連假要結束啦~![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶資料查詢</title>
</head>
<body>
<!--表單頁面-->
<form method="post">
<div>國家別</div>
<input type="text" name="country" th:value="${country}"/>
<input type="submit" value="查詢"/>
</form>
<!--查詢擷取呈現區域-->
<fieldset th:if="${result!=null}">
<legend>客戶清單</legend>
<div>
查詢國家別:<label th:text="${country}"></label>
記錄數:<label th:text="${result.size()}"></label>
</div>
</fieldset>
</body>
</html>
這是一個HTML頁面,用於在網頁上顯示客戶資料查詢的表單和查詢結果。以下是這個HTML頁面的主要內容的簡要說明:
<html> 元素:這是HTML文件的根元素,它定義了網頁的語言和屬性。
<head> 元素:這個部分包含了網頁的元資訊,如字符集、標題和視口設定。
<title> 元素:這個元素定義了網頁的標題,將顯示在瀏覽器的標題欄中。
<body> 元素:這個部分包含了網頁的主要內容,包括表單和查詢結果的顯示。
<form> 元素:這個元素定義了表單,用於輸入國家別並提交查詢。
method="post":這指定表單使用POST方法提交資料。
th:value="${country}":這個屬性用於設置輸入框的值,值是從模型中的country 變數傳遞而來,這是一個Thymeleaf模板引擎的語法。
<fieldset> 元素:這個元素是一個區域容器,用於包含查詢結果的內容。
th:if="${result!=null}":這是一個條件語句,如果result 變數不為null,則顯示這個fieldset 元素。
<legend> 元素:這個元素定義了一個標題,用於標示查詢結果的區域。
<label> 元素:這個元素用於顯示查詢的國家別和記錄數。
th:text="${country}" 和 th:text="${result.size()}":這些屬性用於設置標籤的文本,文本是從模型中的country 和result.size() 變數取得的,這也是Thymeleaf的語法。總結,這個HTML頁面包含一個表單,用於輸入國家別並提交查詢,以及一個區域,用於顯示查詢結果的國家別和記錄數。透過Thymeleaf模板引擎,它可以在網頁上呈現動態的資料。
package com.tzu.controllers;
import java.util.List;
import javax.sql.DataSource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.tzu.domain.Customer;
@Controller
@RequestMapping(path="/customers")
public class CustomersController {
//Attribute(Data Field) Field Injection
@Autowired
private JdbcTemplate jdbcTemplate; //DataSource會注入控制反轉
//查詢功能設計
@RequestMapping(path="/qry/country",
method= {RequestMethod.GET,RequestMethod.POST})
public String customersQry(String country,Model model) {
//是否第一次請求 沒有傳遞國家別
if(country==null) {
return "customersqrycountry"; //View Page名稱
}else {
System.out.println("查詢國家別:"+country);
DataSource ds=jdbcTemplate.getDataSource();
System.out.println(ds.toString());
//1.採用DAO設計模式(Spring Boot data jdbc)
String sql="SELECT ID,name,address,phone,country "
+ "FROM sakila.customer_list where country=?";
//2.進行國家別相關客戶查詢
List<Customer> result=jdbcTemplate.query(sql,
//傳遞一個程序當作參數(RowMapper/maprow 介面) 使用Lambda
//查詢符合每一筆 逐筆傳遞進來callback 自訂程序封裝結果
(rs,num)->{
