今天來把第三個 Model 的 READ 和 UPDATE 做完
先來整理一下等等會用到的一些頁面
<!-- 商店列表頁 -->
http://127.0.0.1:8000/online/product/2
<!-- 商店新增頁 -->
http://127.0.0.1:8000/online/product/2/update/
url 設定
# online/urls.py
urlpatterns += [
path("product/<int:pk>", views.ProductDetailView.as_view(), name="product-detail"),
path("product/<int:pk>/update/", views.ProductUpdate.as_view(), name="product-update"),
]
路徑設定好了,接下來當然是收發 request/response 的 views.py 檔案:
# online/views.py
# ... 省略
from .models import Employer, Store
class ProductDetailView(generic.DetailView):
model = Product
class ProductUpdate(UpdateView):
model = Product
fields = "__all__"
這邊則是設定好剛剛路徑指定的 views.py,這邊跟之前差不多,所以就不再多說
product_list 頁面的資訊先更新一下,這樣我們就可以直接點擊物件的ID進到物件資訊頁裡面<!-- store/online/templates/online/store_list.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>產品列表</h1>
{% for product in product_list %}
<ul>
<!-- 修改這一行 -->
<li>
<a href="{{ product.get_absolute_url }}">產品ID</a>: {{ product.id }}
</li>
<!-- 修改這一行 -->
<li>店名: {{ product.title }}</li>
<li>介紹: {{ product.price }}</li>
<li><a href="">刪除產品</a></li>
</ul>
{% endfor %}
<br>
<a href="{% url 'product-create' %}">新增產品</a>
{% endblock %}
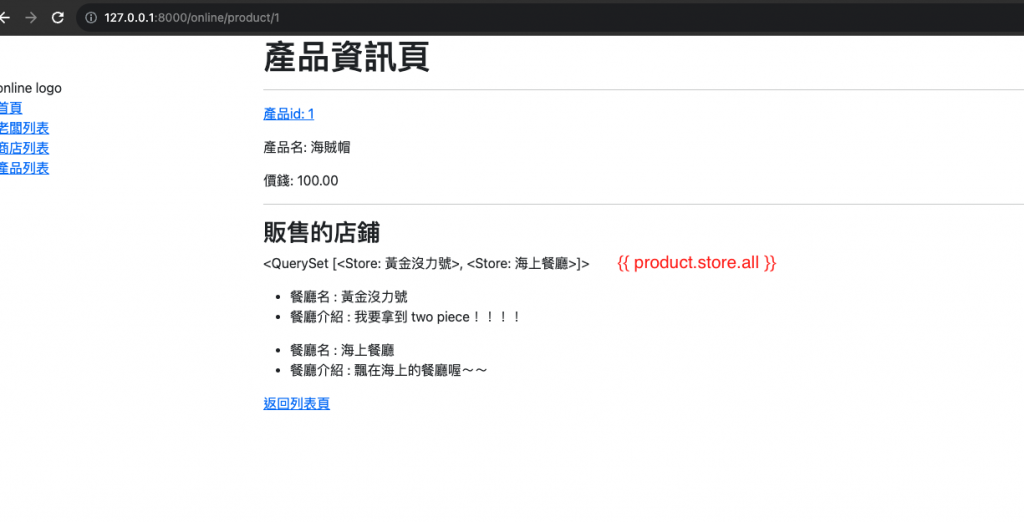
http://127.0.0.1:8000/online/product/1 頁面資料還記得 READ 對應的 templates 是哪一個嗎?沒錯,就是這個 online/templates/online/product_detail.html
<!-- online/templates/online/product_detail.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>產品資訊頁</h1>
<hr>
<p>
<a href="">
產品id: {{ product.id }}
</a>
</p>
<p>產品名: {{ product.title }} </p>
<p>價錢: {{ product.price }} </p>
<hr>
<h3>販售的店鋪</h3>
<p>{{ product.store.all }}</p>
{% for store in product.store.all %}
