當你開始使用Xcode開發iOS應用時,xib和storyboard是兩個你可能會經常接觸的工具。這些工具允許你在視覺界面上設計你的應用界面,並直接連接到你的Swift代碼。今天,我們將學習如何在xib中宣告元件名稱和函式,以及如何使用三個基本控件:UIButton, UILabel, 和 UITextField。
宣告元件名稱:
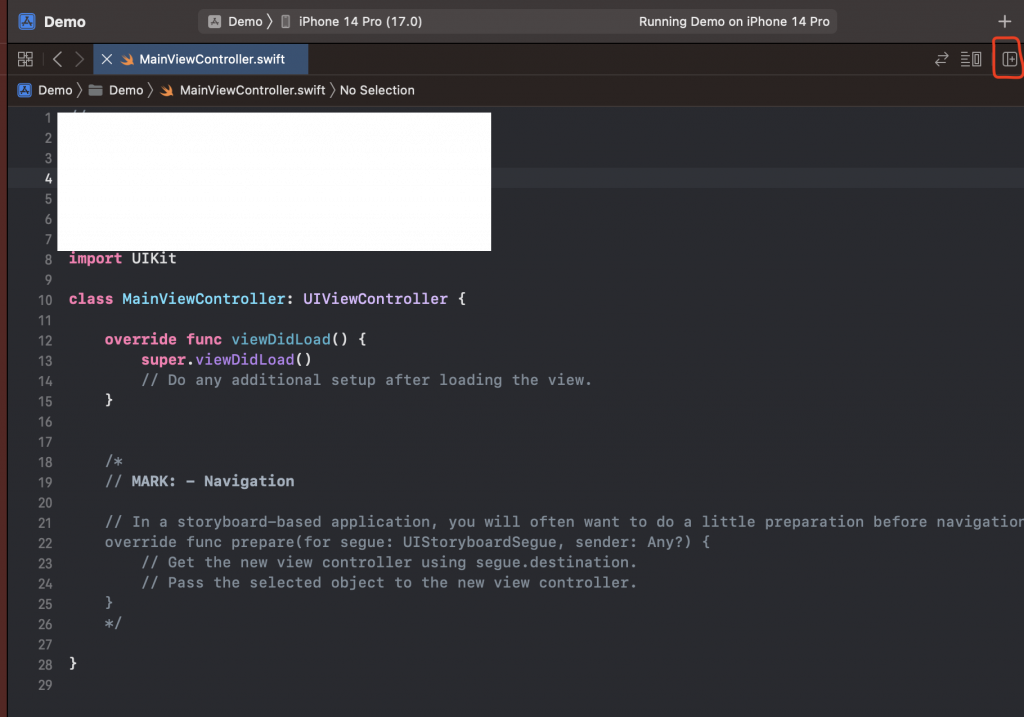
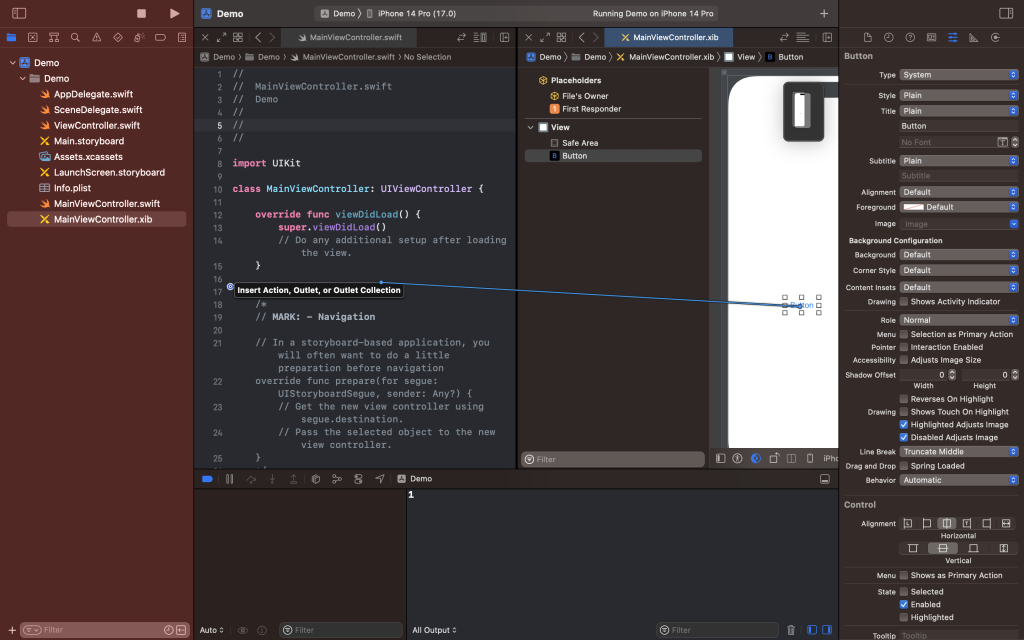
首先,點擊這個按鈕將頁面一分為二,一邊開程式碼頁,另一邊開xib檔。
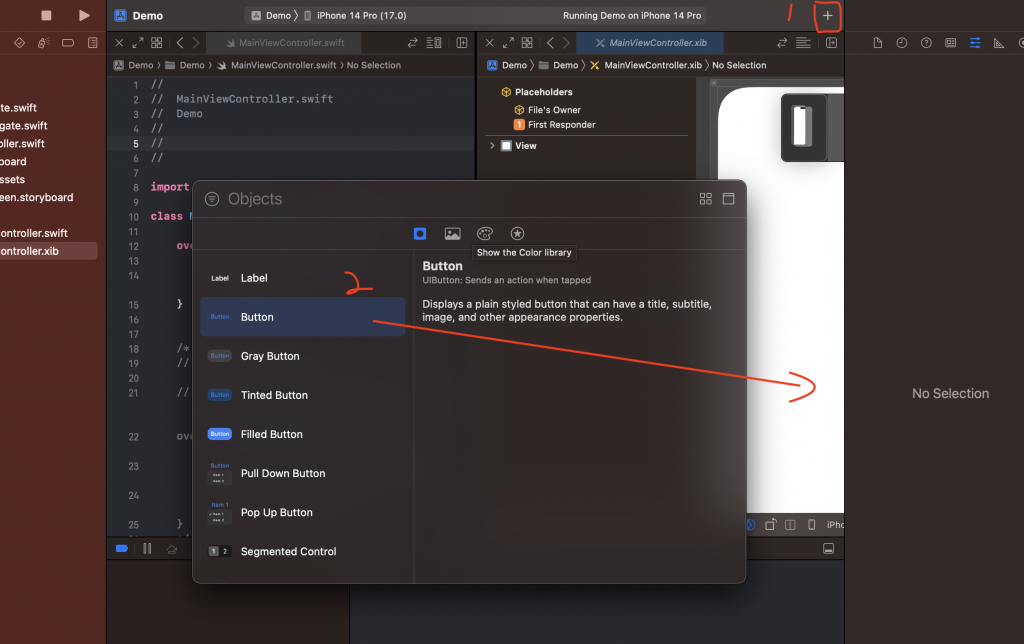
接著先添加一個元件到xib上,以按鈕作為舉例
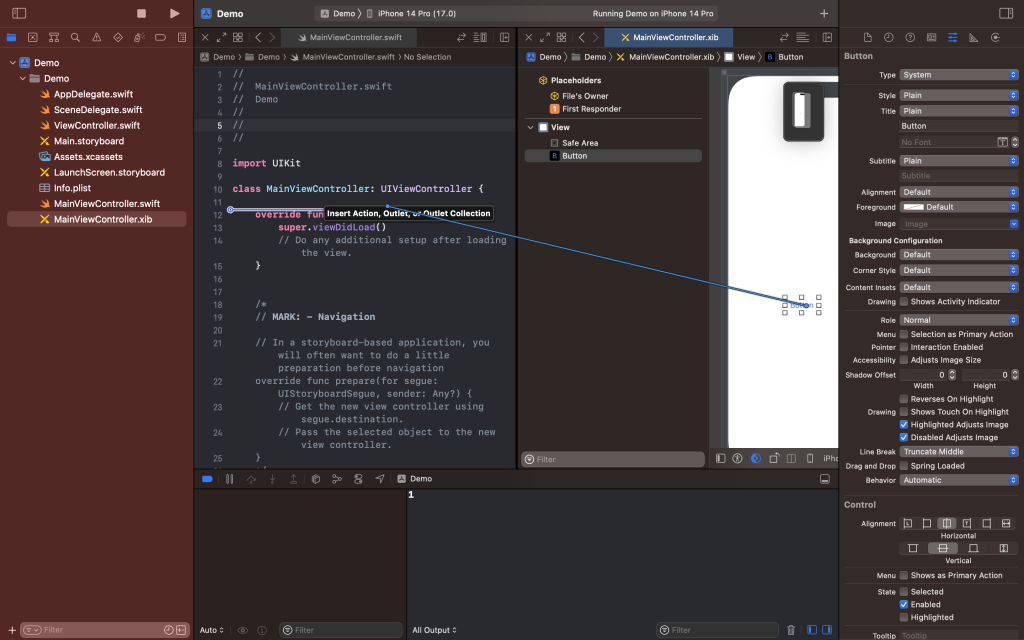
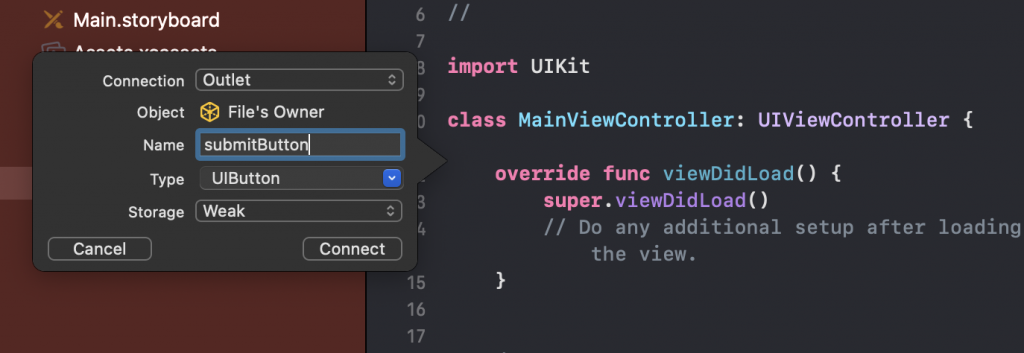