//將相對紀錄封裝成自訂JavaBean-Customer
Customer customer=new Customer();
//注入相對記錄欄位於JavaBean物件中
customer.setId(rs.getShort("ID"));
customer.setName(rs.getString("name"));
customer.setAddress(rs.getString("address"));
customer.setPhone(rs.getString("phone"));
customer.setCountry(rs.getString("country"));
return customer;
},
country
);
System.out.println("查詢結果:"+result.size());
//透過注入Model持續查詢結果物件到View Page
model.addAttribute("result",result);
model.addAttribute("country",country);
//3.查詢結果狀態管理 調用View Page去進行查詢結果渲染(使用thymeleaf template engine)
//採用postback 回來 要進行查詢
return "customersqrycountry";
}
}
}
這段Java程式碼是一個Spring框架的控制器(Controller)類別,用於處理客戶資料的查詢功能。以下是對這個程式碼的主要部分的解釋:
@Controller:這個標記表明這是一個Spring MVC控制器,用於處理HTTP請求和回應。
@RequestMapping(path="/customers"):這個標記指定了處理這個控制器的URL路徑,它會處理/customers的請求。
@Autowired:這個標記表示jdbcTemplate欄位是由Spring自動注入的,這是Spring的依賴注入功能。
public String customersQry(String country, Model model):這是一個處理HTTP GET 和 POST請求的方法。它接受country參數和一個Model對象,Model用於將查詢結果傳遞給視圖(View)。
如果country為null,則返回"customersqrycountry",這可能是一個視圖名稱。
否則,它執行一個SQL查詢,使用jdbcTemplate對資料庫執行查詢操作,並將結果封裝到Customer物件的列表中。
透過model.addAttribute方法,將查詢結果和country傳遞給視圖。
最後,它再次返回"customersqrycountry"視圖,這次將有查詢結果,視圖將顯示這些結果。
這段程式碼主要用於處理從客戶端傳遞過來的國家別查詢,並將查詢結果傳遞給視圖進行渲染。它還示範了Spring框架中的控制反轉(Inversion of Control)和依賴注入(Dependency Injection)的概念。
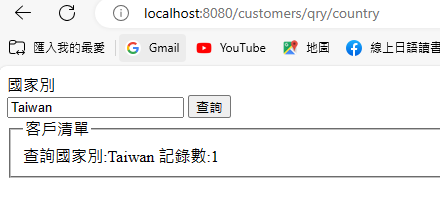
測試:http://localhost:8080/customers/qry/country
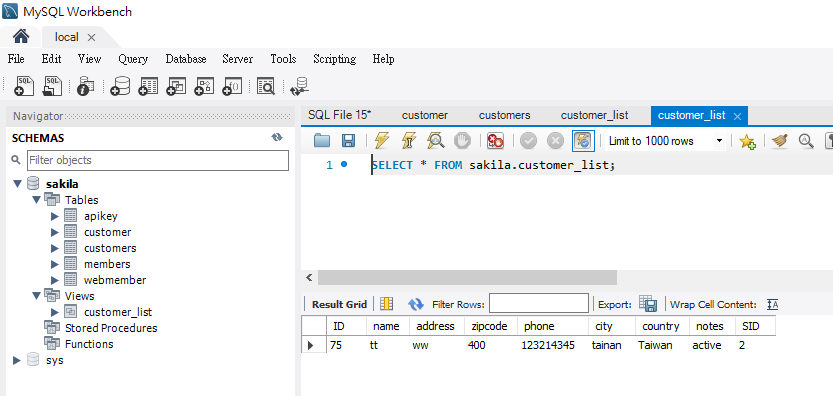
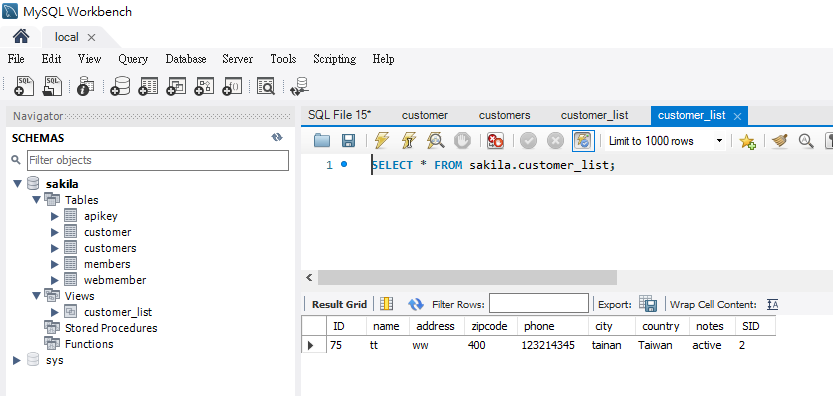
查詢跟資料庫相符合
確認是否加入thymeleaf
這樣前端語法加入:才有作用,來做多筆多欄
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<legend>客戶清單</legend>
<div>
查詢國家別:<label th:text="${country}"></label>
記錄數:<label th:text="${result.size()}"></label>
</div>
<table th:if="${result.size()>0}">
<thead>
<tr>
<td>編號</td>
<td>客戶名稱</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
<tr th:each="item: ${result}">
<td th:text="${item.id}"></td>
<td th:text="${item.name}"></td>
<td th:text="${item.address}"></td>
<td th:text="${item.phone}"></td>
<td th:text="${item.country}"></td>
</tr>
</tbody>
</table>
</fieldset>
</body>
</html>
這個HTML頁面是用於顯示客戶資料查詢結果的改進版本,並且使用Thymeleaf模板引擎來實現更豐富的檢視呈現。以下是這個HTML頁面的主要內容的簡要說明:
