居然結束放假了~![]()
還好還有雙十連假![]()
RUN測試http://localhost:8080/customers/allcustomers
顯示筆數
從畫面顯示筆數
前端
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶清單與維護作業</title>
</head>
<body >
<div th:text="${data.size()}"></div>
</body>
</html>
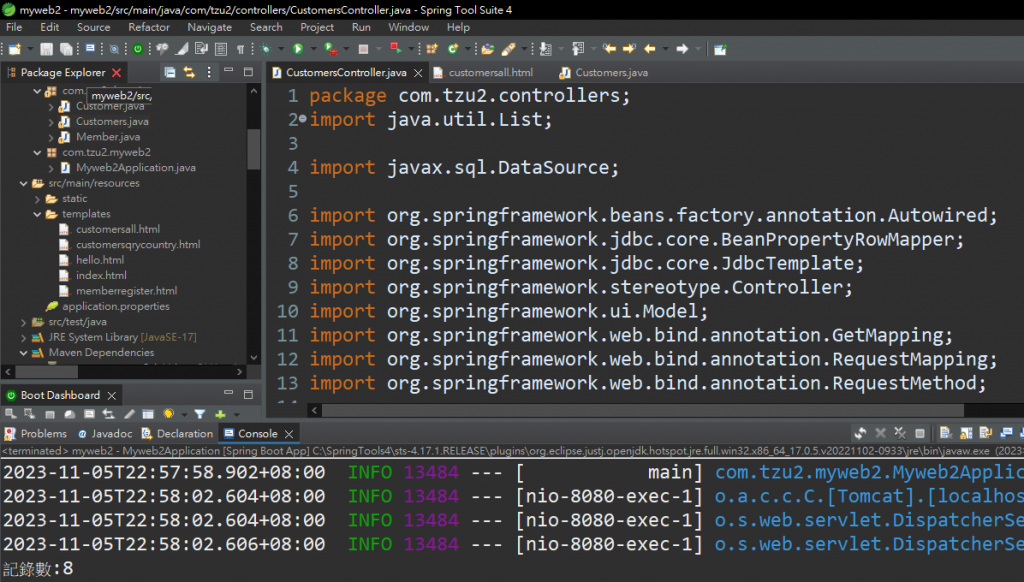
後端
package com.tzu.controllers;
import java.util.List;
import javax.sql.DataSource;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.tzu.domain.Customer;
import com.tzu.domain.Customers;
@Controller
@RequestMapping(path="/customers")
public class CustomersController {
//Attribute(Data Field) Field Injection
@Autowired
private JdbcTemplate jdbcTemplate; //DataSource會注入控制反轉
//查詢功能設計
@RequestMapping(path="/qry/country",
method= {RequestMethod.GET,RequestMethod.POST})
public String customersQry(String country,Model model) {
//是否第一次請求 沒有傳遞國家別
if(country==null) {
return "customersqrycountry"; //View Page名稱
}else {
System.out.println("查詢國家別:"+country);
DataSource ds=jdbcTemplate.getDataSource();
System.out.println(ds.toString());
//1.採用DAO設計模式(Spring Boot data jdbc)
String sql="SELECT ID,name,address,phone,country "
+ "FROM sakila.customer_list where country=?";
//2.進行國家別相關客戶查詢
List<Customer> result=jdbcTemplate.query(sql,
//傳遞一個程序當作參數(RowMapper/maprow 介面) 使用Lambda
//查詢符合每一筆 逐筆傳遞進來callback 自訂程序封裝結果
(rs,num)->{
//將相對紀錄封裝成自訂JavaBean-Customer
Customer customer=new Customer();
//注入相對記錄欄位於JavaBean物件中
customer.setId(rs.getShort("ID"));
customer.setName(rs.getString("name"));
customer.setAddress(rs.getString("address"));
customer.setPhone(rs.getString("phone"));
customer.setCountry(rs.getString("country"));
return customer;
},
country
);
System.out.println("查詢結果:"+result.size());
//透過注入Model持續查詢結果物件到View Page
model.addAttribute("result",result);
model.addAttribute("country",country);
//3.查詢結果狀態管理 調用View Page去進行查詢結果渲染(使用thymeleaf template engine)
//採用postback 回來 要進行查詢
return "customersqrycountry";
}
}
//查詢客戶所有資料,將查詢結果產生(後端List<>) to 前端的JavaScript 陣列(封裝每一筆資料物件)
//只要超連結方式點選到這裡 採用GET
@GetMapping(path="/allcustomers")
public String customesAll(Model model) {
//1.借助注入進來的JdbcTemplate 進行客戶資料customers所有記錄查詢
String sql="select customerid,companyname,address,phone,email,country from customers";
List<Customers> result=
jdbcTemplate.query(sql,
BeanPropertyRowMapper.newInstance(Customers.class));
System.out.println("記錄數:"+result.size());
//2.查詢結果是一個List集合物件 如何轉換成JavaScript 陣列???
