旅遊部落格最重要的分享就是介紹各地景點給大家,如果可以把地點位置標示得更好話,就可以更有效的幫助瀏覽者找到他們感興趣的景觀地點,所以今天就來介紹一下該如何把 Google Map 地圖加入到 WordPress 中!
加入 Google Map 有兩種方法,第一種就是直接到 Google Map 裡找到你要的地點直接複製html程式碼到文章中。
在地點的下面找到「分享」的項目。
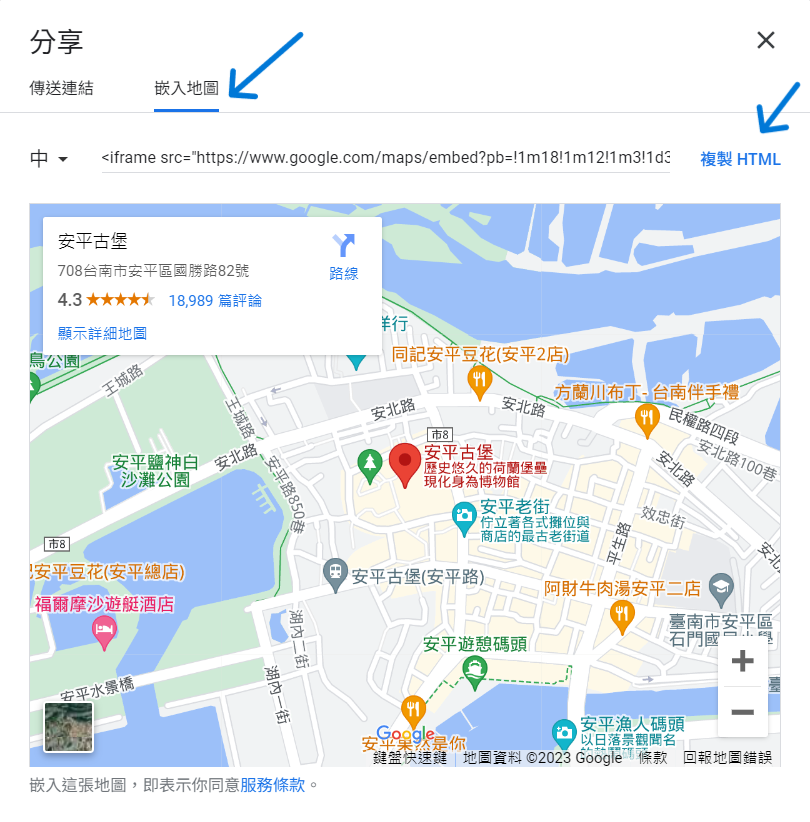
在分享裡面選擇嵌入地圖的地方,下面有一串html的程式碼,點選旁邊的複製就可以直接複製到 WordPress 裡了。
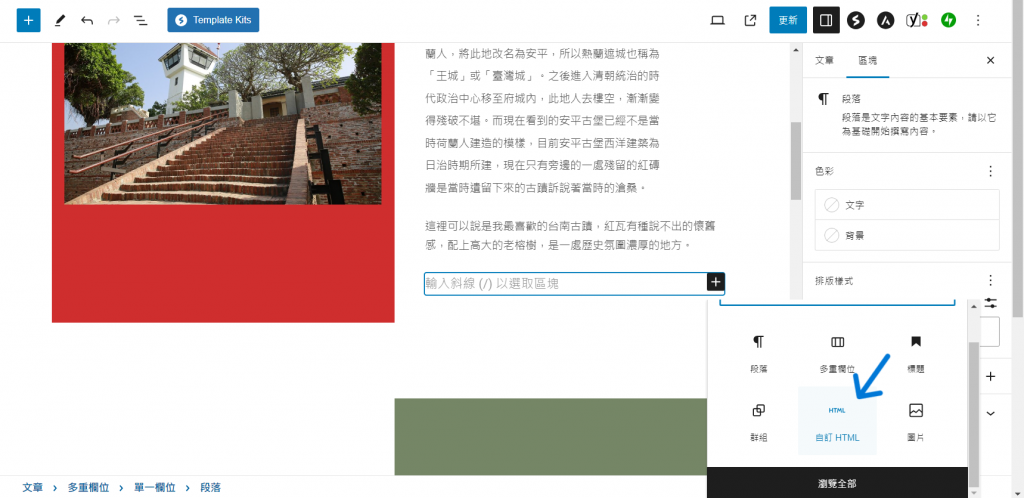
回到文章的地方選擇加入「自訂html」,把剛剛的程式碼複製到這邊來。
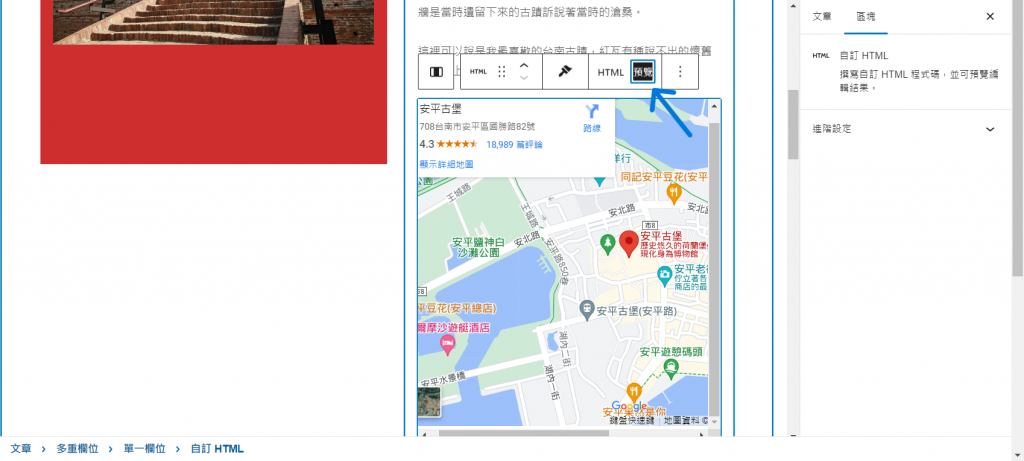
點選「預覽」,就可以看到我們已經成功把 Google Map 放入文章裡囉!