<legend> 元素:這個元素用於定義一個標題,標示著客戶清單的區域。
<table> 元素:這是一個表格,用於呈現客戶查詢結果。
th:if="${result.size()>0}":這是一個條件語句,只有當查詢結果的大小大於0時,才顯示這個表格。
<thead> 元素:表格的標題行,定義了每個列的名稱。
<tr th:each="item: ${result}">:這個元素在表格中建立多個行,對每個結果中的項目進行迴圈處理。
<td th:text="${item.id}"></td>:這些元素用於在表格中顯示每個客戶的相關資訊,如編號、客戶名稱、聯絡地址、連絡電話和國家別。Thymeleaf的th:text屬性用於設定這些列的文字值,這些值來自於item物件中的對應屬性。
這個改進的HTML頁面使查詢結果以表格形式呈現,包括列標題和多筆客戶記錄。它使用Thymeleaf模板引擎的語法,使前端網頁能夠根據查詢結果動態生成。這將允許使用者以更直觀的方式檢視和瀏覽客戶資料。
測試:http://localhost:8080/customers/qry/country
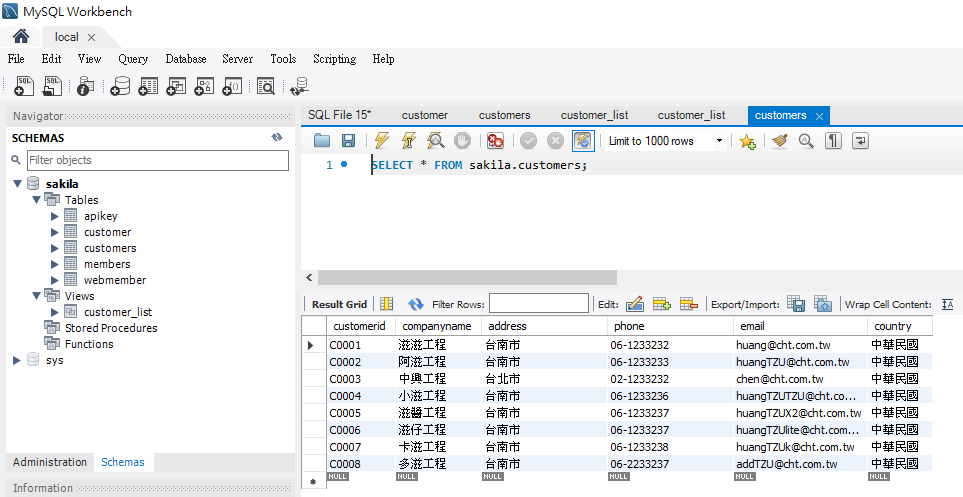
目前資料庫狀態
修改程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶資料查詢</title>
</head>
<body>
<!--表單頁面-->
<form method="post">
<div>國家別</div>
<input type="text" name="country" th:value="${country}"/>
<input type="submit" value="查詢"/>
</form>
<!--查詢擷取呈現區域-->
<fieldset th:if="${result!=null}">
<legend>客戶清單</legend>
<div>
查詢國家別:<label th:text="${country}"></label>
記錄數:<label th:text="${result.size()}"></label>
</div>
<table th:if="${result.size()>0}">
<thead>
<tr>
<td>編號</td>
<td>客戶名稱</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
<tr th:each="item: ${result}">
<td th:text="${item.id}"></td>
<td th:text="${item.name}"></td>
<td th:text="${item.address}"></td>
<td th:text="${item.phone}"></td>
<td th:text="${item.country}"></td>
</tr>
</tbody>
</table>
</fieldset>
</body>
</html>
解釋程式碼
這是一個基本的HTML網頁,看起來像是一個用於客戶資料查詢的網頁,通常使用於網頁應用程式中,擁有以下特點:
<html>:HTML的根元素,標示整個網頁的開始。
<head>:網頁的標頭部分,通常包含了網頁的元數據和樣式表連結。在這裡也包括了網頁的標題(<title>)。
<body>:網頁的主要內容部分,包括了表單和查詢結果的顯示。
<form>:HTML表單元素,用於收集和提交資料。在這個例子中,使用POST方法提交表單。<input>元素用於輸入國家別,而查詢按鈕(<input type="submit">)用於觸發查詢。
<fieldset>:HTML <fieldset> 元素用於將表單元素進行分組,可以包含一個 <legend> 元素來為該組表單元素提供標題。在這個例子中,<fieldset> 用來圍繞查詢結果的區域,如果結果不為 null,就顯示客戶清單。
在 <fieldset> 內,我們使用了許多動態內容,這些內容似乎依賴於模板引擎(如Thymeleaf)生成的變數。這些變數包括國家別 (${country})、結果清單 (${result}) 以及清單的項目 (${item.id}, ${item.name}, 等等)。這些變數將在伺服器端根據實際資料填充。
總結來說,這個HTML頁面是一個用於查詢客戶資料的基本網頁,當使用者輸入國家別並提交時,伺服器將根據查詢條件返回相對應的客戶清單,然後在網頁上顯示結果。動態內容由伺服器端生成,並使用模板引擎進行資料填充。
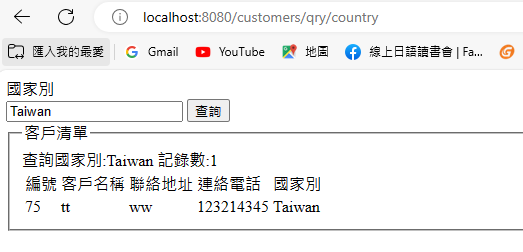
顯示http://localhost:8080/customers/qry/country
連上資料表:
也可以用語法建立:
CREATE TABLE `sakila`.`customers` (
`customerid` CHAR(5) NOT NULL,
