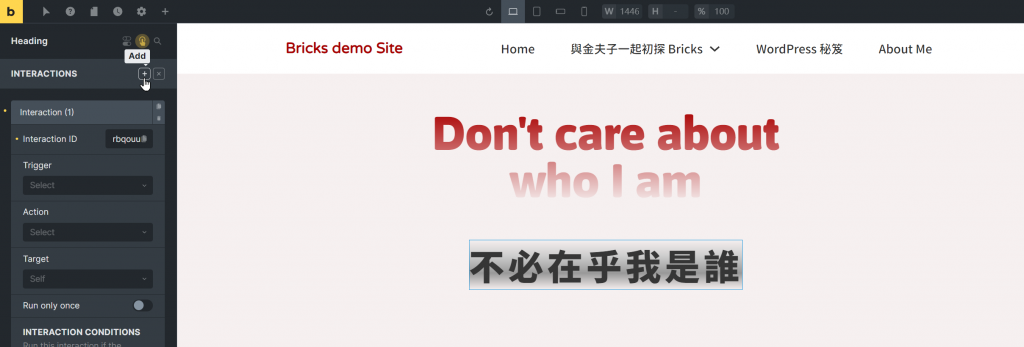
當我們點擊《Interactions》的圖示後便可以看到選項內容,點擊《+》加號圖示便會展開如下圖:

每一個互動 Interaction 都由三種定義所組成:
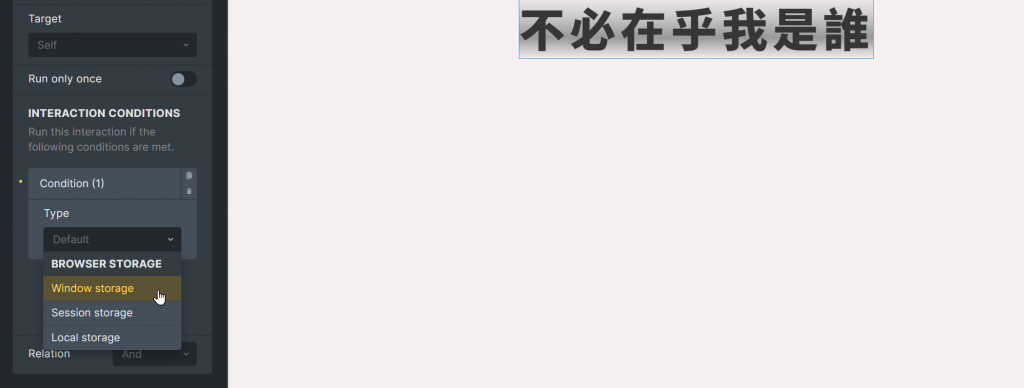
再往下面可以看到《INTERACTION CONDITIONS》即互動條件。互動條件是進階功能,只有在滿足與瀏覽器儲存相關的某些條件(window, sessionStorage, localStorage)的時候,才會允許執行互動。

這個範例我們用《不必在乎我是誰》做互動元素,點擊她會把上一篇設計的彈出視窗給呼叫出來。

以上簡單的範例就這樣完成了,大家可以到瀏覽器看看是否成功:)
