Google 地圖 ( Google Maps ) 是目前全球最多人使用的線上地圖,這篇教學會介紹如何透過 HTML 的實作,將 Google 地圖加到網頁中,在網頁裡就能透過 Google 地圖查看位置。
原文參考:網頁中嵌入 Google 地圖
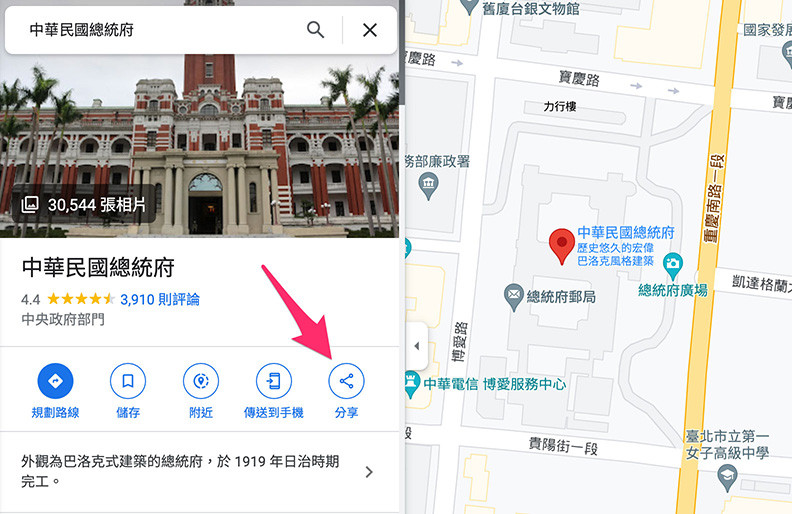
前往 Google Maps 搜尋一個地點 ( 例如中華民國總統府 ),找到地點後點擊地點,從地點資訊欄位點擊「分享」按鈕。

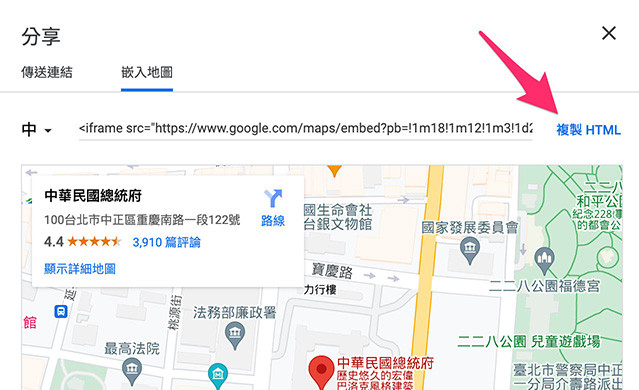
彈出分享視窗後,切換至「嵌入地圖」頁籤,點擊「複製 HTML」。

開啟自己的 HTML 檔案,將複製的程式碼貼到 <body> 裡,網頁中就會出現嵌入的 Google 地圖。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2335.472656109652!2d121.5119699469226!3d25.0394817214553!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442a90a8d497325%3A0x2876dc1b4d647f9!2z5Lit6I-v5rCR5ZyL57i957Wx5bqc!5e0!3m2!1szh-TW!2stw!4v1670380274984!5m2!1szh-TW!2stw"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>
嵌入 Google 地圖之後,可以透過 iframe 的屬性設定 Google 地圖,下方列出常用的屬性與說明:
| 屬性 | 說明 |
|---|---|
| width | 寬度 ( 可使用 CSS 取代 )。 |
| height | 高度 ( 可使用 CSS 取代 )。 |
| src | Google 地圖網址。 |
| frameborder | iframe 邊框 ( 可使用 CSS 調整 )。 |
| allowfullscreen | 是否允許某些地圖全螢幕顯示,移除則不能全螢幕顯示。 |
| referrerpolicy | 讓 API 能正常運作的隱私權限 ( 不需更動 )。 |
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