`companyname` VARCHAR(45) NOT NULL,
`address` VARCHAR(70) NOT NULL,
`phone` VARCHAR(30) NOT NULL,
`email` VARCHAR(45) NULL,
`country` VARCHAR(45) NULL,
PRIMARY KEY (`customerid`))
COMMENT = '客戶資料表';
先建入幾筆資料:
INSERT INTO `sakila`.`customers` (`customerid`, `companyname`, `address`, `phone`, `email`, `country`) VALUES ('C0002', '中華電信', '台北市仁愛路', '02-12345678', 'cht@cht.com.tw', '中華民國');
INSERT INTO `sakila`.`customers` (`customerid`, `companyname`, `address`, `phone`, `email`, `country`) VALUES ('C0003', '中興工程', '台北市', '02-1233232', 'chen@cht.com.tw', '中華民國');

新增一個前端的檔案customersall.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶清單與維護作業</title>
</head>
<body >
</body>
</html>
程式碼:
package com.tzu.controllers;
import java.util.List;
import javax.sql.DataSource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.tzu.domain.Customer;
@Controller
@RequestMapping(path="/customers")
public class CustomersController {
//Attribute(Data Field) Field Injection
@Autowired
private JdbcTemplate jdbcTemplate; //DataSource會注入控制反轉
//查詢功能設計
public String customersQry(String country,Model model) {
//查詢功能設計
//是否第一次請求 沒有傳遞國家別
if(country==null) {
return "customersqrycountry"; //View Page名稱
}else {
System.out.println("查詢國家別:"+country);
DataSource ds=jdbcTemplate.getDataSource();
System.out.println(ds.toString());
//1.採用DAO設計模式(Spring Boot data jdbc)
String sql="SELECT ID,name,address,phone,country "
+ "FROM sakila.customer_list where country=?";
//2.進行國家別相關客戶查詢
List<Customer> result=jdbcTemplate.query(sql,
//傳遞一個程序當作參數(RowMapper/maprow 介面) 使用Lambda
//查詢符合每一筆 逐筆傳遞進來callback 自訂程序封裝結果
(rs,num)->{
//將相對紀錄封裝成自訂JavaBean-Customer
Customer customer=new Customer();
//注入相對記錄欄位於JavaBean物件中
customer.setId(rs.getShort("ID"));
customer.setName(rs.getString("name"));
customer.setAddress(rs.getString("address"));
customer.setPhone(rs.getString("phone"));
customer.setCountry(rs.getString("country"));
return customer;
},
country
);
System.out.println("查詢結果:"+result.size());
//透過注入Model持續查詢結果物件到View Page
model.addAttribute("result",result);
model.addAttribute("country",country);
//3.查詢結果狀態管理 調用View Page去進行查詢結果渲染(使用thymeleaf template engine)
