這篇文章會使用 Python 的 Requests 函式庫,爬取政府開放資料裡的氣象局雷達回波圖,並結合 LINE Notify 的 API,透過 LINE 傳送雷達回波圖。
原文參考:LINE Notify 傳送雷達回波圖
本篇使用的 Python 版本為 3.7.12,所有範例可使用 Google Colab 實作,不用安裝任何軟體 ( 參考:使用 Google Colab )
政府資料開放平臺是一個政府提供各種開放資料的管道,讓民眾可以在政府資源有限下,善用無限的創意,整合運用開放資料,推動政府資料開放加值應用,發展出各項跨機關便民服務。
政府資料開放平臺:https://data.gov.tw/
雷達回波是由雷達發射之電磁波經由大氣中的降水粒子 ( 雨、雪、冰雹...等 ) 反射回來的訊號,根據雷達接收到降水粒子所反射回來的訊號強度,再利用不同顏色顯示,就成為了雷達回波圖,雷達回波圖除了可以直接從中央氣象局的網站取得,在政府資料開放平臺也有提供即時的圖片資料。
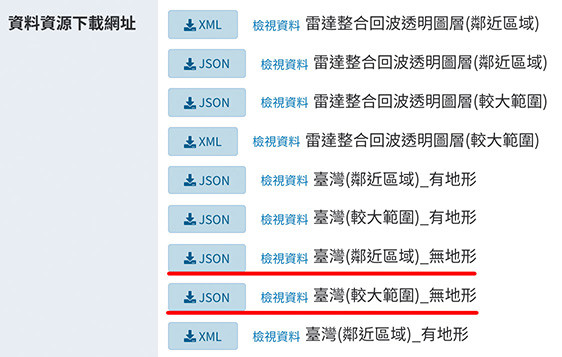
- 關於雷達回波圖:https://data.gov.tw/dataset/75125
- 臺灣(鄰近區域)_無地形:檔案連結
- 臺灣(較大範圍)_無地形:檔案連結
注意,2023 年 9 月份中央氣象局修改雷達回波圖網址,將 MSC 改為 Observation,修改後的圖片網址:https://cwbopendata.s3.ap-northeast-1.amazonaws.com/Observation/O-A0058-003.png。

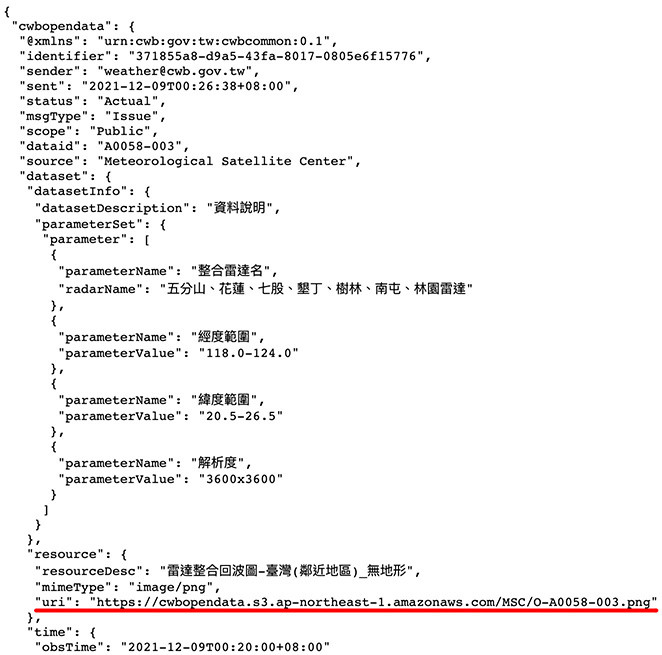
點擊連結後會下載一份 JSON ( 不一定要下載,但下載開啟後才能知道結構 ),下載後使用記事本或是 chrome 瀏覽器開啟檔案,開啟後可以看到檔案內 cwbopendata > dataset > resource > uri 的位置是一張圖片網址,這張圖片就是所需要的雷達回波圖。

使用 requests 函式庫,爬取剛剛開發資料雷達回波圖的 JSON 網址,將抓到的資料轉換為 JSON 格式,從中取得圖片網址,取得網址後,再次使用 requests 函式庫的 POST 的方法,透過 LINE Notify 將雷達回波圖傳送到 LINE 裡。
如果不清楚 Requests 和 LINE Notify 的用法,可以參考:Requests 函式庫、發送 LINE Notify 通知
import requests
radar_url = 'https://opendata.cwb.gov.tw/fileapi/v1/opendataapi/O-A0058-003?Authorization=rdec-key-123-45678-011121314&format=JSON'
radar = requests.get(radar_url) # 爬取資料
radar_json = radar.json() # 使用 JSON 格式
radar_img = radar_json['cwbopendata']['dataset']['resource']['uri'] # 取得圖片網址
print(radar_img)
url = 'https://notify-api.line.me/api/notify' # LINE Notify API 網址
token = '你的 LINE Notify 權杖' # 自己申請的 LINE Notify 權杖
headers = {
'Authorization': 'Bearer ' + token # POST 使用的 headers
}
data = {
'message':'從雷達回波看看會不會下雨~', # 發送的訊息
'imageThumbnail':radar_img, # 預覽圖網址
'imageFullsize':radar_img # 完整圖片網址
}
data = requests.post(url, headers=headers, data=data) # 發送 LINE NOtify
程式執行後,LINE 就會透過 LINE Notify 收到雷達回波圖。

實作過程中,可能會遇到如果傳送過圖片,過一陣子再次傳送時,顯示的是「舊」的雷達回波圖,而非「即時」雷達回波圖,這是因為 LINE 認為「同一個網址」就應該是「同一張圖片」( API 裡的圖片網址不會變,只有圖片內容變了 ),所以在傳送時可以替圖片加上「時間參數」,就能避開這個問題。
修改剛剛的程式,從雷達回波的 JSON 資料中,取得更新的時間資訊,接著在傳送時,將圖片網址後方加上 ? 與時間資訊,就能讓 LINE 認為是不同的圖片,就能顯示正確的圖片了。
網址加上參數後的長相:https://cwbopendata.s3.ap-northeast-1.amazonaws.com/MSC/O-A0058-003.png?2021-12-09T00:20:00+08:00
注意,2023 年 9 月份中央氣象局修改雷達回波圖網址,將 MSC 改為 Observation,修改後的圖片網址:https://cwbopendata.s3.ap-northeast-1.amazonaws.com/Observation/O-A0058-003.png。
import requests
radar_url = 'https://opendata.cwb.gov.tw/fileapi/v1/opendataapi/O-A0058-003?Authorization=rdec-key-123-45678-011121314&format=JSON'
radar = requests.get(radar_url)
radar_json = radar.json()
radar_img = radar_json['cwbopendata']['dataset']['resource']['uri']
radat_time = radar_json['cwbopendata']['dataset']['time']['obsTime'] # 取得時間
print(radar_img)
url = 'https://notify-api.line.me/api/notify'
token = '你的 LINE Notify 權杖'
headers = {
'Authorization': 'Bearer ' + token
}
data = {
'message':'從雷達回波看看會不會下雨~',
'imageThumbnail':radar_img + '?' + radat_time, # 加上時間參數
'imageFullsize':radar_img + '?' + radat_time # 加上時間參數
}
data = requests.post(url, headers=headers, data=data)

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
