還記得我們前天提到的 HTML 嗎 ?
今天我們來詳細講一下我們在前端網頁一定會提到的三兄弟之一
--- HTML
HTML是一種標記語言,用於創建和組織網頁的結構和內容。它通過一系列的標籤(也稱為標記)來描述網頁中的不同元素,例如文本、圖像、超連結等,並指示瀏覽器如何顯示這些元素
HTML是網頁開發的基礎,允許開發者建立具有結構的網頁,以呈現訊息和提供互動性, 所以我們通常會稱 HTML 為網頁的骨架
標記語言(Markup Language)用於將文本文件標記或標記為特定類型的結構化資料
它的主要目的是標記文本中的元素,以指示其在文檔中的含義、結構和格式
<!DOCTYPE html>
<html>
<head>
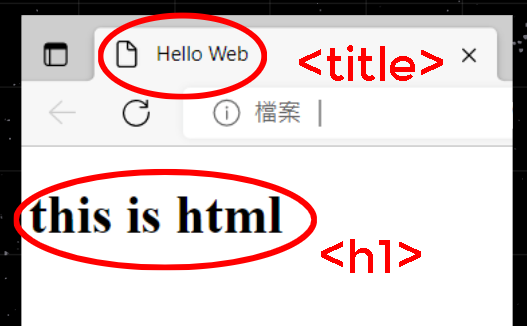
<title>Hello Web</title>
</head>
<body>
<h1>this is html</h1>
</body>
</html>
<!DOCTYPE html><html></html><head></head>EX : 標題、字符編碼和連結到外部資源
<body></body><title>&<h1>出來的效果是長這樣


<head></head> 裡面的常見標籤<title><title>我的網頁標題</title>
<meta><meta charset="UTF-8">
<meta name="author" content="John Doe">
<meta name="description" content="這是我的個人網站">
<link><link rel="stylesheet" type="text/css" href="styles.css">
<style><style>
body {
background-color: lightblue;
}
</style>
<script><head>或<body>中。<title>我的網頁標題</title>
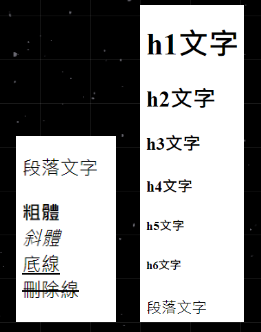
<body></body> 裡面的常見標籤<h1> ~ <h6><h1>(最高級別的標題)到<h6>(最低級別的標題)<h1>h1文字</h1>
<p><p>段落文字</p>
<b>, <i>, <u>, <s><b>粗體</b>
<i>斜體</i>
<u>底線</u>
<s>刪除線</s>


<ul><ul>
<li>選項1</li>
<li>選項2</li>
<li>選項3</li>
</ul>

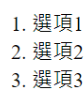
<ol><ol>
<li>選項1</li>
<li>選項2</li>
<li>選項3</li>
</ol>

<a><a herf="連結"> link </a>
<img><img src="圖片位置" alt="替代文字">
<button>Ex : onclick 當點擊時
<button type="button" onclick="myFunction()">點擊我</button>
常見 type
| type | 說明 |
|---|---|
| button | 一般按鈕 |
| submit | 提交表單 |
| reset | 重置表單 |
<input><input type="text" name="username" id="username" value="預設值">
常見 type
| type | 說明 |
|---|---|
| text | 用於單行文本輸入 |
| password | 用於密碼輸入,文本內容會被遮蓋 |
| radio | 單選按鈕,允許用戶選擇一個選項 |
| checkbox | 複選框,允許用戶選擇多個選項 |
| file | 用於上傳文件 |
| submit | 用於提交表單數據 |
| button | 普通按鈕 |
<form><form action="目標" method="傳送方法" > ...</form>
method 通常有GET 、POST..等等
<div> & <span><div> 是區塊元素<span> 是行內元素行內元素(Inline Elements)是指那些在文本行內顯示,不會破壞文本布局或佔據整個水平空間的HTML元素。行內元素通常用於將內容嵌入到文本中,並允許文本在同一行內呈現
區塊元素(Block Elements)通常會在文本中斷開,佔據整個水平空間,破壞文本的水平布局,使其處於新的一行
<div >
這是一個區塊元素的內容。
</div>
<p>這是一個 <span style="color: red;">紅色文本</span> ! </p>
https://www.w3schools.com/
https://www.freecodecamp.org/
https://codepen.io/