//採用postback 回來 要進行查詢
return "customersqrycountry";
}
}
//查詢客戶所有資料,將查詢結果產生(後端List<>) to 前端的JavaScript 陣列(封裝每一筆資料物件)
//只要超連結方式點選到這裡 採用GET
@GetMapping(path="/allcustomers")
public String customesAll(Model model) {
//1.借助注入進來的JdbcTemplate 進行客戶資料customers所有記錄查詢
//2.查詢結果是一個List集合物件 如何轉換成JavaScript 陣列???
//3調用頁面
return "customersall";
}
}
這個Java程式碼是一個Spring框架的控制器(Controller)類別,它負責處理客戶資料的查詢和顯示。以下是這個程式碼的主要部分的解釋:
@Controller:這個標記表明這是一個Spring MVC控制器,用於處理HTTP請求和回應。
@RequestMapping(path="/customers"):這個標記指定了處理這個控制器的URL路徑,它會處理/customers的請求。
@Autowired:這個標記表示jdbcTemplate欄位是由Spring自動注入的,這是Spring的依賴注入功能。
public String customersQry(String country, Model model):這是一個處理HTTP GET 和 POST請求的方法,用於客戶資料的查詢功能。它接受country參數和一個Model對象,Model用於將查詢結果傳遞給視圖(View)。
country為null,則返回"customersqrycountry",這可能是一個視圖名稱。jdbcTemplate對資料庫執行查詢操作,並將結果封裝到Customer物件的列表中。@GetMapping(path="/allcustomers"):這是另一個處理HTTP GET請求的方法,用於查詢所有客戶資料。
總結,這個程式碼是一個Spring框架的控制器,它用於處理客戶資料的查詢功能,並且有一個尚未實現的方法用於查詢所有客戶資料。採用Spring的依賴注入和MVC架構,它允許你輕鬆處理Web應用程式中的HTTP請求和回應。
RUN後http://localhost:8080/customers/allcustomers測試:
再新增一個檔案~
package com.tzu.domain;
//JavaBean
public class Customers implements java.io.Serializable{
//封裝欄位
private String customerid;
private String companyname;
private String address;
private String phone;
private String email;
private String country;
//採用Property 拿存取子去頭 customerid Property
public String getCustomerid() {
return customerid;
}
public void setCustomerid(String customerid) {
this.customerid = customerid;
}
public String getCompanyname() {
return companyname;
}
public void setCompanyname(String companyname) {
this.companyname = companyname;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}
這個程式碼定義了一個JavaBean類別,稱為Customers,用於封裝客戶資訊。這是一個簡單的POJO(普通的Java物件),其目的是將客戶相關的資訊封裝成物件,以便在應用程式中進行操作和傳遞。
以下是對這個JavaBean類別的主要內容的解釋:
public class Customers implements java.io.Serializable:這個類別宣告,它實現了java.io.Serializable介面,這是用於序列化物件的介面。這表示Customers類別的物件可以被序列化,例如,用於在網絡上傳輸或儲存在檔案中。
欄位(Fields):這個類別包含了多個私有欄位,用於存儲客戶資訊,如customerid、companyname、address、phone、email和country。
存取子方法(Getter和Setter):每個欄位都有對應的公共存取子方法,允許外部程式碼獲取或設置欄位的值。
