Github是世界上最大的程式碼存放平台,讓開發者可以建立、存取、管理和分享自己的程式碼。
或許你可能沒聽過這個名字,不過我們之前所使用的VS Code和React都有在Github儲存它們的原始碼。
想在Github上傳程式碼需要使用git,git也是每個工程師必備的技術,接下來可以學到如何使用git上傳程式碼到Github。
首先,我們需要登入或申請一個Github帳號,這個部分很容易就不講解了。
接著,我們要創建一個repository,用來儲存專案的程式碼。登入後在右上角找到加號,按下後選擇New repository。

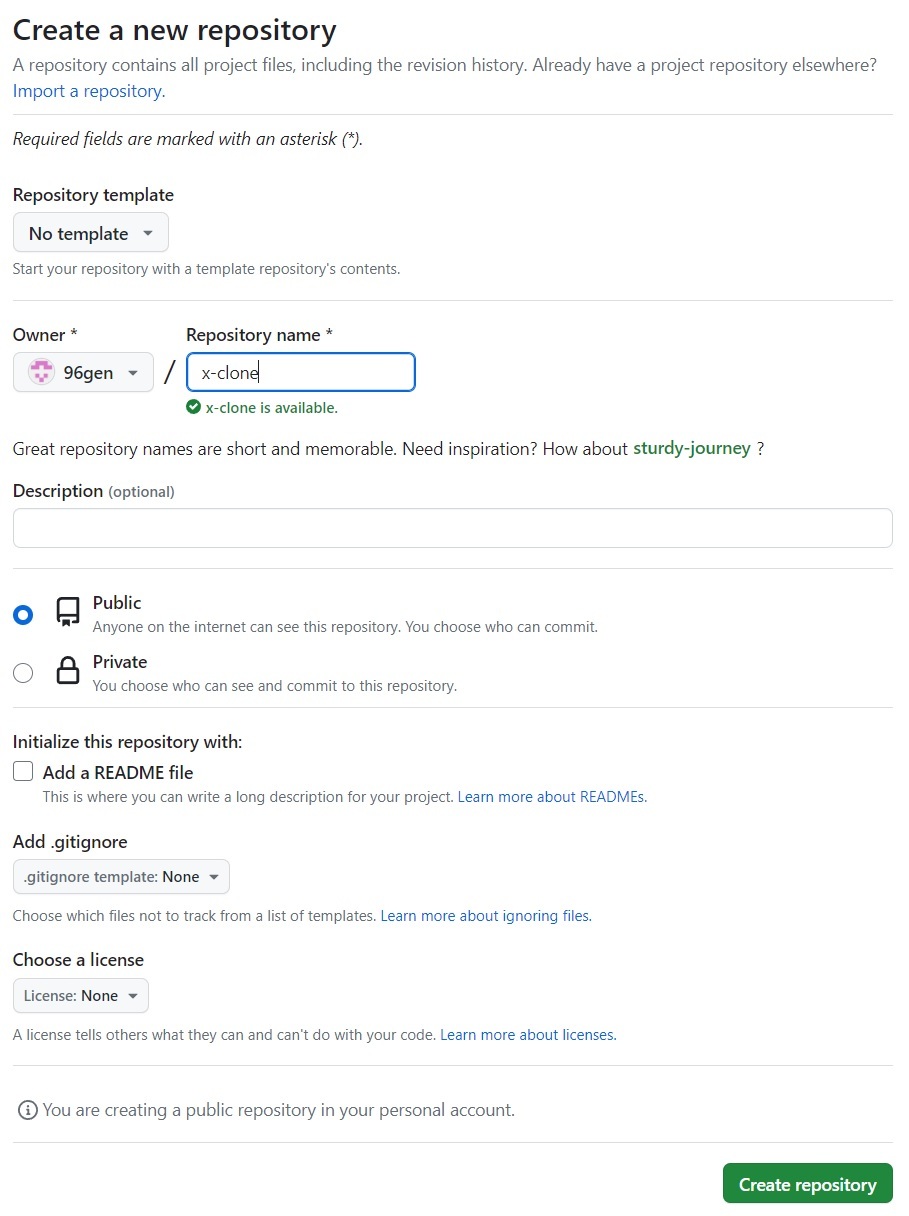
我們會進入一個新頁面,填入Repository name,如果不想把程式碼給所有人看,可以選擇Private,最後按下Create repository。

