Google 表單 ( Google Forms ) 是非常方便的線上表單應用程式,通常會作為問卷的填表使用,但如果將其嵌入到網頁中,甚至也能當作簡單的留言板,,這篇教學會介紹如何透過 HTML 的實作,將 Google 表單加到網頁中。
登入 Google 帳號後前往 Google 表單,使用現成的表單或新增一個新的表單,進入表單後點選上方的「傳送」。

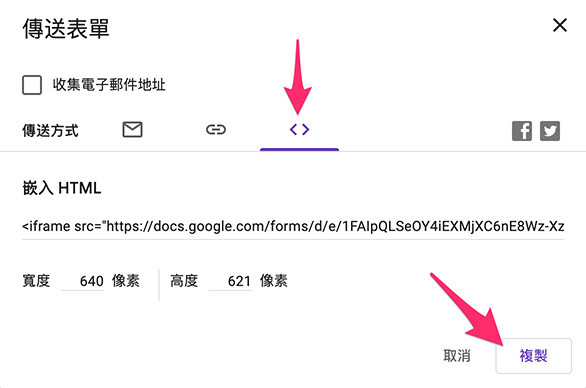
開啟傳送視窗後,選擇「嵌入 HTML」頁籤,就能複製要嵌入 HTML 的程式碼。

複製 Google 表單的程式碼,貼到網頁中的 <body> 裡,執行後就會看見 Google 表單出現在網頁中。
<iframe src="https://docs.google.com/forms/d/e/1FAIpQLSeOY4iEXMjXC6nE8Wz-XzZgar6h8sYdX00I4sFLWVup5Mq1lw/viewform?embedded=true" width="640" height="621" frameborder="0" marginheight="0" marginwidth="0">載入中…</iframe>
嵌入 Google 日曆之後,可以透過 iframe 的屬性設定 Google 表單,常用的設定參考:
| 屬性 | 說明 |
|---|---|
| width | 寬度 ( 可使用 CSS 取代 )。 |
| height | 高度 ( 可使用 CSS 取代 )。 |
| src | Google 表單網址。 |
| frameborder | iframe 邊框 ( 可使用 CSS 調整 )。 |
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