getCustomerid()用於獲取customerid的值,而setCustomerid(String customerid)用於設置customerid的值。這個Customers類別的主要目的是將客戶資料組織成物件,以便在應用程式中方便地操作和傳遞。通常,這種類別用於代表資料庫表格中的記錄,並簡化了資料存取和處理。
再修改檔案
package com.tzu.controllers;
import java.util.List;
import javax.sql.DataSource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import com.tzu.domain.Customer;
import com.tzu.domain.Customers;
@Controller
@RequestMapping(path="/customers")
public class CustomersController {
//Attribute(Data Field) Field Injection
@Autowired
private JdbcTemplate jdbcTemplate; //DataSource會注入控制反轉
//查詢功能設計
public String customersQry(String country,Model model) {
//查詢功能設計
//是否第一次請求 沒有傳遞國家別
if(country==null) {
return "customersqrycountry"; //View Page名稱
}else {
System.out.println("查詢國家別:"+country);
DataSource ds=jdbcTemplate.getDataSource();
System.out.println(ds.toString());
//1.採用DAO設計模式(Spring Boot data jdbc)
String sql="SELECT ID,name,address,phone,country "
+ "FROM sakila.customer_list where country=?";
//2.進行國家別相關客戶查詢
List<Customer> result=jdbcTemplate.query(sql,
//傳遞一個程序當作參數(RowMapper/maprow 介面) 使用Lambda
//查詢符合每一筆 逐筆傳遞進來callback 自訂程序封裝結果
(rs,num)->{
//將相對紀錄封裝成自訂JavaBean-Customer
Customer customer=new Customer();
//注入相對記錄欄位於JavaBean物件中
customer.setId(rs.getShort("ID"));
customer.setName(rs.getString("name"));
customer.setAddress(rs.getString("address"));
customer.setPhone(rs.getString("phone"));
customer.setCountry(rs.getString("country"));
return customer;
},
country
);
System.out.println("查詢結果:"+result.size());
//透過注入Model持續查詢結果物件到View Page
model.addAttribute("result",result);
model.addAttribute("country",country);
//3.查詢結果狀態管理 調用View Page去進行查詢結果渲染(使用thymeleaf template engine)
//採用postback 回來 要進行查詢
return "customersqrycountry";
}
}
//查詢客戶所有資料,將查詢結果產生(後端List<>) to 前端的JavaScript 陣列(封裝每一筆資料物件)
//只要超連結方式點選到這裡 採用GET
@GetMapping(path="/allcustomers")
public String customesAll(Model model) {
//1.借助注入進來的JdbcTemplate 進行客戶資料customers所有記錄查詢
//1.借助注入進來的JdbcTemplate 進行客戶資料customers所有記錄查詢
String sql="select customerid,companyname,address,phone,email,country from customers";
List<Customers> result=
jdbcTemplate.query(sql,
BeanPropertyRowMapper.newInstance(Customers.class));
System.out.println("記錄數:"+result.size());
//2.查詢結果是一個List集合物件 如何轉換成JavaScript 陣列???
