接下來我會讓instagram專案在剛創建的執行個體上運行,這是一個純前端的專案,只需複製專案並安裝使用到的npm套件就能正常啟動。
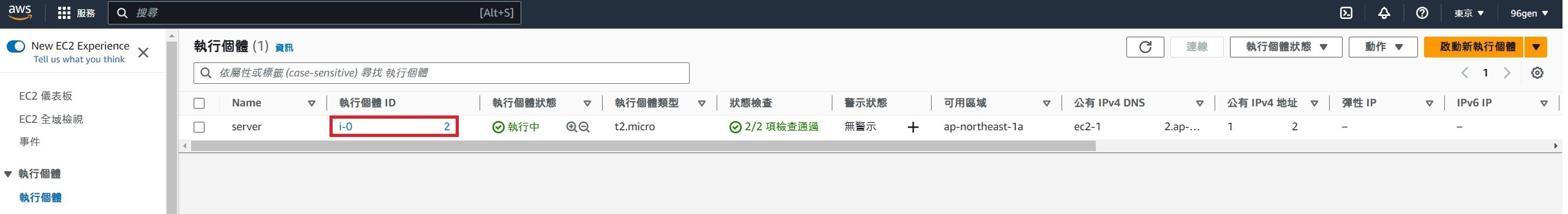
我們來到EC2儀表板,在側邊欄找到執行個體點擊進入這個頁面後,點擊i開頭的執行個體ID。