在你的Swift類別中,Ctrl拖動該元件到你的代碼中。此時會彈出一個對話框。在"Connection"選擇Outlet,然後為這個元件命名。例如,如果它是一個按鈕,你可以命名為submitButton。

@IBOutlet weak var submitButton: UIButton!
宣告函式:
與宣告元件名稱類似,但在"Connection"中選擇Action。這樣,每當這個元件觸發一個特定事件(例如按鈕被點擊)時,就會呼叫這個函式。
@IBAction func submitButtonTapped(_ sender: UIButton) {
print("Button was tapped!")
}
UIButton是iOS中一個典型的交互控件,允許用戶通過點擊進行操作。
在xib中,從右側的物件庫中拖放一個按鈕到你的視圖上。使用屬性檢查器,可以修改其文本、顏色、字體等。然後如上述方法,與Swift代碼進行連接。
@IBOutlet weak var myButton: UIButton!
@IBAction func buttonTapped(_ sender: UIButton) {
print("Hello from myButton!")
}
UILabel是用於在iOS應用中顯示文本的控件。
在xib中,從物件庫中拖放一個標籤到視圖上。然後使用屬性檢查器進行配置。你可以設置文本、字體大小、顏色等。
@IBOutlet weak var myLabel: UILabel!
在Swift代碼中,你可以修改其文本:
myLabel.text = "Welcome to Swift!"
UITextField是一個允許用戶輸入和編輯單行文本的控件。
在xib中,拖放一個文本字段到你的視圖上。使用屬性檢查器,你可以設置占位符、安全文本輸入等。
@IBOutlet weak var myTextField: UITextField!
在Swift代碼中,你可以獲取其輸入值:
let userInput = myTextField.text
print("User entered: \(userInput ?? "")")
結論:
透過xib,我們可以輕鬆地創建和設計UI元件,並與Swift代碼進行緊密的連接。這使得我們的開發過程更為直觀和高效。