<ul>
<li>
餐廳名 : {{ store.title }}
</li>
<li>
餐廳介紹 : {{ store.description }}
</li>
</ul>
{% endfor %}
<a href="{% url 'product-list' %}">返回列表頁</a>
{% endblock %}
這樣設定好後,有沒有覺得突然多了很多東西的感覺,別擔心,我們先來看下圖後,再來解析做了什麼:

{{ product.store.all }} 印出該商品有在哪些商店販賣for迴圈 印出所有商店的資訊product-detail 頁面新增 update 連結,這樣就可以直接點過去:<!-- online/templates/online/product_detail.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h1>產品資訊頁</h1>
<hr>
<p>
<!-- 這一行 -->
<a href="{% url 'product-update' product.id %}">
<!-- 這一行 -->
產品id: {{ product.id }}
</a>
</p>
<p>產品名: {{ product.title }} </p>
<p>價錢: {{ product.price }} </p>
<hr>
<h3>販售的店鋪</h3>
<p>{{ product.store.all }}</p>
{% for store in product.store.all %}
<ul>
<li>
餐廳名 : {{ store.title }}
</li>
<li>
餐廳介紹 : {{ store.description }}
</li>
</ul>
{% endfor %}
<a href="{% url 'product-list' %}">返回列表頁</a>
{% endblock %}
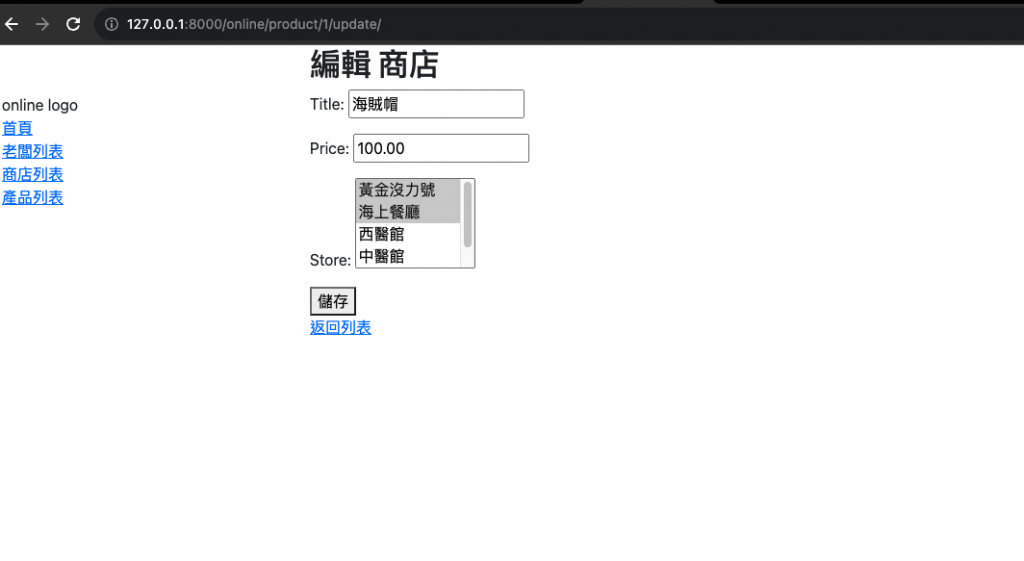
http://127.0.0.1:8000/online/product/1/update 頁面資料不過大家應該還記得,因為 Create 和 Update 共用 online/templates/online/product_form.html 頁面的關係,所以不用再新增:
Ps. 這邊只是再寫一次,正常來說昨天已經新增好了
<!-- store/online/templates/online/product_form.html -->
{% extends 'sidebar.html' %}
{% block content %}
<h2>{% if request.resolver_match.url_name == 'product-create' %}新增{% else %}編輯{% endif %} 商店</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">儲存</button>
</form>
<a href="{% url 'product-list' %}">返回列表</a>
{% endblock %}
我們直接來看畫面,點擊剛剛在 product-detail 新增好的 product-update 按鈕後,直接點進去,會看到這樣的畫面:

可以隨意修改後,按下儲存,會直接導回 product-detail 頁面,可以看到我們修改價錢過後的結果:
這樣我們就完成了的三個 Model 的 Product READ 和 UPDATE~
今天學到哪些東西呢?
最後附上 Github: https://github.com/eagle0526/Django-store
