囉事情是這樣的,這幾天作了幾個靜態網站,作了一些筆記,然後網路上有看到一些CSS教學覺得蠻有意思的,所以想來自己實作看看,哈哈! 在最後面會放上參考網站及實作後的程式碼喲~
每天我都會將這篇文章裡的關鍵字、使用的語法、問題等做成清單,透過回想或許能幫助您加深記億喲![]()

這有應用到之前重複的知識點,所以今天分享紅色圈起來的知識點喲~
先前分享有提到position:absolute會相對父層最先有設定position(static以外)進行定位,所以在昨日的分享中,父層才會設定position:relative。
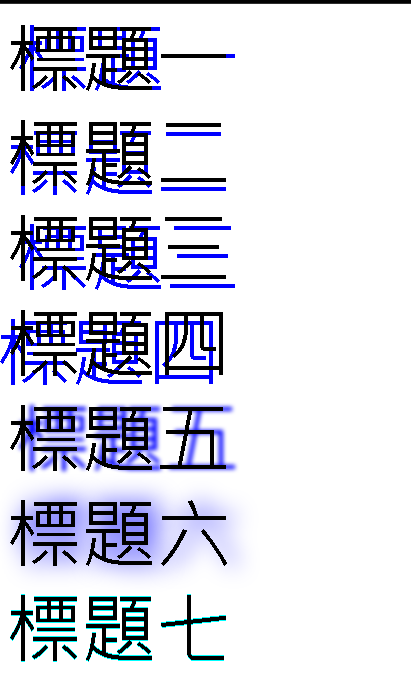
而在文字上面設定position:absolute,是為了讓文字能有重疊效果,進行不同設定後,就能有描邊效果囉 ~
在影片中有使用不同字體,讓我們來看看如何使用~
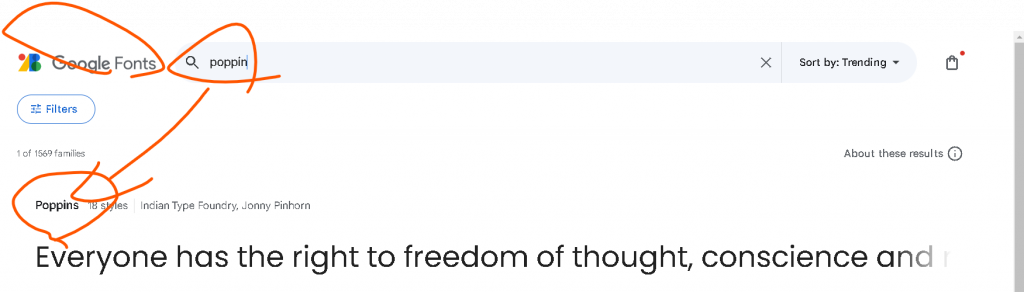
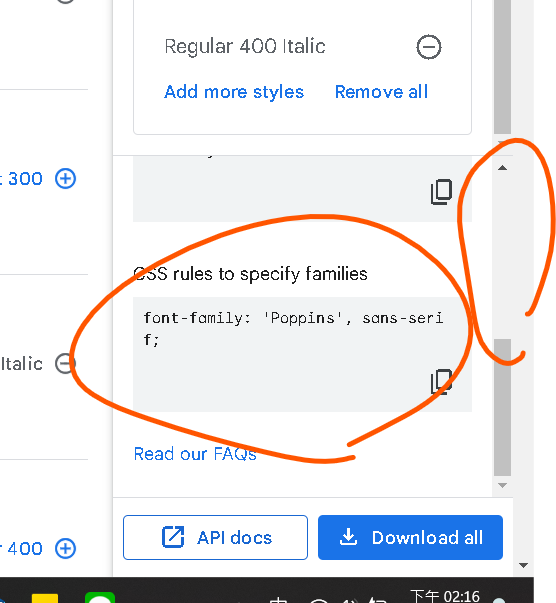
在搜尋處你可以尋找你想要的字體~影片中是 : font-family: "Poppins"
然後選取..
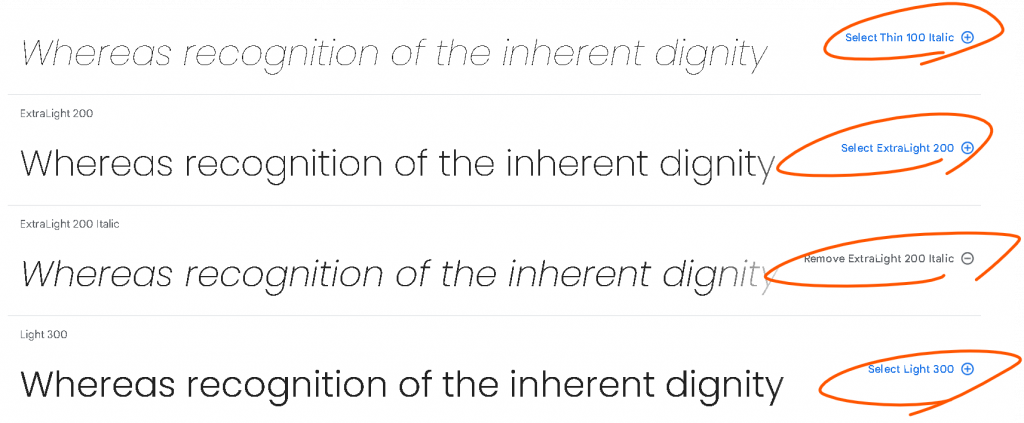
雖然是同一個字體,但這裡會顯示不同的細節。
font-weight(字重) : 也就是粗細,是數字的大小,範圍是100~900,100最細、900最粗,也可以設定normal(正常)、bold(粗體)等..
font-style(字體樣式) : 你可以設定斜體(italic)或不設定。