model.addAttribute("data",result);
//3調用頁面
return "customersall";
}
}
這段Java程式碼是一個Spring框架的控制器(Controller)類別,用於處理客戶資料的查詢功能和查詢所有客戶資料的功能。以下是對這個程式碼的主要部分的解釋:
@Controller:這個標記表明這是一個Spring MVC控制器,用於處理HTTP請求和回應。
@RequestMapping(path="/customers"):這個標記指定了處理這個控制器的URL路徑,它會處理/customers的請求。
@Autowired:這個標記表示jdbcTemplate欄位是由Spring自動注入的,這是Spring的依賴注入功能。
customersQry 方法:@RequestMapping(path="/qry/country", method= {RequestMethod.GET, RequestMethod.POST}):這個標記表示這個方法處理HTTP GET 和 POST請求,並指定了路徑為/qry/country。
方法內容:這個方法處理根據國家別查詢客戶資料的功能。如果國家別為null,則返回"customersqrycountry",這可能是一個視圖名稱。否則,它執行一個SQL查詢,使用jdbcTemplate對資料庫執行查詢操作,並將結果封裝到Customer物件的列表中。最後,透過model.addAttribute方法,將查詢結果和國家別傳遞給視圖。
customesAll 方法:@GetMapping(path="/allcustomers"):這個標記表示這個方法處理HTTP GET請求,並指定了路徑為/allcustomers。
方法內容:這個方法處理查詢所有客戶資料的功能。它執行一個SQL查詢,使用jdbcTemplate對資料庫執行查詢操作,並將結果封裝到Customers物件的列表中。最後,透過model.addAttribute方法,將查詢結果傳遞給視圖。
總結,這個程式碼主要用於處理客戶資料的查詢功能,並提供了查詢所有客戶資料的功能。這些方法將查詢結果傳遞給視圖進行渲染,使用戶可以透過網頁界面查詢和瀏覽客戶資料。
測試 http://localhost:8080/customers/allcustomers
修改前端語法:定義變數 陣列內容???後端使用thymeleaf嵌入進來的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶清單與維護作業</title>
</head>
<body >
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
</script>
</body>
</html>
這個HTML檔案包括一個JavaScript部分,用於將後端的客戶資料轉換成JavaScript陣列,這樣可以在前端使用。以下是該HTML頁面的主要內容:
<script th:inline="javascript">:這是一個包含JavaScript代碼的<script>元素。th:inline="javascript"指示Thymeleaf模板引擎處理這段JavaScript代碼。
var list=/*[[${data}]]*/ [];:這行JavaScript代碼宣告一個名為list的變數,並初始化為一個空陣列。這個陣列的內容應該是後端傳遞進來的客戶資料,但在這個代碼中,/*[[${data}]]*/ 是Thymeleaf的語法,用於插入後端傳遞的客戶資料。
當後端將客戶資料填充到list變數中,你可以在這個HTML頁面的JavaScript代碼中使用這些客戶資料,例如迭代陣列並在網頁上顯示客戶資料。
再重RUN一次
後端顯示幾筆

view-source:localhost:8080/customers/allcustomers
用瀏覽器:從畫面的來源看比較有感:
修改前端語法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
alert('我來了');
}
</script>
<fieldset>
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table>
<thead>
<tr>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</fieldset>
</body>