下一個頁面有不少指示,我們暫時不管。
下載git並安裝,https://git-scm.com/download/win ,安裝完成後打開cmd進入X專案資料夾,輸入
git init
初始化git repository,在繼續之前我們先查看.gitignore,如果沒有就建立,在裡面添加這兩行
/node_modules
.env
代表忽略node_modules資料夾和.env檔案,不會追蹤這些檔案的變化也不會上傳到Github。
git branch -M main
切換分支,從master到main。
git config user.email "註冊Github的email"
git config user.name "Github用戶名"
github上傳相關設定,設定電子信箱和用戶名。
接下來回到Github申請token,因為Github取消使用帳號密碼驗證上傳,只能使用token驗證。
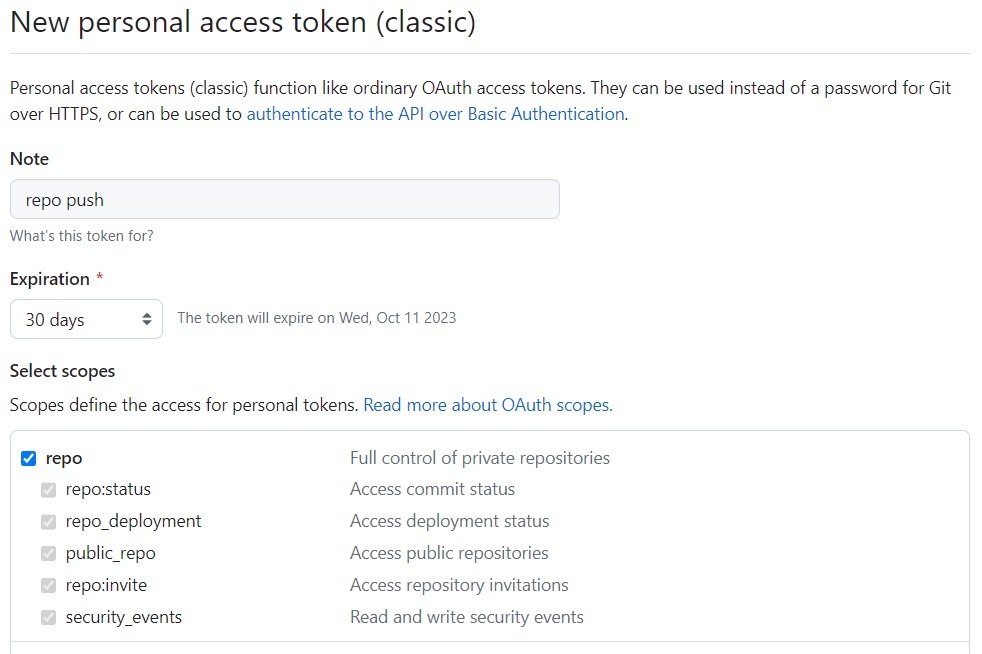
到https://github.com/settings/tokens ,點擊Generate new token選擇Generate new token(classic),來到這個頁面

Note填寫repo push,將repo部分打勾,然後到最底下按Generate token。
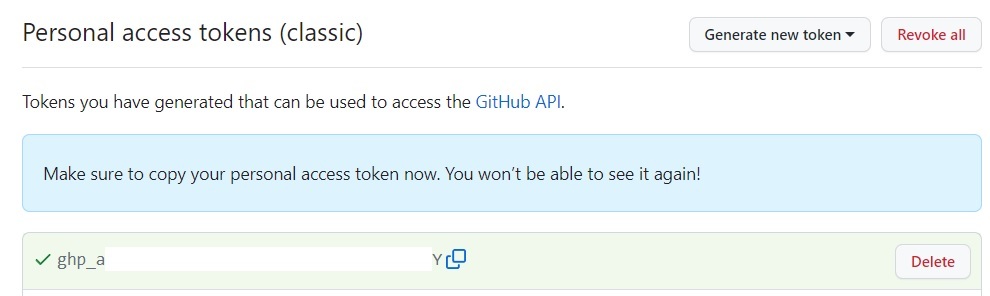
完成後會出現一個ghp_開頭的文字立刻保存起來,這個重新整理或關閉頁面就看不到了。

來到我們的專案頁面,記下紅框裡的文字。

git remote set-url origin https://[ghp開頭的token]@github.com/[Github用戶名]/[repo名].git
git remote add origin https://github.com/[Github用戶名]/[repo名].git
設定驗證身份和上傳的位置。
請將[ghp開頭的token]替換成自己的token,第一行的內容其實就是紅框的內容,但是在@github.com前加上了[ghp開頭的token],第二行就是紅框的內容。
git pull origin main
從Github抓取最新的專案,現在是空的看不出作用。不過以後要是和其他人共同開發專案時必須做這件事,不然會有程式碼衝突。
git add -A
添加目錄底下的所有檔案(除了.gitignore中有標明的檔案)
git commit -m "Initial commit"
一個有清楚描述的commit訊息有助於排除問題
git push -u origin main
將程式碼上傳到Github,完成上傳就能在Github上看到專案的程式碼了。