//3調用頁面
return "customersall";
}
}
這段程式碼是Spring框架的控制器(Controller)類別,用於處理客戶資料的查詢和顯示。以下是對這個程式碼的主要部分的解釋:
@Controller 和 @RequestMapping:這些標記表明這是一個Spring MVC控制器,並指定處理請求的URL路徑為/customers。
@Autowired:這個標記表示jdbcTemplate欄位是由Spring自動注入的,這是Spring的依賴注入功能。
customersQry 方法:這個方法用於處理客戶資料的查詢功能。當輸入country時,它會執行一個SQL查詢來檢索相關的客戶資料,並將結果傳遞給視圖(View)。
country為null,則返回"customersqrycountry",這可能是一個視圖名稱。jdbcTemplate來執行SQL查詢,並使用Lambda表達式來將查詢結果映射為Customer物件的列表。然後,它將結果和country傳遞給視圖。customesAll 方法:這個方法處理查詢所有客戶資料的功能。它執行一個SQL查詢以檢索所有客戶的資料,然後將結果傳遞給視圖。
BeanPropertyRowMapper來自動映射查詢結果到Customers類別的物件,並將結果存儲在result列表中。總結,這個程式碼是一個Spring框架的控制器,用於處理客戶資料的查詢和顯示。它利用Spring的依賴注入功能,使程式碼更容易維護和擴展。此外,它使用BeanPropertyRowMapper來簡化從資料庫檢索資料並映射到Java物件的過程。
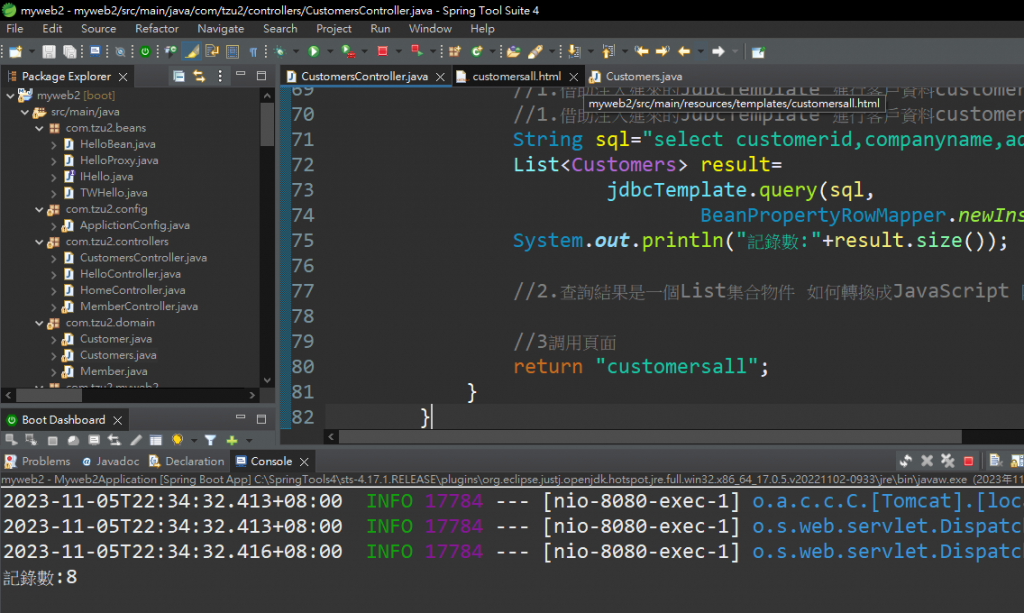
RUN測試http://localhost:8080/customers/allcustomers
從畫面顯示筆數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶清單與維護作業</title>
</head>
<body >
<div th:text="${data.size()}"></div>
</body>
</html>
這個HTML程式碼是用於顯示客戶清單與維護作業的網頁。以下是對這個HTML頁面的主要部分的解釋:
<!DOCTYPE html>:這是HTML文件的定義,指定了文件類型和版本。
<html lang="en">:這個元素定義了HTML文件的根元素,並指定了語言為英語("en")。
<head>:這個部分包含了網頁的元資訊,如字符集、標題和視口設定。
<meta charset="UTF-8">:這個元素指定了網頁的字符集為UTF-8,用於支援多種語言的文字編碼。
<meta http-equiv="X-UA-Compatible" content="IE=edge">:這個元素定義了IE瀏覽器的相容性模式。
<meta name="viewport" content="width=device-width, initial-scale=1.0">:這個元素用於定義瀏覽器的視口設定,以確保網頁能夠適應不同螢幕大小和裝置。
<title>:這個元素定義了網頁的標題,將顯示在瀏覽器的標題欄中。
<body>:這個部分包含了網頁的主要內容,包括網頁上要顯示的內容。
<div th:text="${data.size()}">:這個<div>元素用於顯示客戶清單的大小,${data.size()}部分使用Thymeleaf模板引擎的語法,表示要顯示從模型(Model)中的data變數獲得的客戶清單的大小。總結,這個HTML頁面用於顯示客戶清單的大小,並可根據模型中的資料動態顯示客戶數量。這是一個簡單的頁面,可以根據實際需求進行擴展和定製。
謝謝收看![]()
