Google 日曆 ( Google Calendar ) 是非常方便的線上日曆應用程式,不論是任何的作業系統,只需要打開瀏覽器就能看到自己所需的日曆行程,這篇教學會介紹如何透過 HTML 的實作,將 Google 日曆加到網頁中。
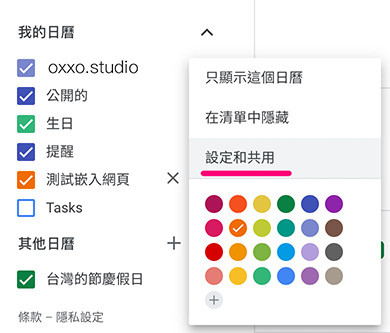
登入 Google 帳號後前往 Google 日曆,使用現成的日曆或新增一個新的日曆,點選左側日曆後方的「...」,選擇「設定和共用」。

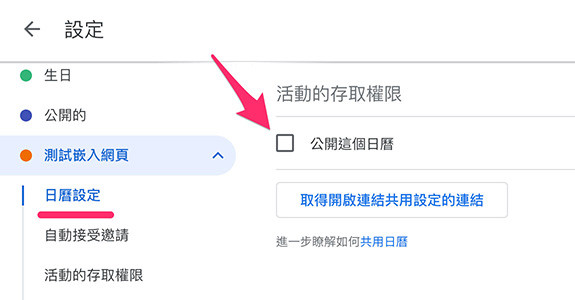
進入設定畫面後,下拉前往「活動的存取權限」區塊,勾選「公開這個日曆」將日曆發布到網路上。

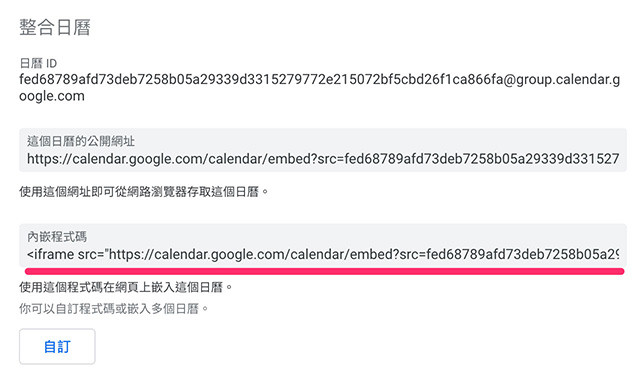
將畫面往下到「整合日曆」區域,找到「內嵌程式碼」的程式碼,就是待會要嵌入網頁的程式碼 ( 點選「自訂」後會將所有的日曆整合到同一份程式碼裡,如果只是單一日曆不用點選 )。

複製 Google 日曆的程式碼,貼到網頁中的 <body> 裡,執行後就會看見 Google 日曆出現在網頁中。
<iframe src="https://calendar.google.com/calendar/embed?src=fed68789afd73deb7258b05a29339d3315279772e215072bf5cbd26f1ca866fa%40group.calendar.google.com&ctz=Asia%2FTaipei" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
嵌入 Google 日曆之後,可以透過網址參數和 iframe 的屬性設定 Google 日曆,常用的設定參考:
iframe 屬性
| 屬性 | 說明 |
|---|---|
| width | 寬度 ( 可使用 CSS 取代 )。 |
| height | 高度 ( 可使用 CSS 取代 )。 |
| src | Google 日曆網址。 |
| frameborder | iframe 邊框 ( 可使用 CSS 調整 )。 |
| scrolling | 是否可以捲動,預設 no,設定 yes 會出現捲軸。 |
網址參數
| 參數 | 說明 |
|---|---|
| wkst | 設定日曆的開頭是星期幾,預設星期天 1,星期一到星期六分別是 2~7。 |
下方的 HTML 會用兩組不同網址參數和屬性的程式碼,載入同樣的一份 Google 試算表圖表,最後呈現的結果就會是一個星期天開頭,另外一個是星期三開頭。
<iframe src="https://calendar.google.com/calendar/embed?src=fed68789afd73deb7258b05a29339d3315279772e215072bf5cbd26f1ca866fa%40group.calendar.google.com&ctz=Asia%2FTaipei" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
<iframe src="https://calendar.google.com/calendar/embed?src=fed68789afd73deb7258b05a29339d3315279772e215072bf5cbd26f1ca866fa%40group.calendar.google.com&ctz=Asia%2FTaipei&wkst=3" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