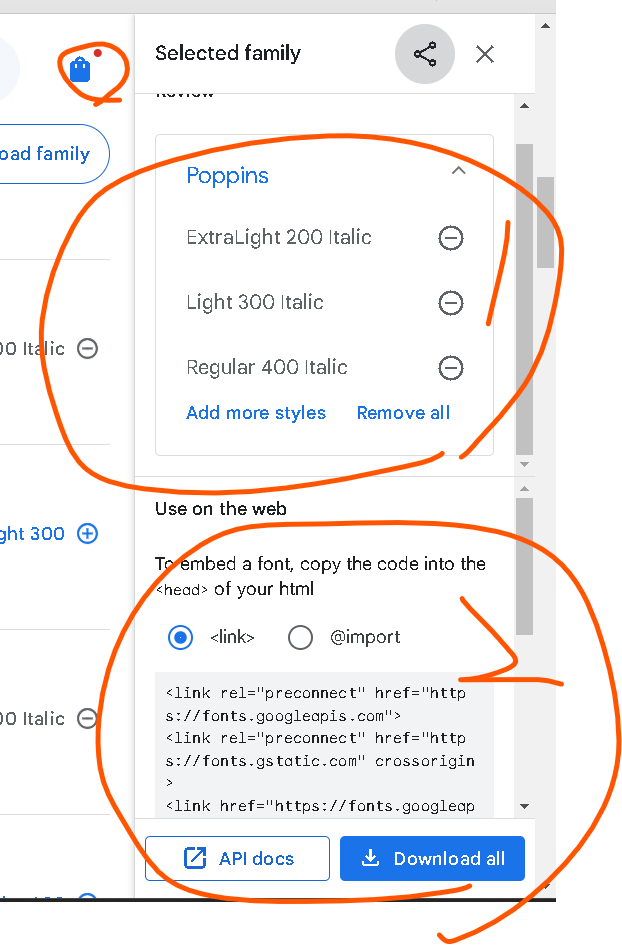
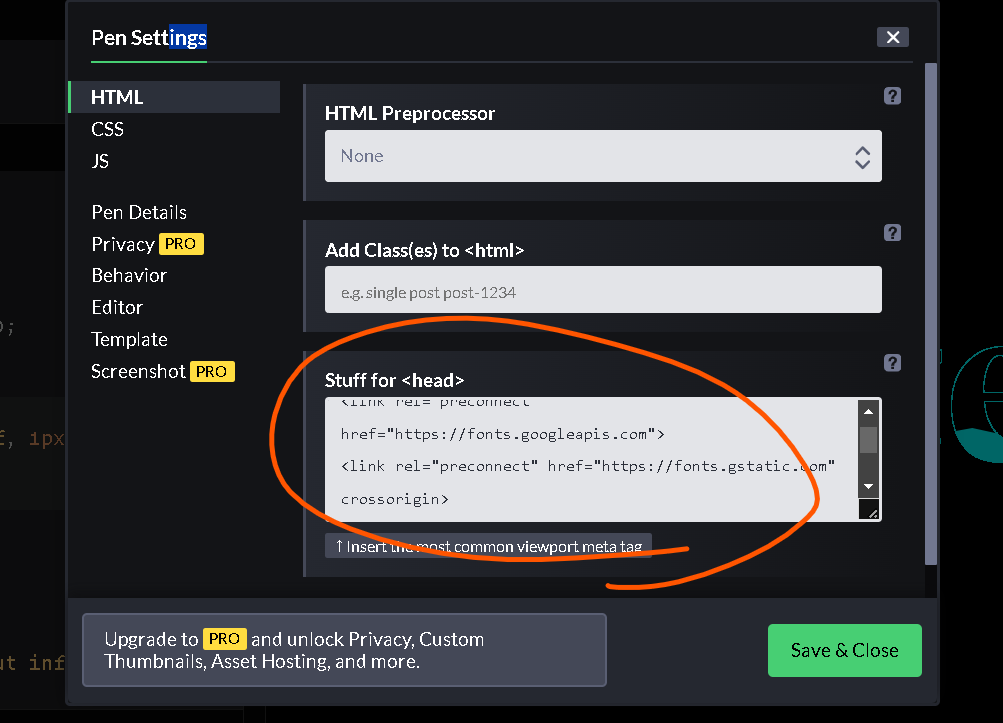
選好字形後點選紅圈處,就會出現1這個畫面(這就是你選好的字體)。
在2這個畫面,上面會說明將程式碼貼到<head>裡面。

往下滑後你會看到紅圈部分,將程式碼複製後貼在CSS裡面就可以使用啦![]()

今天來分享第2個使文字有藍色描邊的效果~可以試著將它覆蓋調昨日的描邊程式碼。
直接觀看可能眼睛會脫窗可以點進程式碼來觀看、自行調整喲~~
.content h2:nth-child(1) {
text-shadow:
-1px -1px 0 #00ffff,
1px -1px 0 #00ffff,
-1px 1px 0 #00ffff,
1px 1px 0 #00ffff;
}
text-shadow: h-shadow v-shadow blur-radius color;
text-shadow可以設定水平偏移 垂直偏移 模糊半徑 顏色
或者可以這樣輸入:
1px -1px 0 #00ffff, : 建立陰影,向左上移動。
1px -1px 0 #00ffff,: 建立陰影,向右上移動。
1px 1px 0 #00ffff, : 建立陰影,向左下移動。
1px 1px 0 #00ffff; : 建立陰影,向右下移動。

透過這個網站,你可以建立自訂樣式的路徑,步驟昨天有教學喲~~
https://bennettfeely.com/clippy/
今天就到這邊結束拉~~![]()