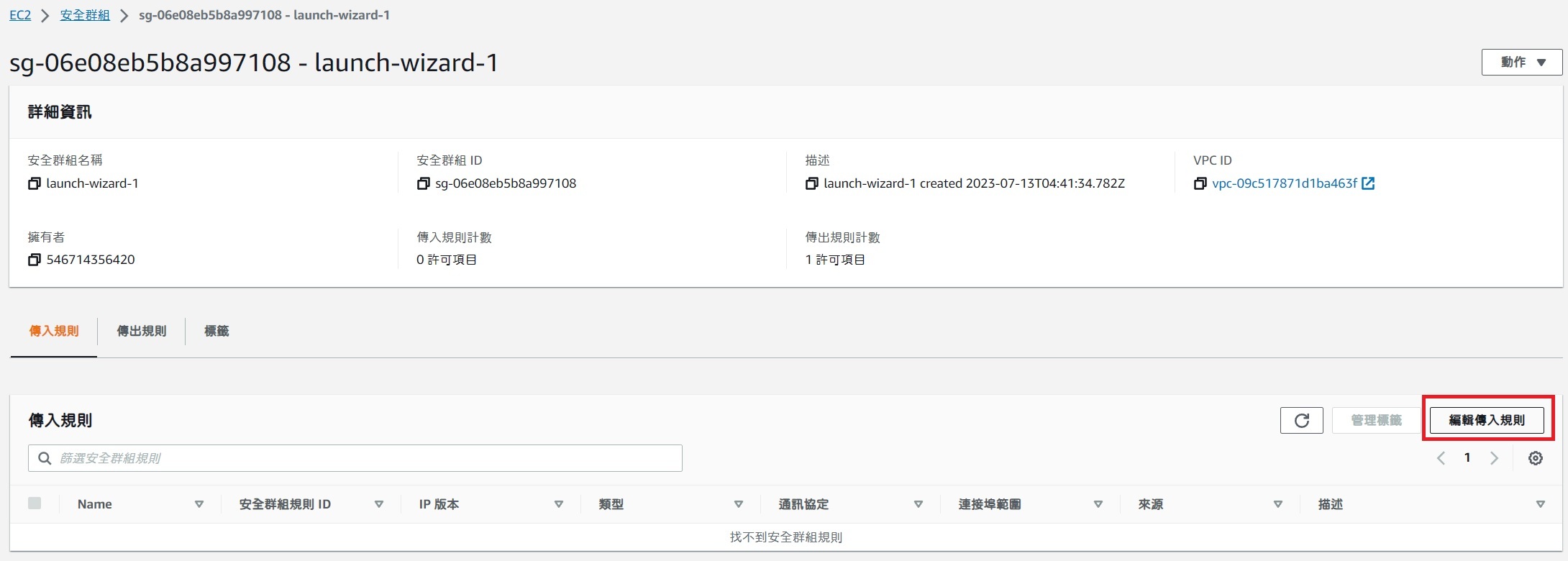
先點擊安全性再點擊安全群組的藍色連結。

點選編輯傳入規則。

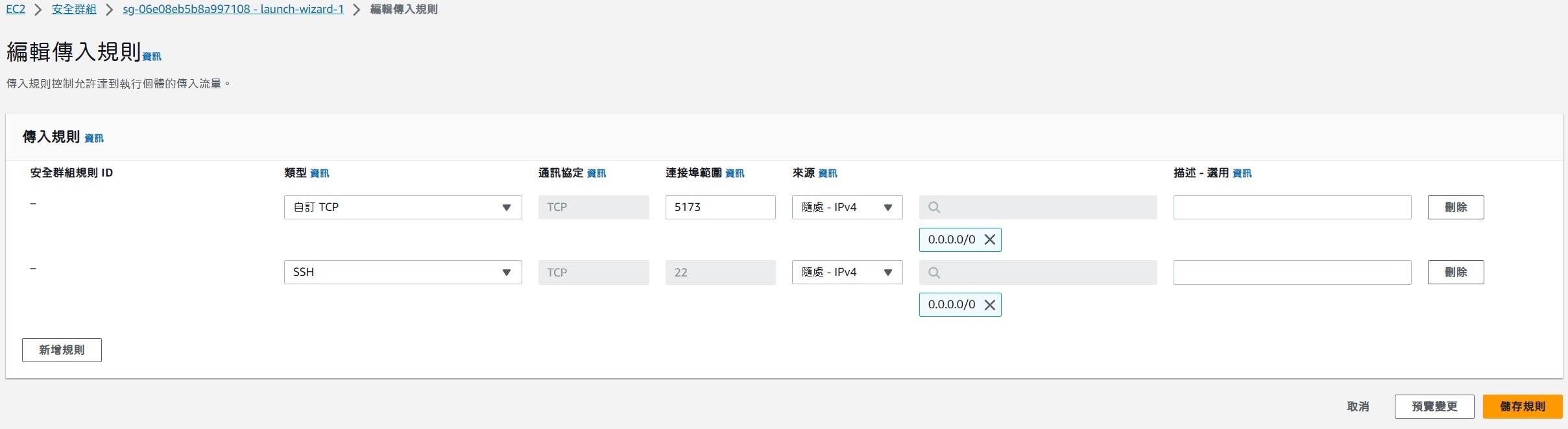
先點擊新增規則,類型選擇自訂TCP,連接埠範圍設定成5173,來源選擇隨處-IPv4。再點擊新增規則,類型選擇SSH,來源選擇隨處-IPv4,最後按下儲存規則。
說明一下,因為instagram專案使用的是localhost:5173,所以連接埠範圍設定為5173,如果是X專案的話,連接埠範圍就是3000。

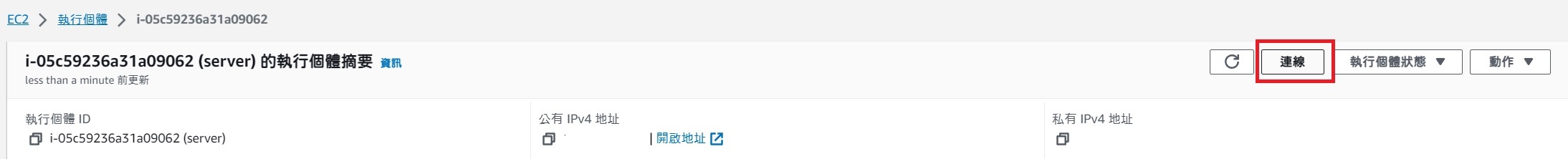
我們回到有執行個體摘要的頁面,點擊連線,進入連線至執行個體,點擊連線。

接下來會進到黑底白字的界面,這是一個沒有圖形操作界面的ubuntu,等下會使用許多linux指令。
首先安裝nvm,這是一個用來安裝node.js的程式。
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.5/install.sh | bash
完成後輸入以下指令,才能在任何位置都能使用nvm。
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
安裝node.js 最新的LTS版本。
nvm install --lts
現在想辦法把專案程式碼放進來,我選擇的是抓取Github上自己存放的程式碼,由於git沒有內建,所以先安裝git,再用git抓取在Github上的專案程式碼。
sudo apt-get install git
git clone https://github.com/[username]/[repository].git
進入專案資料夾,安裝npm套件後,啟動專案。
cd Instagram_clone
npm i
npm run dev -- --host
公有IPv4地址在下圖的紅框處可以找到,來到公有IPv4地址:5173,就能看到我們的專案了。假設公有IPv4地址是1.2.3.4,那麼我們就在瀏覽器打開http://1.2.3.4:5173。

