第17天,沿用昨日使用到的樣板文件,以及PageController進行業務邏輯的撰寫,為了方便測試會開始使用Postman工具,模擬網站發送請求,開始會先來做Form表單知識補充,接著會介紹到Form表單跟接收JSON請求的實作方式
雖然透過查詢字串,可以滿足資料傳遞的伺服器的需求,但瀏覽器也會保存網站請求的查詢字串,如果帳號密碼出現在瀏覽紀錄中,會有機密資料外漏的隱憂,因此需要透過另一種方式,將資料打包發送給伺服器,確保資料不會出現在不該出現的地方
透過表單提交的方式,能讓客戶端向伺服器請求資源時,另外攜帶其他資料給伺服器進行相關處理,常見的Form有下列兩種請求方式
Multipart/form-data
這種傳輸方式的特性是,會將資料切割成多個部分並放在Header中,因此才會稱作MultiPart,可以夾帶的資料格式,包含了二進制(檔案)內容以及純文字資料,每個Part除了實際資料外,還包含了資料類型、表單欄位名稱及檔案名稱
application/x-www-form-urlencoded
屬於URL編碼格式的資料,與Multipart的差異在於,資料與請求一起發送,只有欄位名稱與實際數值,沒有夾帶其他資訊,適用簡易資料上傳場景
在控制器添加新的請求方法
@PostMapping("/test/form")
public ModelAndView testForm(
@RequestParam("text") String text) {
Map<String, String> data = new HashMap<>();
data.put("text", text);
// 透過 ModelAndView 綁定資料到View中
return new ModelAndView("form", data);
}
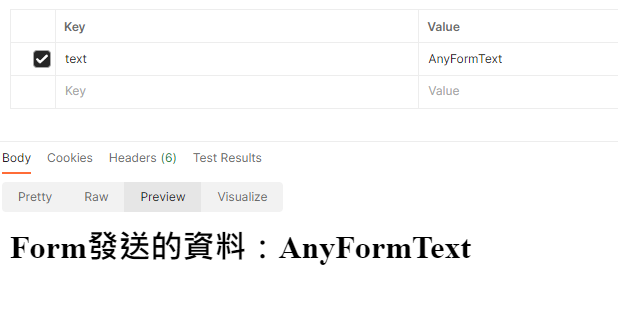
打開 home.html,並新增下列內容
<body>
<h1>Form發送的資料:<a th:text="${text}"></a></h1>
</body>
實際測試結果

現在介紹另一個資源請求格式「JSON」的實作,通常是以WebAPI為主,這個範例改用另一個控制器註釋 RestController 進行實作,首先在controllers下新建一個 ApiController
開始前,先來了解客戶端存放資料的位置
路由參數: 即請求網址定義好的路由參數
查詢字串: 就是Query String
Header: 請求標頭
Reqeust Body: 客戶端攜帶的資料如:Form、JSON Data
這次利用JSON Data進行實作
首先定義負責接收客戶端請求的DTO
class StudentDto {
public String name;
public String alias; // 別名
}
在控制器新建API請求方法
@RestController
@RequestMapping(path = "/api")
public class ApiController {
@PostMapping("/test/{classRoom}")
public Map testApi(
// 解析Json送過來的資料,並注入 student 屬性中
@RequestBody StudentDto student,
// 路徑參數
@PathVariable("classRoom") String classRoom,
// 解析查詢字串 teacherName
@RequestParam String teacherName) {
// 建立Map物件,保留Json回傳資料
Map<String, Object> responseData = new HashMap<>();
responseData.put("teacherName", teacherName);
responseData.put("classRoom", classRoom);
responseData.put("student", student);
return responseData;
}
}
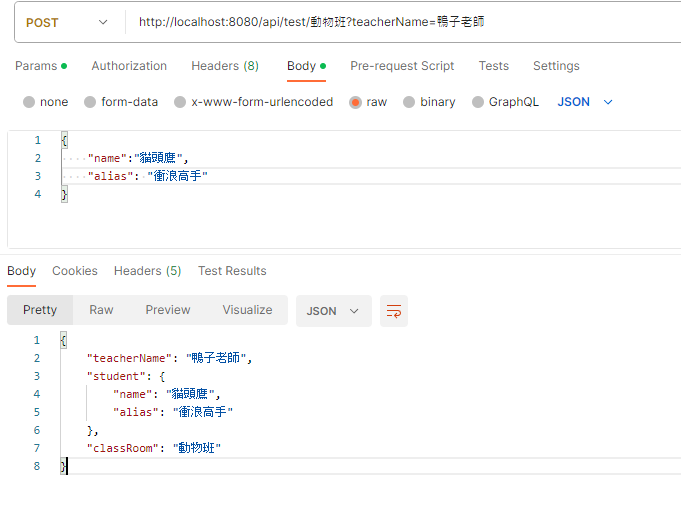
這個API請求實現了取得查詢字串、路徑參數以及Json資料,並透過Map另外組裝成另外要響應的資料格式,現在實際使用Postman發送請求,檢視回傳的資料內容
回傳結果如預期回傳班級名稱、班導師名稱以及學生基本資料,以上內容是取得客戶端請求資料,由伺服器接收到並進行處理的範例做法,現在有了API那麼少不了必須要有資料庫操作,下一篇會介紹MyBatis的配置及基本操作
