
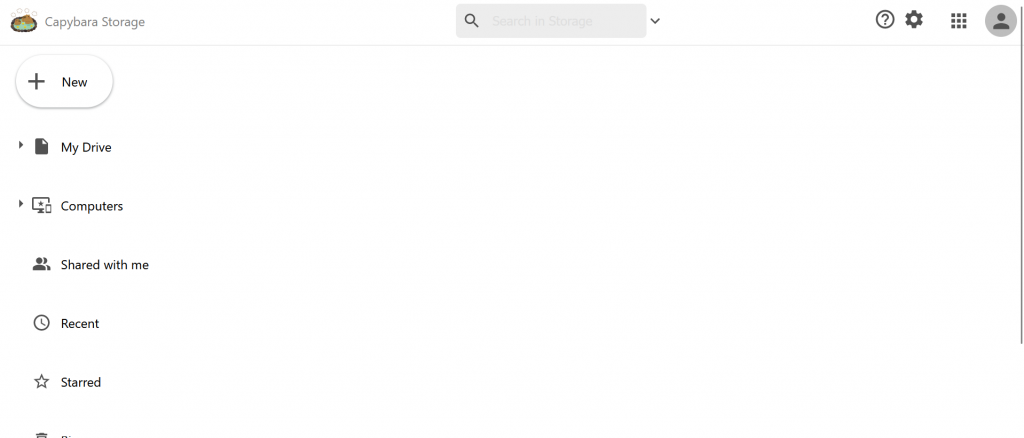
今天實作Storage旁側的選單的初始外觀,如共用雲端、個人雲端、近期存取、垃圾桶等。
如果在初始做介面時,就能以功能區分好component,那麼之後加上功能的過程,就會變得順利很多。所以在這裡,我們可以分析SideBar的各項功能,區分成:上傳檔案、要處理檔案的FileComponent以及點選到其他頁面的SideBarItem。
根據做好的區分,介面部分其實很簡單,處理好css與material-ui的過程即可,在這裡就不贅述了!
// Sidebar.js
import React from 'react';
import FileComponent from './FileComponent';
import SidebarItem from './SidebarItem';
import InsertDriveFileIcon from '@material-ui/icons/InsertDriveFile';
import ImportantDevicesIcon from '@material-ui/icons/ImportantDevices';
import PeopleAltIcon from '@material-ui/icons/PeopleAlt';
import QueryBuilderIcon from '@material-ui/icons/QueryBuilder';
import StarBorderIcon from '@material-ui/icons/StarBorder';
import DeleteOutlineIcon from '@material-ui/icons/DeleteOutline';
import StorageIcon from '@material-ui/icons/Storage';
import './Sidebar.css';
const Sidebar = () => {
return (
<div className="sidebar">
<FileComponent />
<div className="sidebar__itemsContainer">
<SidebarItem arrow icon={(<InsertDriveFileIcon />)}
label={'My Drive'} />
<SidebarItem arrow icon={(<ImportantDevicesIcon />)}
label={'Computers'} />
<SidebarItem icon={(<PeopleAltIcon />)} label={'Shared with me'} />
<SidebarItem icon={(<QueryBuilderIcon />)} label={'Recent'}
/>
<SidebarItem icon={(<StarBorderIcon />)} label={'Starred'}
/>
<SidebarItem icon={(<DeleteOutlineIcon />)} label={'Bin'}
/>
<hr />
<SidebarItem icon={(<StorageIcon />)} label={'Storage'} />
</div>
</div>
)
}
export default Sidebar
// Sidebar.css
.sidebar {
width: 15%;
height: 100vh;
margin-right: 5px;
}
hr {
background-color: rgb(197, 197, 197);
height: 1px;
border: none;
}
// FileComponent.js
import React from 'react'
import AddIcon from '@material-ui/icons/Add'
import './FileComponent.css'
const FileComponent = () => {
return (
<div className="file">
<div className="file__container">
<AddIcon fontSize='large' />
<p>New</p>
</div>
</div>
)
}
export default FileComponent
// FileComponent.css
.file {
display: flex;
align-items: center;
padding: 12px 0;
padding-left: 20px;
}
.file__container {
display: flex;
justify-content: center;
align-items: center;
padding: 6px 32px 6px 8px;
border-radius: 50px;
box-shadow: 0 1px 2px 0 rgba(60, 64, 67, 0.302), 0 1px 3px 1px rgba(60,
64, 67, 0.149);
cursor: pointer;
}
.file__container>p {
margin-left: 14px;
}
// SidebarItem.js
import React from 'react'
import './SidebarItem.css'
import ArrowRightIcon from '@material-ui/icons/ArrowRight';
const SidebarItem = ({ arrow, icon, label }) => {
return (
<div className='sidebarItem'>
<div className="sidebarItem__arrow">
{arrow && (<ArrowRightIcon />)}
</div>
<div className='sidebarItem__main'>
{icon}
<p>{label}</p>
</div>
</div>
)
}
export default SidebarItem;
// SidebarItem.css
.sidebarItem {
display: flex;
padding: 10px 0;
border-radius: 0 100px 100px 0;
align-items: center;
}
.sidebarItem:hover {
background-color: rgba(0, 0, 0, 0.04);
}
.sidebarItem__arrow {
width: 28px;
margin-left: 12px;
}
.sidebarItem__main {
display: flex;
align-items: center;
}
.sidebarItem__main>p {
margin-left: 12px;
}