</html>
這個HTML檔案是用於客戶清單與維護作業的前端頁面,其中包括一個用於顯示客戶資料的表格。以下是該HTML頁面的主要內容:
<script th:inline="javascript">:這是一個包含JavaScript代碼的<script>元素。th:inline="javascript"指示Thymeleaf模板引擎處理這段JavaScript代碼。在這段代碼中,它定義了一個JavaScript變數list,這個變數應該用於保存後端傳遞的客戶資料。
document.getElementById('body').onload=function(){ ... }:這是JavaScript代碼,它將一個事件監聽器綁定到body元素的onload事件上。當頁面完全載入時,它會彈出一個警示框。
<fieldset> 和 <legend>:這些標籤用於構建一個表單字段集合,以及將表單字段集合命名為"客戶清單"。
<table>:這個標籤用於創建一個HTML表格,其中客戶資料將被動態填充。
<thead> 和 <tbody>:這些標籤分別表示表格的標題行和內容行。標題行將包括表格的列標題(如客戶編號、公司行號等),內容行將用於動態添加客戶資料。
在這個頁面中,JavaScript代碼有一個事件監聽器,當頁面載入時,它會執行某些動作。此外,表格中的標題行已經存在,但內容行目前是空的,應該在JavaScript代碼中使用list變數填充客戶資料。
如果後端正確地填充list變數,你可以在JavaScript中迭代list,將客戶資料添加到表格的內容行中,以便在網頁上顯示客戶資料。
測試客戶清單與維護作業http://localhost:8080/customers/allcustomers
顯示

按>確定
再修改一下前端程式碼顯示筆數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>客戶清單與維護作業</title>
</head>
<body id="body">
<script th:inline="javascript">
//定義變數 陣列內容???後端使用thymeleaf嵌入進來的[{,,,},{}]
var list=/*[[${data}]]*/ [];
//事件程序綁在標籤body標籤物件 onload事件上
//window.alert(document.getElementById('body'));
//標籤物件操作模組 DOM(Document Object Model)
document.getElementById('body').onload=function(){
//alert('我來了');
//參照標籤物件label
document.getElementById('counter').innerText='客戶記錄數:'+list.length;
}
</script>
<fieldset>
<legend>客戶清單</legend>
<div>
<label id="counter"></label>
</div>
<table>
<thead>
<tr>
<td>客戶編號</td>
<td>公司行號</td>
<td>聯絡地址</td>
<td>連絡電話</td>
<td>EMAIL</td>
<td>國家別</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
</fieldset>
</body>
</html>
這個HTML頁面包括一個表格,一個標籤用於顯示客戶記錄數,以及一個已經定義的JavaScript代碼,該代碼將在頁面載入時執行以下操作:
list.length來取得客戶記錄數,然後將這個數字填充到counter標籤中,以顯示在網頁上。這樣,當頁面載入時,你將看到客戶記錄數顯示在網頁上。但目前,表格的內容部分仍然是空的,需要透過JavaScript來填充客戶資料。
如果後端已成功將客戶資料傳遞給list變數,你可以繼續編寫JavaScript代碼以將這些資料填充到表格的內容行中,以便在網頁上顯示客戶詳細資料。
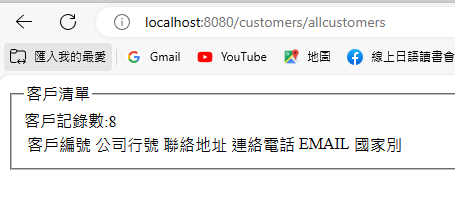
測試客戶清單與維護作業http://localhost:8080/customers/allcustomers
顯示
要來看Vue.js
https://v2.vuejs.org/v2/guide/installation
下載:兩個檔案都下載
