🔥【Vue.js → Nuxt 入門推薦!🌟 新書即將上市 🌟】
📘《想要 SSR 嗎?就使用 Nuxt 吧!Nuxt 讓 Vue.js 更好處理 SEO 搜尋引擎最佳化》
👀 Nuxt v4 內容與範例也可以參考並購買本系列文筆著所著書籍
📦 預計於 2025/08/14 出版,目前天瓏書局預購有 7️⃣8️⃣ 折優惠
👉 點此前往購買:https://pse.is/7yulnj
注意:Nuxt 4 已於 2025/07/16 釋出,本文部分內容或範例可能和最新版本有所不同
在 Nuxt 3 我們可以使用 useHead 來設定 Meta Tag,你可以完全的掌握與控制 Meta 標籤的撰寫,不過為了應付各個平台或眾多的自訂標籤,難免會有不小心寫錯的問題,而 Nuxt 3 提供了一些組合式函式來解決此問題。
當你已經很了解 SEO 相關的 Meta Tag,你可以很快的使用 useHead 來撰寫一些頁面的 Meta 標籤,包含了 Facebook 使用的 og:title 等或 Twitter 使用的 twitter:title,但各個使用的屬性可能不大相同。
舉個例子,下面的程式碼包含一點錯誤,你能發現嗎?
<script setup>
useHead({
meta: [
{ name: 'title', content: '網站標題' },
{ name: 'description', content: '網站描述' },
{ name: 'keyword', content: 'Nuxt,Vue' },
{ name: 'og:title', content: '網站標題' },
{ name: 'og:description', content: '網站描述' },
{ name: 'og:image', content: '/social.jpg' }
],
})
</script>
上述的程式碼中 Meta 標籤,keyword 應為 keywords,og: 系列的使用,name 屬性應該為 property,,這些小錯誤可能間接導致標籤無法正確的被解析,等於同於沒有正確設定到 Meta 標籤。
<script setup>
useHead({
meta: [
{ name: 'title', content: '網站標題' },
{ name: 'description', content: '網站描述' },
{ name: 'keywords', content: 'Nuxt,Vue' },
