原生 CSS 設定背景所使用的屬性 background,其實是由很多個與設定背景相關的屬性所組成,其屬性如下:
其中 background-position 可以再設定 1 ~ 4 個值,與 background-size 可以再設定 1 ~ 2 個值或以逗號分隔多個值,所以我們使用原生 CSS 屬性 background 最後在設定 position 與 size 會使用斜線 / 做分隔。
在 Master CSS 你可以使用原生的背景屬性描述方式,也可以 background 或簡寫 bg 來設定背景樣式。
background-color 可以用來設定背景的色彩,這組數值原生 CSS 就有許多不同的表示方式。
rgb(255, 0, 0) 紅色、rgb(0, 255, 0) 綠色、rgb(0, 0, 255) 藍色rgb(0, 0, 255) 藍色、rgb(0, 0 ,255, 50%) 藍色 50% 不透明度#fff 白色、#0000ff、#0000ff80 藍色 50% 不透明度hsl(240deg, 100%, 50%) 藍色hsl(240deg, 100%, 50%, 50%) 藍色 50% 不透明度red 紅色、green 綠色、blue 藍色,transparent 透明<span class="background-color:rgb(255,0,0)">紅色</span>
<span class="background-color:rgb(255,0,0,50%)">半透明紅色</span>
<span class="background-color:#fff">白色</span>
<span class="background-color:hsl(240deg,100%,50%)">藍色</span>
<span class="background-color:hsl(240deg,100%,50%,50%)">半透明藍色</span>
<span class="background-color:blue">藍色</span>
<span class="background-color:transparent">透明</span>
background-image 可以用來設定背景圖片,同樣的在原生 CSS 就有許多不同的表示方式,包含使用連結 url,甚至使用 linear-gradient 或 radial-gradient 來設定背景漸層樣式。
Master CSS 關於背景圖片可以使用的語法如下:
| Master CSS 類別 | 產生的 CSS 規則 |
|---|---|
| background-image:url([…]) / background:url([…]) / bg:url([…]); | background-image: url(…); |
| bg:linear-gradient([…]) | background-image: linear-gradient(…); |
| bg:radial-gradient([…]) | background-image: radial-gradient(…); |
| bg:repeating-linear-gradient([…]) | background-image: repeating-linear-gradient(…); |
| bg:repeating-radial-gradient([…]) | background-image: repeating-radial-gradient(…); |
| bg:conic-gradient([…]) | background-image: conic-gradient(…); |
透過速記簡寫你也能很快的設定好每個元素的背景樣式。

與原生 CSS 一樣,當你的元素同時存在有背景圖片與背景顏色,當背景圖片載入成功渲染後,背景圖片是會在背景顏色的上層,所以通常同時設定的是期望在圖片載入前看出元素內所呈現的背景顏色。
Master CSS 關於背景重複可以使用的語法如下:
| Master CSS 類別 | 產生的 CSS 規則 |
|---|---|
| background-repeat:[mode] / bg:[mode] | background-repeat: mode |
| background-repeat:horizontal|vertical | background-repeat: horizontal vertical; |
| bg:repeat | background-repeat: repeat |
| bg:no-repeat | background-repeat: no-repeat |
| bg:repeat-x | background-repeat: repeat-x |
| bg:repeat-y | background-repeat: repeat-y |
與原生 CSS 一樣,你可以設置背景圖片的重複方式,讓圖片可以沿著水平 X 軸或垂直 Y 軸重複**(repeat),或者不重複(no-repeat)**。

Master CSS 關於背景起始點可以使用的語法如下:
| Master CSS 類別 | 產生的 CSS 規則 |
|---|---|
| background-origin:[origin] | background-origin: origin; |
| bg:border | background-origin: border-box; |
| bg:content | background-origin: content-box; |
| bg:padding | bg:padding; |
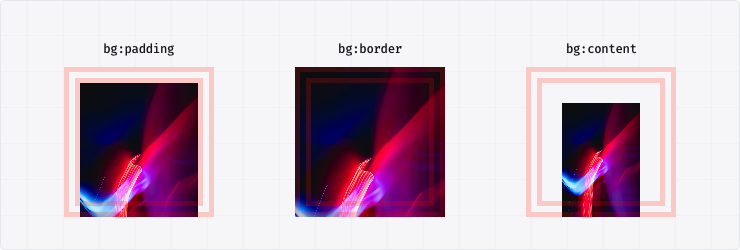
如下圖,顧名思義 bg:padding 會讓背景從 內距 padding 也就是邊框內部開始顯示; bg:border 顯示時會從邊框(Border)開始顯示,可以看見我們的邊框框線下方其實是有圖片的;bg:content 則是從元素的內部不含內距 padding 開始顯示。

Master CSS 關於背景位置可以使用的語法如下:
| Master CSS 類別 | 產生的 CSS 規則 |
|---|---|
| background-position:[value] / bg:[value] | background-position: value; |
| background-position:[x]|[y] | background-position: x y; |
| background-position:[direction]|[direction]|[value] | background-position: direction direction value ; |
| background-position:[direction]|[value]|[direction]|[value] | background-position: direction value direction value; |
| background-position:[position],[…] | background-position: position, …; |
| bg:top | background-position: top; |
| bg:bottom | background-position: bottom; |
| bg:right | background-position: right; |
| bg:left | background-position: left; |
| bg:center | background-position: center; |
透過 background-position 我們可以設定圖片的初始顯示位置,這個位置是相對於 background-origin。
語法:background:params / bg:params
background:param,param,[…] / bg:[param],param,[…]
在 Master CSS 你可以使用原生的背景屬性描述方式,也可以 background 或簡寫 bg 來設定背景樣式。
<!-- 使用一種字體,思源黑體 Noto Sans TC -->
<div class="font-family:Noto|Sans|TC"></div>
<!-- 依序嘗試套用三種字體 Roboto, Helvetica Neue, Arial -->
<div class="font-family:Roboto,Helvetica|Neue,Arial"></div>