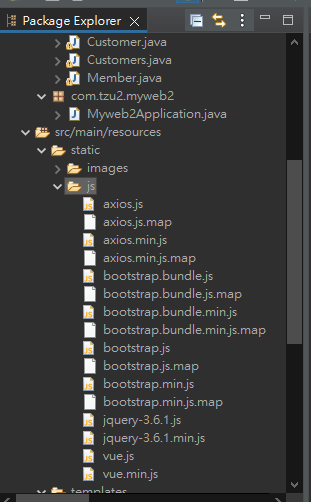
static下面增加一個資料夾叫js並放入兩個檔案

static下面再增加一個資料夾叫html
再加入一個html檔:
用VScode看
先~靜態頁面-Vue框架應用
重新啟動後顯示,用網址測試:http://localhost:8080/html/vuedemo.html
改一下頁籤:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>靜態頁面-Vue框架應用</title>
</head>
<body>
</body>
</html>
再修改前端程式碼顯示筆數,後端的html也要變更
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--引用JS Framework-->
<script src="../js/vue.min.js"></script>
<title>靜態頁面-Vue框架應用</title>
</head>
<body>
<fieldset id="app">
<legend>資料</legend>
<!--表達式Expression-->
<div>{{100/5}}</div>
</fieldset>
<script>
//建構一個Vue物件
var app=new Vue( );
app.$mount('#app');
</script>
</body>
</html>
這個HTML頁面使用了Vue.js框架,它是一個用於構建用戶界面的JavaScript框架。Vue.js允許你輕鬆地將數據綁定到DOM元素,並自動處理DOM更新。
在這個頁面中,你包含了Vue.js庫,然後建立了一個Vue實例。以下是頁面中的一些重要部分:
<script src="../js/vue.min.js"></script>
<script>塊中,你通過new Vue()創建了一個Vue實例,並將其掛載到<fieldset>元素上。這意味著Vue將管理該<fieldset>的內容。<script>
var app = new Vue();
app.$mount('#app');
</script>
<fieldset>中,你使用Vue表達式來顯示計算結果。在這個例子中,它顯示了100除以5的結果。<div>{{100/5}}</div>
當頁面載入時,Vue將自動處理這個表達式,並將結果顯示在<div>元素中。
這個頁面只是一個簡單的示例,但Vue.js具有更多功能,可以用來構建複雜的用戶界面。你可以使用Vue的數據綁定、指令、事件處理等功能來實現更多互動性和動態性。
重新啟動後顯示,用網址測試:http://localhost:8080/html/vuedemo.html
再改前端顯示:雙重綁定,就是上面打下面會顯示
顯示選項與法
<select>
<option v-for="item in items" v-bind:value="item">{{item}}</option>
</select>
修改後前端CODE
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--引用JS Framework-->
<script src="../js/vue.min.js"></script>
<title>靜態頁面-Vue框架應用</title>
</head>
<body>
<fieldset id="app">
<legend>資料</legend>
<div>{{message}}</div>
<input type="text" v-model:value="customers.name"/>
<div>{{customers.name}}</div>
<!--表達式Expression-->
<div>{{100/5}}</div>
<div>
<select>
<option v-for="item in items" v-bind:value="item">{{item}}</option>
</select>
</div>
</fieldset>
<script>
//建構一個Vue物件
var app=new Vue(
//採用JS物件進行初始化設定
{
//物件模組屬性固定的data
data:{
//客製化資料模組 屬性完全自訂
message:'您好',
customers:{
id:1,
name:'張三豐',
address:'台北市'
},
items:['台北市','新北市','桃園市','台中市','台南市','高雄市']