{ property: 'og:title', content: '網站標題' },
{ property: 'og:description', content: '網站描述' },
{ property: 'og:image', content: '/social.jpg' }
{ property: 'twitter:card', content: 'summary_large_image' }
],
})
</script>
這類型的打錯少打字或屬性錯誤的發生不在少數,除了透過工具檢查,除錯時也需要睜大眼睛,幸好,Nuxt 3 提供了其他方式來解決這類 SEO 相關 Meta 標籤設定的組合式函式,讓打錯或誤植屬性或數值的機會可以降到最低。
Nuxt 3 提供了一個組合式函式 useSeoMeta,它允許你以一個物件 (Object) 來定義網頁的 Meta Tag,並且提供完整的 TypeScript 的支援。
舉例來說,你可以使用以下程式碼呼叫 useSeoMeta,並只需要傳入一個以 key-value 定義的物件就可以設定 SEO 相關標籤。
<script setup>
useSeoMeta({
title: 'Nuxt 3 學習網站',
ogTitle: 'Nuxt 3 學習網站',
description: '使用 Nuxt 3 來開發一個網站',
ogDescription: '使用 Nuxt 3 來開發一個網站',
ogImage: '/social.jpg',
twitterCard: 'summary_large_image',
})
</script>
useSeoMeta 的傳入物件的 key 非常的直觀,一些常用的名稱 title、description 等,也可以直接使用同名 title、description 等,其他有冒號或連字號的屬性,命名的方式以小駝峰式命名法 (Lower camel-case ),很方便我們快速轉換屬性名稱,例如,og:title 使用 ogTitle、twitter:card 使用 twitterCard。
以 useSeoMeta 來設定網頁的 Meta 標籤,不僅可以幫助你避免常見的錯誤,例如 property 誤設成 name,一些常見的打字錯誤也能透過已經收錄超過 100 個以上的標籤屬性來提示,並且具有完整的 TypeScript 類型支援,並與具有 XSS 安全可以放心的使用。