第二個方法我們可以利用Elementor這個頁面編輯器,可以利用它內建的 Google Map 工具直接加入到文章中。
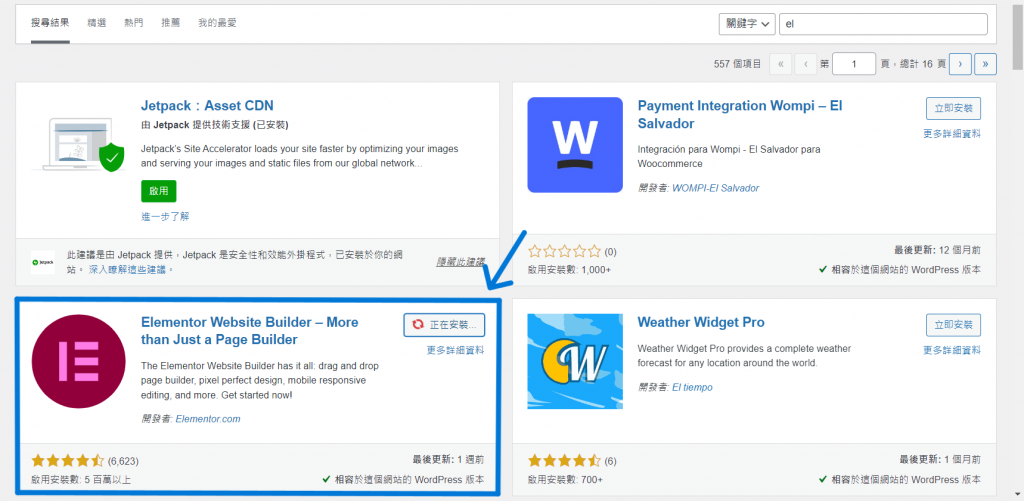
第一步,可以到安裝外掛裡安裝Elementor。
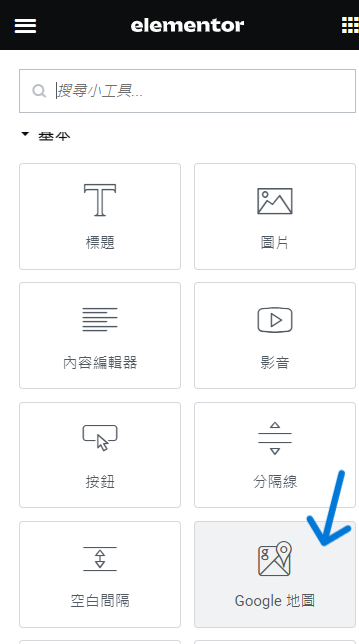
安裝完成後,在編輯文章的史後選擇使用Elementor的編輯器,在他提供的小工具欄裡找到 Google Map 的選項
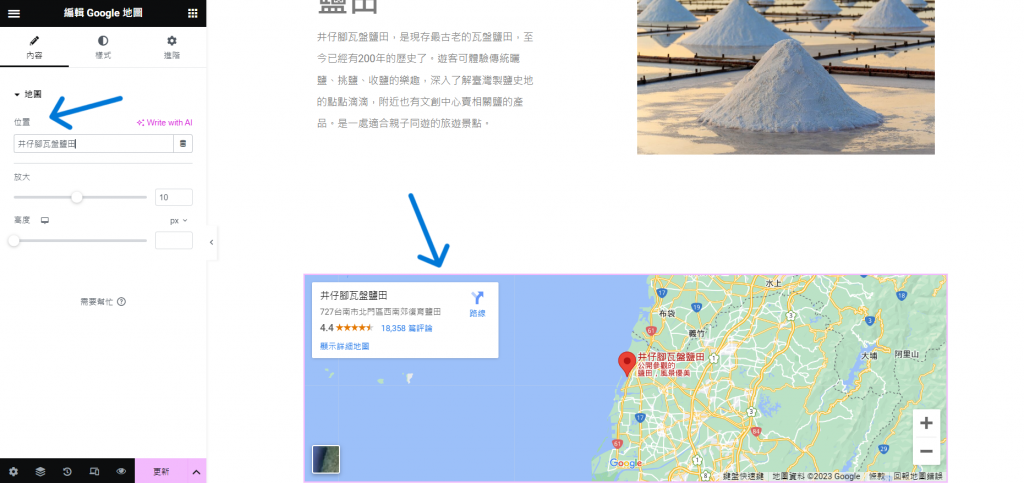
在位置的欄位中輸入你要的地點,就會直接定位到那邊啦!
謝謝大家看到這邊![]()
明天繼續囉!
倒數13天