}
}
);
//掛載在一個標籤範圍中 透過selector挑選標籤
app.$mount('#app');
</script>
</body>
</html>
顯示:雙重綁定v-model,就是上面打下面會顯示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--引用JS Framework Relative DOC-->
<script src="../js/vue.min.js"></script>
<title>靜態頁面-Vue框架應用</title>
</head>
<body>
<fieldset id="app">
<legend>資料</legend>
<div>{{message}}</div>
<!--two way 雙向綁定 v-model-->
<input type="text" v-model:value="customers.name"/>
<br/>
<input type="text" value="我是預設內容"/>
<div>{{customers.name}}</div>
<!--Vue表達式Expression-->
<div>{{100/5}}</div>
<div>
<select>
<!--v-bind 進行單向one way資料綁定渲染-->
<option v-for="item in items" v-bind:value="item">{{item}}</option>
</select>
</div>
</fieldset>
<script>
//建構一個Vue物件 同時透過JS物件進行初始化
var app=new Vue(
//採用JS物件進行初始化設定
{
//物件模組屬性固定的data
data:{
//客製化資料模組 屬性完全自訂
message:'您好', //設定一各字串
//設定一個JS物件
customers:{
id:1,
name:'張三豐',
address:'台北市'
},
//直轄市 使用陣列方式收集字串
items:['台北市','新北市','桃園市','台中市','台南市','高雄市'] //陣列
}
}
);
//掛載在一個標籤範圍中 透過selector挑選標籤# 就是挑選id name, 2.x $mount() method 3.x直接用mount()
app.$mount('#app');
</script>
</body>
</html>
這個HTML頁面展示了Vue.js的應用。Vue.js是一個JavaScript框架,用於構建互動性的前端頁面。以下是該頁面的一些關鍵部分:
引入Vue.js庫:你通過以下程式碼行引入Vue.js庫。
<script src="../js/vue.min.js"></script>
建立Vue例項:在下面的<script>塊中,你建立了一個Vue例項,並將其掛載(mount)到<fieldset>元素上。
<script>
var app = new Vue({
data: {
message: '您好',
customers: {
id: 1,
name: '張三豐',
address: '臺北市'
},
items: ['臺北市', '新北市', '桃園市', '臺中市', '臺南市', '高雄市']
}
});
app.$mount('#app');
</script>
這個Vue例項有一個data屬性,其中包括了message、customers和items,這些資料將在頁面中使用。
使用Vue表示式:你在<div>元素中使用Vue表示式來顯示資料,如{{message}}、{{customers.name}}、{{100/5}}。
雙向繫結:通過v-model,你將輸入框與customers.name屬性進行雙向繫結,這意味著當輸入框中的值發生變化時,customers.name的值也會隨之改變。
渲染迴圈:你使用v-for指令在<select>元素中渲染了一個選項列表。這個列表的資料來源是items陣列。
這是一個簡單的Vue.js示例,展示瞭如何將資料繫結到HTML元素,以及如何使用Vue的指令來控制DOM元素的行為。Vue.js還提供了更多功能,用於處理使用者輸入、事件處理、計算屬性等,以建立豐富的前端互動體驗。
網頁 http://localhost:8080/html/vuedemo.html 測試
雙向綁定:修改會顯示
預設內容修改不會顯示
清單選項
<div>
<ol>