在大多數的情況下,Meta Tag 是不需要具有響應性的,因為提供的 SEO 標籤,搜尋引擎的爬蟲機器人也僅會掃描初始的設定值,所以如果你非常在意性能,可以使用 useServerSeoMeta 來進行 Meta 標籤得設定,如同字面上的意思僅會在 Server 伺服器端上執行,在客戶端不會有執行任何操作或回傳 head 物件,函式使用上的參數與 useSeoMeta 組合式函式完全一致。
<script setup>
useServerSeoMeta({
title: 'Nuxt 3 學習網站',
ogTitle: 'Nuxt 3 學習網站',
description: '使用 Nuxt 3 來開發一個網站',
ogDescription: '使用 Nuxt 3 來開發一個網站',
ogImage: '/social.jpg',
twitterCard: 'summary_large_image',
})
</script>
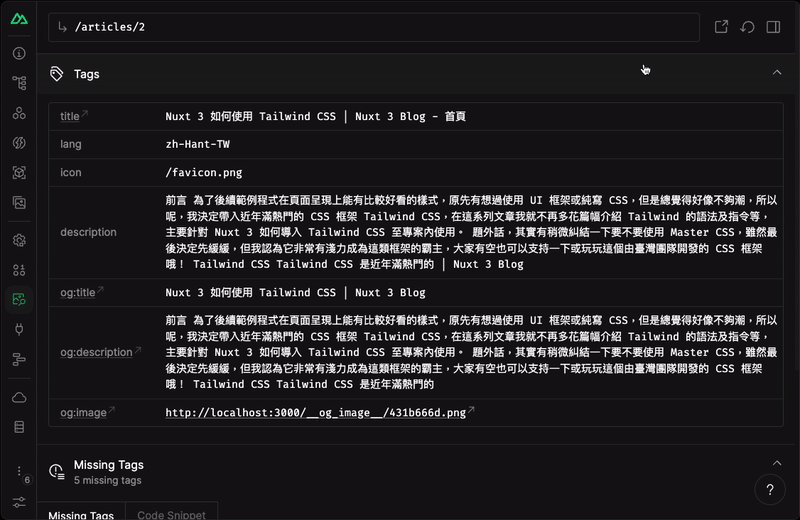
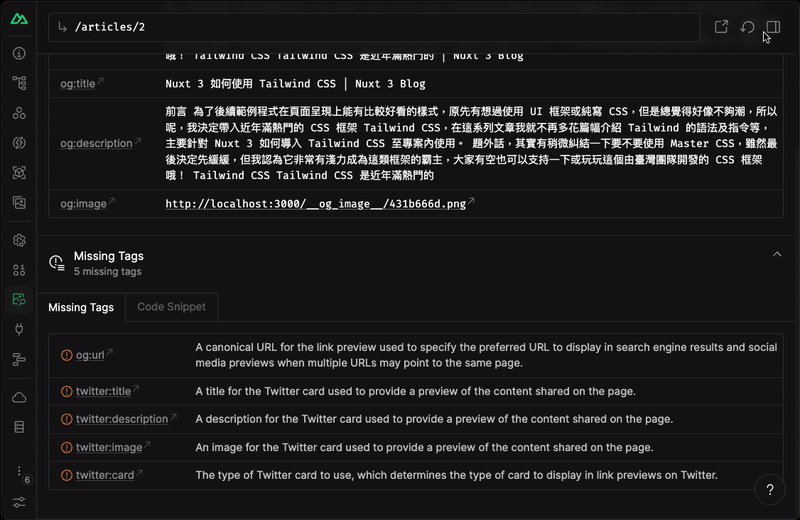
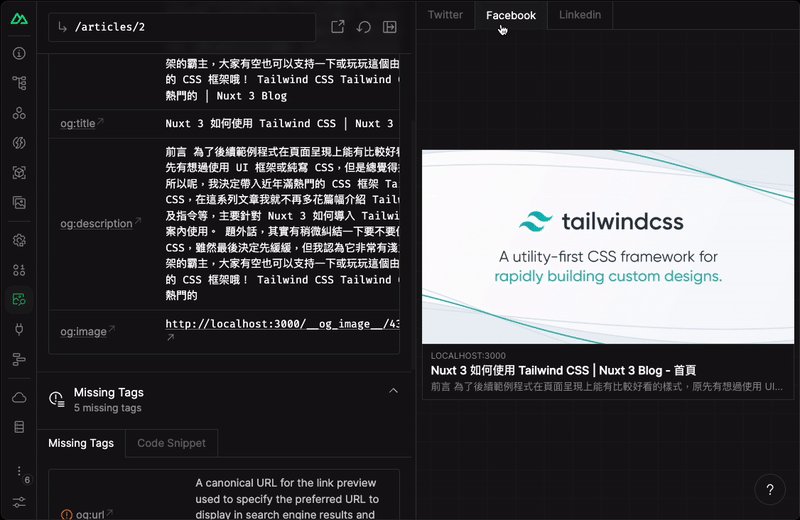
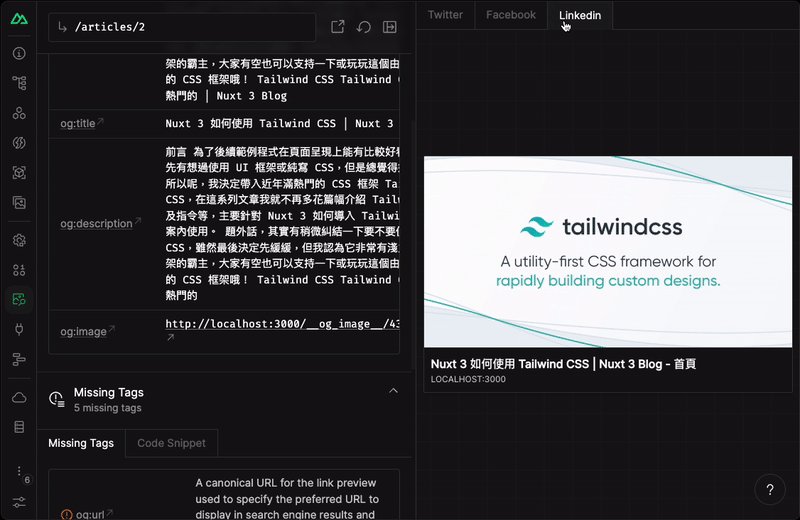
在開發 Nuxt 3 的專案,推薦導入使用 Nuxt DevTools 來提升開發者體驗,Nuxt DevTools - Open Graph 能幫助你在做網頁的 SEO 搜尋引擎最佳化時,查看你對網頁設定的 Meta Tags 並提醒與建議你遺漏的 Meta Tags,除了可以透過上方網址列快速跳轉到其他頁面,也使用旁邊的按鈕圖示來開啟檔案、重新整理資料,另外你也透過面板提供的預覽功能,查看你的 Open Graph Tags 是否設定正確,它以常見的社群媒體預覽不同樣式的連結縮圖。

既然 Nuxt 3 提供了 useSeoMeta 組合式函式,那麼針對一些有關 SEO 的 Meta Tags 與 Open Graph 的配置,當然就直接使用 useSeoMeta,透過這個組合式函式,能夠大大降低你在撰寫這些標記犯下低級錯誤的機率,除非真的有一些標籤是 useSeoMeta 所不支援的,我們才需要使用 useHead 組合式函式來手動的建立 Meta Tags。
感謝大家的閱讀,歡迎大家給予建議與討論,也請各位大大鞭小力一些:)
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
參考資料
