一般在使用WordPress的時候,通常只會使用 WordPress 提供的內建字體,但是不同的網頁字體會帶給人不同的觀看感受,也可以讓網站看起來更美觀,所以我們今天來試試看如何替換成 Google Fonts 提供的字體吧!
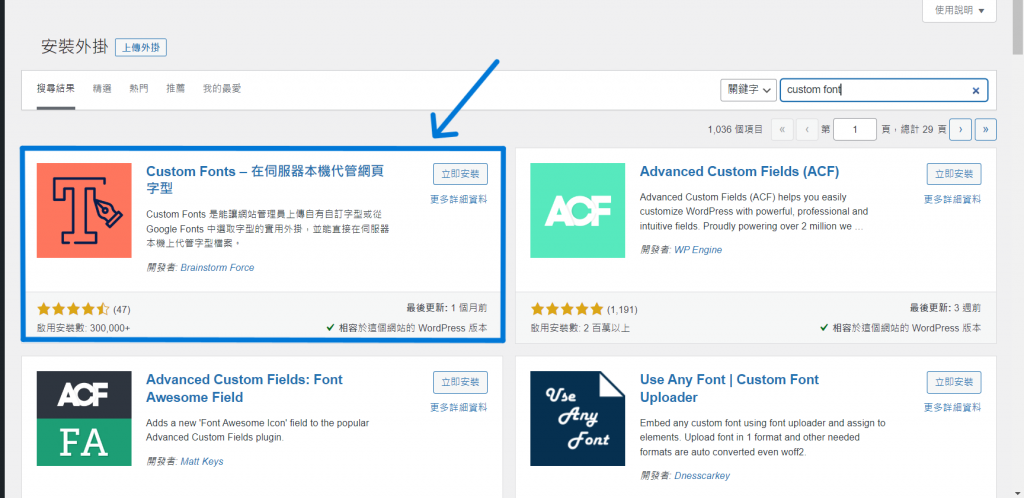
今天選擇使用 Custom Fonts 這個外掛來更改我們的字型,到安裝外掛裡找到 Custom Fonts並安裝。
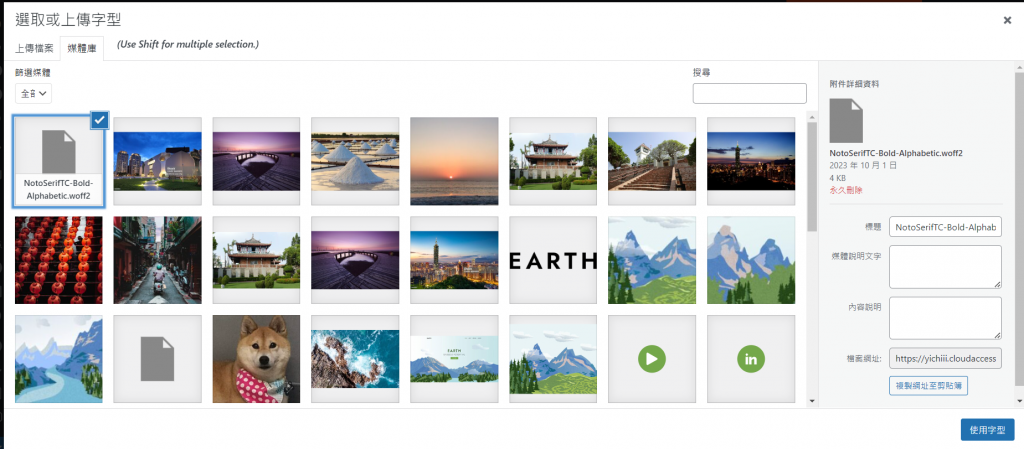
這裡有兩個方式可以選擇字型,第一個方法就是可以到字型網頁裡找到自己喜歡的自行下載後將檔案上傳。
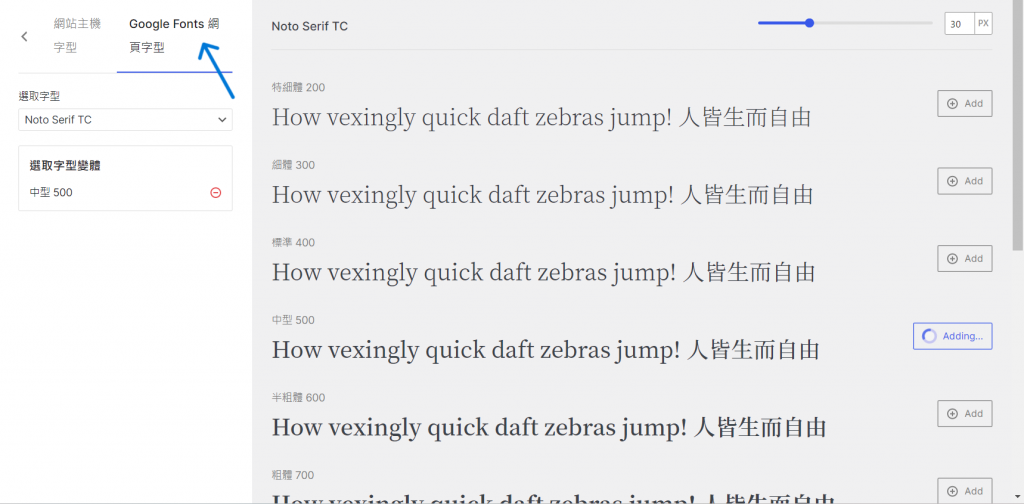
第二個方法就是 Custom Fonts 有內建提供 Google Fonts 的字型,可以直接在裡面挑選自己喜歡的字型儲存。
之後可以回到自訂>全域>排版樣式裡選擇網頁字型。
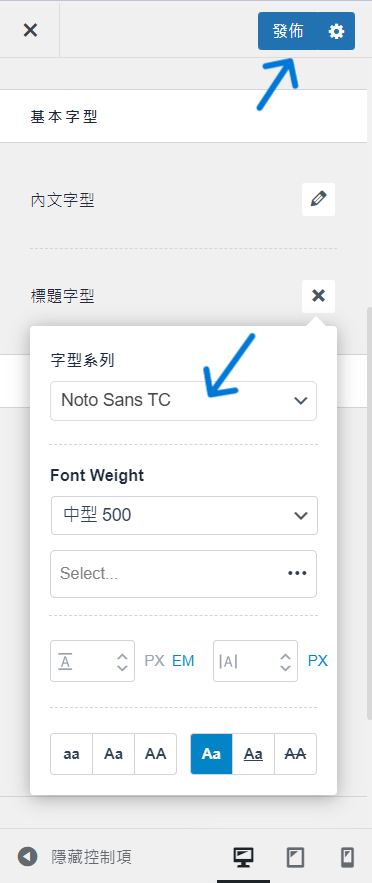
在字型裡找到我們剛剛的儲存的字型,按下發佈後就會自行套用到網站上囉!
當然還有另外一個方法是我們也可以直接到 Google Fonts 上面下載字體上傳到 WordPress 上來,但是過程有一點複雜,所以今天先學習比較簡單且快速的方法,之後如果大家有看到更適合自己網站的字體,也可以試看看這方法!
謝謝大家看到這邊![]()
明天繼續囉!
倒數12天