<li v-for="item in items">{{item}}</li>
</ol>
</div>
放到前端程式碼vuedemo顯示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--引用JS Framework Relative DOC-->
<script src="../js/vue.min.js"></script>
<title>靜態頁面-Vue框架應用</title>
</head>
<body>
<fieldset id="app">
<legend>資料</legend>
<div>{{message}}</div>
<!--two way 雙向綁定 v-model-->
<input type="text" v-model:value="customers.name"/>
<br/>
<input type="text" value="我是預設內容"/>
<div>{{customers.name}}</div>
<!--Vue表達式Expression-->
<div>{{100/5}}</div>
<div>
<ol>
<li v-for="item in items">{{item}}</li>
</ol>
</div>
</fieldset>
<script>
//建構一個Vue物件 同時透過JS物件進行初始化
var app=new Vue(
//採用JS物件進行初始化設定
{
//物件模組屬性固定的data
data:{
//客製化資料模組 屬性完全自訂
message:'您好', //設定一各字串
//設定一個JS物件
customers:{
id:1,
name:'張三豐',
address:'台北市'
},
//直轄市 使用陣列方式收集字串
items:['台北市','新北市','桃園市','台中市','台南市','高雄市'] //陣列
}
}
);
//掛載在一個標籤範圍中 透過selector挑選標籤# 就是挑選id name, 2.x $mount() method 3.x直接用mount()
app.$mount('#app');
</script>
</body>
</html>
這個HTML頁面是一個使用Vue.js框架的靜態頁面示例,它包含了雙向資料繫結、Vue表示式、迴圈渲染等功能。以下是該頁面的關鍵部分:
引入Vue.js庫:
<script src="../js/vue.min.js"></script>
建立Vue例項:
<script>
var app = new Vue({
data: {
message: '您好',
customers: {
id: 1,
name: '張三豐',
address: '臺北市'
},
items: ['臺北市', '新北市', '桃園市', '臺中市', '臺南市', '高雄市']
}
});
app.$mount('#app');
</script>
這個Vue例項包括了一些資料,如message、customers、items,以及對應的值。
使用Vue表示式:
{{message}}:顯示message的值,這裡是'您好'。{{customers.name}}:顯示customers.name的值,這裡是'張三豐'。{{100/5}}:計算100除以5,結果為20。雙向資料繫結:
<input type="text" v-model:value="customers.name"/>:這個輸入框與customers.name之間建立了雙向繫結,輸入框的值會與customers.name同步。迴圈渲染:
<li v-for="item in items">{{item}}</li>:通過v-for指令,你在一個有序列表(<ol>)中渲染了items陣列的內容,每個陣列元素會顯示在一個列表項(<li>)中。這個示例展示瞭如何在靜態頁面中使用Vue.js框架來處理資料繫結和渲染,以及如何通過Vue指令來控制DOM元素的行為。Vue.js是一個功能強大的框架,可以用於構建互動性和動態的前端頁面。
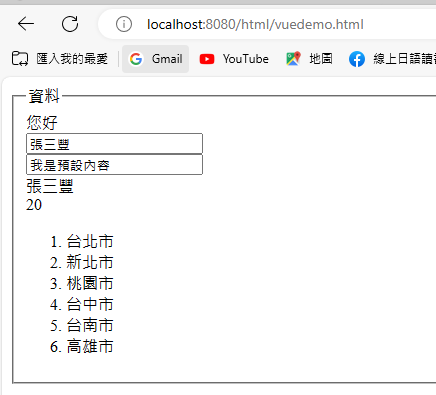
網頁 http://localhost:8080/html/vuedemo.html 測試

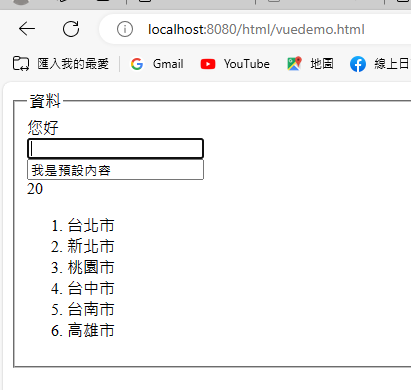
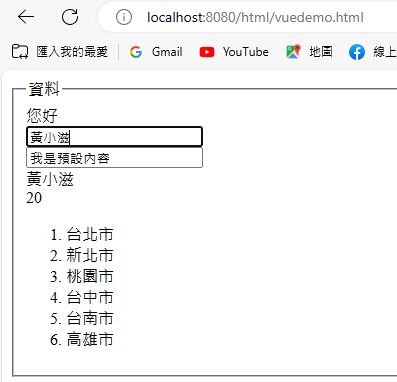
測試修改:刪掉名字=空白
測試修改:
謝謝大家收看![]()
